本章概要
项目开发完毕并测试后,就要准备构建发布版本,部署到生产环境。
18.1 构建发布版本
在构建发布版本前,注意将项目代码中用于调试的 alert、debugger、console.log 等语句删除或注释,在生产环境下,在对用户体验很不好。
在项目目录下执行下面的命令构建发布版本。
npm run build
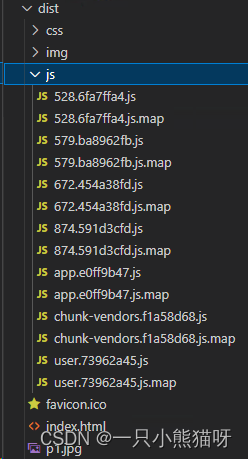
构建完成后,会在项目下生成一个 disk 文件夹,其下就是项目的发布版本。bookstore 项目打包后的目录结构如下:

在 js 文件夹下,除了一些 JS 文件(由于项目采用了异步加载路由组建,所以会产生多个 JS 文件),还有一些 map 文件。项目打包后,代码都是经过压缩的,如果运行时出现错误,则输出的错误信息无法准确定位是哪里的代码出现了问题,有了 map 文件就可以像未压缩的代码一样,准确地输出是哪一行哪一列出现了错误。
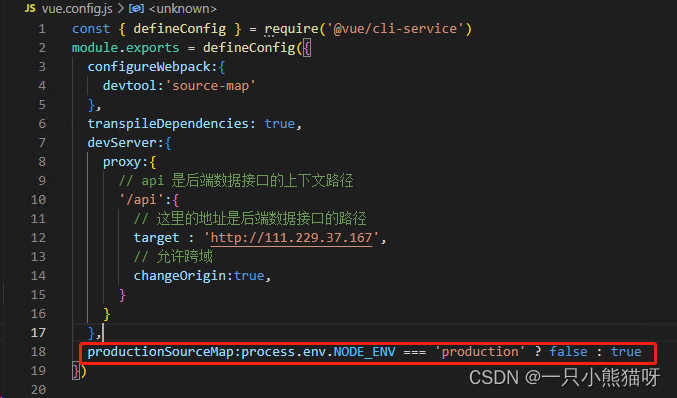
在生产环境下,这些 map 文件并没有什么作用,因为不能指望终端用户去调试代码,查找 Bug。如果想要在打包时去掉这些 map 文件,则可以 编辑 vue.config.js,添加下面的代码:
productionSourceMap:process.env.NODE_ENV === 'production' ? false : true

再次构建发布版本,会发现 js 目录下的 map 文件没有了。
18.2 部署
构建好发布版本后,下一步要做的事情就是将项目部署到一个 Web 服务器上,根据项目应用的场景会选择不同的服务器。这里以 nginx 为例,介绍如何部署及部署时的注意事项。
nginx 是一个高性能的 HTTP 和反向代理 Web 服务器,同时提供了 IMAP/POP3/SMTP 服务。首先下载 ngxin ,地址:http://nginx.org/download/。
下载之后是一个压缩包,解压之后,执行目录下的 nginx.exe 启动服务器,nginx 默认监听 80 端口,打开浏览器,在地址栏中输入:http://localhost/,出现下图,表示 nginx 服务器运行正常。

该页面时 nginx 目录下 html 文件夹下的 index.html 。把项目的构建版本直接复制到 html 目录下就可以完成部署,这也是最简单的部署方式。不过要注意的是,复制的内容不包括 dist 文件夹本身。复制完毕,打开浏览器,试着访问 http://localhost ,会发现无法请求到数据,这是因为还没有为 nginx 配置反向代理,因此请求不到服务端的数据。
在 nginx 目录中,找到 conf 目录下的 nginx.conf 文件,该文件时 nginx 的默认配置文件。编辑该文件:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location /api/ {
#设置被代理服务器的地址,这里配置的是后端数据接口的 URL
proxy_pass http://111.229.37.167/api/;
#一下配置关闭重定向,让服务端看到用户的 IP,而不是nginx 服务器的 IP
#proxy_set_header 指令更改 nginx 服务器接收到的客户端请求头信息
#然后将新的请求信息发送给被代理的服务器
proxy_redirect off;
proxy_set_header X-forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Nginx-Proxy true;
root html;
index index.html index.htm;
}
location / {
root html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
在 nginx 目录下,打开命令窗口,输入以下命令,重启 nginx。
nginx -s reload
访问 http://localhost/,结果如下:
