前言
最近在写手机端的项目,技术栈是 react、Antd Desin Mobile,有个页面需要使用antd的组价tabs,然后遇到了tab下方有俩蓝色边框(一大一小,小的在上,大的在下),下方是表格,表格使用sticky布局,布局失效,百度之后无果,自行探索过后留给后人参开。
问题介绍

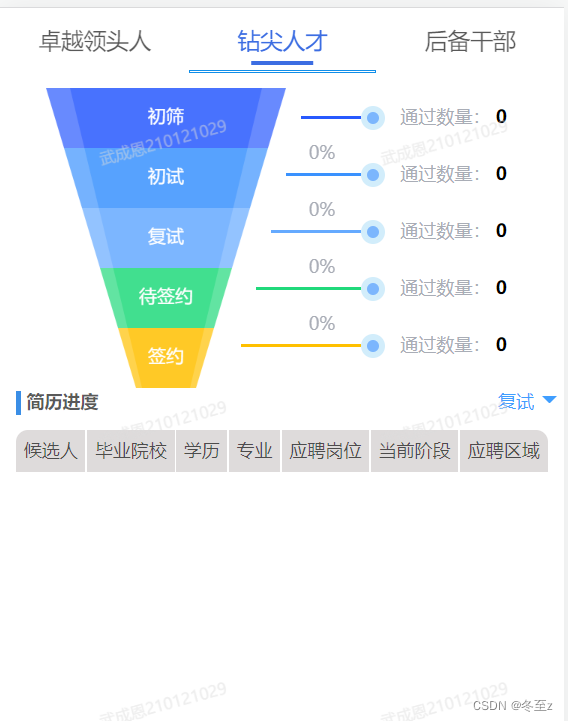
可以看到钻尖人才下有一个深蓝色实心边框和下方的一个蓝色空心边框
而下方 简历进度 下方的表格的表头使用粘性布局,粘性布局失效
问题解决

在和tab平级的地方有一个这个div,这个div便是下方的大的空心蓝色边框,去掉它的border即可去除蓝色空心下边框
第二个问题就是粘性布局(sticky)失效问题,我这里失效是因为有一个动画属性:

这个transform: translate3d 属性会使粘性布局(sticky)失效,去掉它之后就可以了
有时候会因为tabs组件有 overflow: hidden 导致,需要去掉,这个向外层找一下去掉就可以了
总结
手机端坑还是比较多的,问题排查起来比较麻烦,最近也遇到了一些适配问题难以解决,撰写此文旨在帮助其他和我一样的前端新人,知道 transform: translate3d 属性 为什么会让粘性布局(sticky)失效的也欢迎评论,欢迎大家对文章指正,积极沟通交流。