问题描述:使用vite的import.meta,
const allImage = import.meta.glob('./assets/images/*.*')
console.log(allImage)
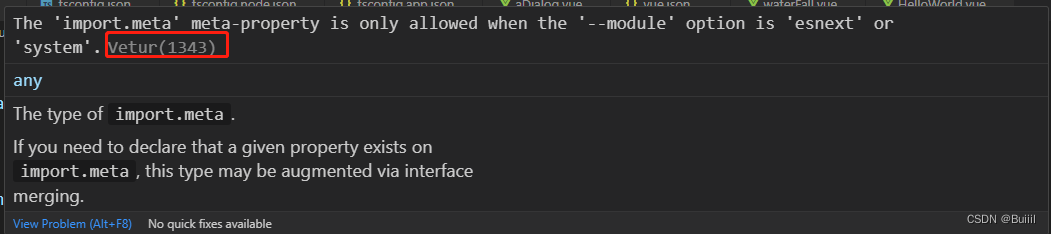
报提示,需要配置--module option为exnext

用npm init vue@latest创建的项目,自动配置了option为esnext

确认配置没问题
原因分析:看报错最后的标注,是安装的vetur提示的该问题,代码什么的都是没有问题的,项目也是可以正常打印我的变量allImages,把它diable掉就不会提示了

这个锅还是vetur本身的问题,并不影响使用,只是观感很差