


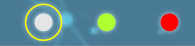
从上面截图可以看出有三个圆形的 Button , 他们的大小和鼠标悬停的效果一样,只是颜色各有不同,所以在实际的开发过程中最好是能够将样式模板封装起来,这样做减少了代码冗余,在开发过程中,如有相同的按钮样式实现直接应用就可以了,后期也利于阅读和维护。
直接上代码了 *-* , 我这里主要也是给自己记录,以便后面忘记了回头还可以看看!代码中有写的不对的,或者可以进行优化的,欢迎讨论或者指正,谢谢!
未封装的:【我注释掉 ControlTemplate 了,注释掉的就是未封装之前的,封装之后可以利用 StaticResource 进行样式应用】
<Grid VerticalAlignment="Top" HorizontalAlignment="Right">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="42" />
<ColumnDefinition Width="42" />
<ColumnDefinition Width="42" />
</Grid.ColumnDefinitions>
<Button x:Name="MinButton" Style="{StaticResource TitleButton}" Uid="Yellow" Grid.Column="0">
<!--<Button.Template>
<ControlTemplate>
<Border x:Name="MinBorder1" Height="35" Width="35" Background="Transparent">
<Border x:Name="MinBorder2" Height="12" Width="12" CornerRadius="12" Background="Yellow"></Border>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="MinBorder1" Property="CornerRadius" Value="25" />
<Setter TargetName="MinBorder1" Property="Height" Value="25" />
<Setter TargetName="MinBorder1" Property="Width" Value="25" />
<Setter TargetName="MinBorder1" Property="BorderThickness" Value="1" />
<Setter TargetName="MinBorder1" Property="BorderBrush" Value="Yellow" />
<Setter TargetName="MinBorder2" Property="Background" Value="#E5E5E5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>-->
</Button>
<Button x:Name="MaxButton" Style="{StaticResource TitleButton}" Uid="GreenYellow" Grid.Column="1">
<!--<Button.Template>
<ControlTemplate>
<Border x:Name="MaxBorder1" Height="35" Width="35" Background="Transparent">
<Border x:Name="MaxBorder2" Height="12" Width="12" CornerRadius="12" Background="GreenYellow"></Border>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="MaxBorder1" Property="CornerRadius" Value="25" />
<Setter TargetName="MaxBorder1" Property="Height" Value="25" />
<Setter TargetName="MaxBorder1" Property="Width" Value="25" />
<Setter TargetName="MaxBorder1" Property="BorderThickness" Value="1" />
<Setter TargetName="MaxBorder1" Property="BorderBrush" Value="GreenYellow" />
<Setter TargetName="MaxBorder2" Property="Background" Value="#E5E5E5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>-->
</Button>
<Button x:Name="CloseButton" Style="{StaticResource TitleButton}" Uid="Red" Grid.Column="2">
<!--<Button.Template>
<ControlTemplate>
<Border x:Name="CloseBorder1" Height="35" Width="35" Background="Transparent">
<Border x:Name="CloseBorder2" Height="12" Width="12" CornerRadius="12" Background="Red"></Border>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="CloseBorder1" Property="CornerRadius" Value="25" />
<Setter TargetName="CloseBorder1" Property="Height" Value="25" />
<Setter TargetName="CloseBorder1" Property="Width" Value="25" />
<Setter TargetName="CloseBorder1" Property="BorderThickness" Value="1" />
<Setter TargetName="CloseBorder1" Property="BorderBrush" Value="Red" />
<Setter TargetName="CloseBorder2" Property="Background" Value="#E5E5E5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>-->
</Button>
</Grid>
封装后的: 【关于此 demo 用到的属性,我简单加了注释进行说明】
<Window.Resources>
<Style x:Key="TitleButton" TargetType="{x:Type Button}">
<Setter Property="Width" Value="35"></Setter> <!--默认宽度-->
<Setter Property="Height" Value="35"></Setter> <!--默认高度-->
<Setter Property="Cursor" Value="Hand"></Setter> <!--当鼠标进入,鼠标的箭头变成手-->
<Setter Property="Template">
<Setter.Value>
<ControlTemplate> <!--利用 ControlTemplate 控件模板对 Button 的原有样式进行重写 -->
<Border x:Name="Border1" Uid="{TemplateBinding Uid}" Height="35" Width="35" Background="Transparent"> <!--利用 Uid 赋值颜色的不同-->
<Border x:Name="Border2" Height="12" Width="12" CornerRadius="12" Background="{Binding ElementName=Border1,Path=Uid}"></Border>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True"> <!--利用 Trigger 实现,鼠标悬停的样式-->
<Setter TargetName="Border1" Property="CornerRadius" Value="25" /> <!--CornerRadius 实现鼠标悬停的圆环-->
<Setter TargetName="Border1" Property="Height" Value="25" /> <!--设置圆环的高度-->
<Setter TargetName="Border1" Property="Width" Value="25" /> <!--设置圆环的宽度-->
<Setter TargetName="Border1" Property="BorderThickness" Value="1" /> <!--设置圆环的边框-->
<Setter TargetName="Border1" Property="BorderBrush" Value="{Binding ElementName=Border1,Path=Uid}" /> <!--设置圆环的颜色-->
<Setter TargetName="Border2" Property="Background" Value="#E5E5E5" /> <!--设置按钮的背景色-->
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
不喜勿喷!欢迎交流。