linear-gradient() CSS函数创建一个由两种或多种颜色沿一条直线进行线性过渡的图像,其结果是<gradient>数据类型的对象,此对象是一种特殊的<image> 数据类型。
先看一个线上的示例 https://code.juejin.cn/pen/7277486410842996771
语法
/* 渐变轴为 45 度,从蓝色渐变到红色 */
linear-gradient(45deg, blue, red);
/* 从右下到左上、从蓝色渐变到红色 */
linear-gradient(to left top, blue, red);
/* 色标:从下到上,从蓝色开始渐变,到高度 40% 位置是绿色渐变开始,最后以红色结束 */
linear-gradient(0deg, blue, green 40%, red);
/* 颜色提示:从左到右的渐变,由红色开始,沿着渐变长度到 10% 的位置,然后在剩余的 90% 长度中变成蓝色 */
linear-gradient(.25turn, red, 10%, blue);
/* 多位置色标:45% 倾斜的渐变,左下半部分为红色,右下半部分为蓝色,中间有一条硬线,在这里渐变由红色转变为蓝色 */
linear-gradient(45deg, red 0 50%, blue 50% 100%);
图例

<side-or-corner>
渐变线的起始点位置。如果指定了,则包含 to 和两个关键字:一个指定水平位置(left 或 right),另一个指定竖直位置(top 或 bottom)。关键词的先后顺序无影响。如果没有指定,则默认为 to bottom。 to top、to bottom、to left 和 to right 分别等价于 0deg、180deg、270deg 和 90deg。其余值会被转换为角度。
渐变线的方向的角度。0deg 等价于 to top,增加值相当于顺时针旋转。
应用
多网格背景
.block {
width: 100%;
height: 200px;
background-image: linear-gradient(90deg, rgba(0, 0, 0, 0.3) 10%, rgba(0, 0, 0, 0) 10%),
linear-gradient(rgba(0, 0, 0, 0.3) 10%, rgba(0, 0, 0, 0) 10%);
background-size: 30px 30px;
background-color: white;
}

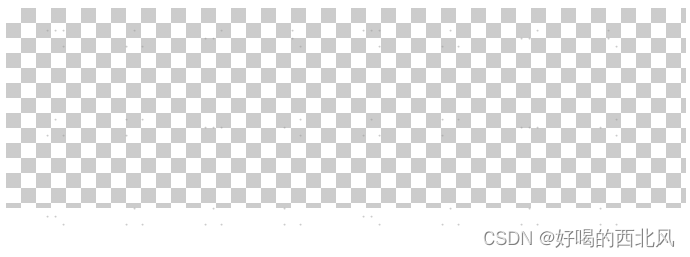
棋盘背景
.qipan {
width: 100%;
height: 200px;
background-image: linear-gradient(45deg,#ccc 25%,transparent 0),
linear-gradient(45deg,transparent 75%,#ccc 0),
linear-gradient(45deg,#ccc 25%,transparent 0),
linear-gradient(45deg,transparent 75%,#ccc 0);
background-position: 0 0,-15px 15px,15px -15px,30px 30px;
background-size: 30px 30px;
background-color: white;
}

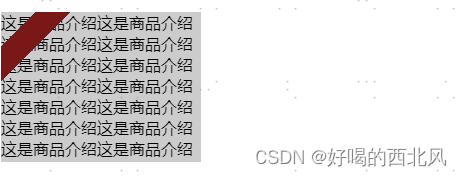
商品售卖标签
.remai {
position: relative;
width: 200px;
height: 150px;
background-color: #ccc;
}
.remai::after {
content: "这是商品介绍这是商品介绍这是商品介绍这是商品介绍这是商品介绍这是商品介绍这是商品介绍这是商品介绍这是商品介绍这是商品介绍这是商品介绍这是商品介绍这是商品介绍这是商品介绍这是商品介绍";
display: block;
height: 100%;
width: 100%;
word-wrap: break-word;
overflow: hidden;
}
.remai::before {
content: "";
position: absolute;
display: block;
height: 100%;
width: 100%;
background-image: linear-gradient(135deg,transparent 10%, rgb(122, 24, 24) 10%,rgb(122, 24, 24) 20%, transparent 20%);
}

参考链接 https://developer.mozilla.org/zh-CN/docs/Web/CSS/gradient/linear-gradient