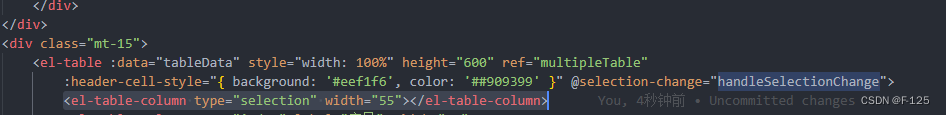
添加表格多选框列
<el-table-column type="selection" width="55"></el-table-column>
通过 @selection-change="handleSelectionChange"实现单选逻辑

handleSelectionChange(e) {
this.selectedItem = e
if(e.length > 1) {
this.$refs.multipleTable.clearSelection()
this.$refs.multipleTable.toggleRowSelection(e.pop())
}
}
隐藏全选按钮
::v-deep thead .el-table-column--selection .cell{
display: none;
}
实现效果:

选中的值永远只有一项