无感刷新:
无感刷新对于前端来说是一项非常实用的技术,其本质是为了优化用户体验,让用户感受不到token已经过期。
本质上就是登录时,储存token和refresh_token。当token过期或错误时不需要用户跳回登录页重新登录,而是在响应拦截器里面进行拦截,利用refresh_token对原有的token进行覆盖,然后重发请求的操作。
注意:
这个需求其实生活中很常见。比如说某个应用我们天天打开,则不会提示我们登录,如果是有几周或更长时间去打开时,会再次要求我们登录。这就是refresh_token的作用,refresh_token一个更常见的名字叫token无感刷新。
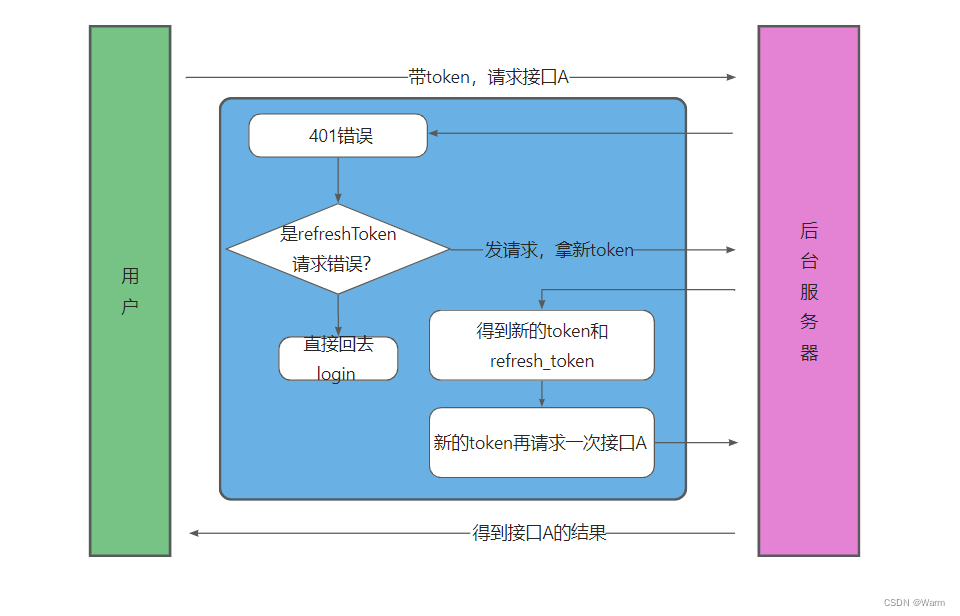
给大伙上张图嗷~

步骤如下哈~
- 用户在首次完成登录时会分别得到 token 和 refresh_token
- 当 token 失效后(例如2小时之后),调用接口A会返回 401 状态码(这是与后端约定好的规则)
- 检测状态码是否为 401,如果是,再判断返回数据是否包含refreshToken,是则返回登录页,否则携带refreshToken去调用刷新token的接口
// 配置响应拦截器
http.intercept.response = async ({data,config})={
if (data.code === 401) {
// 判断这个路径里是否包含refreshToken,是则清空存储的token
if (config.url.includes('/refreshToken')) {
app.setToken('token', '')
app.setToken('refreshToken', '')
//使用refreshToken覆盖原有请求头的token,重发请求
const res = await http({
url: '/refreshToken',
method: 'POST',
header: {
Authorization: 'Bearer ' + app.getToken('refreshToken')
}
})
console.log(res, config);
// 修改请求头Authorization里带的错误或者过期token
// res.token重发请求后获取到的正确token
config.header.Authorization = 'Bearer ' + res.token
// 重发请求return结果
return http(config)
}
}
优化点:token过期后,可以调用getCurrentPages()获取当前页面的路径,保证登录成功后能跳回到原来页面
// token过期后重发请求时带上页面地址值,以便重新登录后重回该页面
const pages = getCurrentPages()
const curpage = pages[pages.length - 1]
wx.redirectTo({
url: '/pages/login/index?redirectURL=/' + curpage.router,
})
//注意哈,这个api是支持promise对象的!
//return出一个promose对象到控制台
return Promise.reject('用户信息过期,请重新登录')
- 刷新 token 的接口后会返回新的 token 和 refreshToken
- 把401的接口A重新发送一遍
大概就是这样啦~,因为最近在写小程序的项目,很多都是自己的写的思路,不够优雅可以多多指教哈!
