原文地址
在使用react框架开发单页应用时,通常会遇到页面跳转但不知要如何去改变document.title页面标题的情况。react-document-title插件较为完美的帮助我们解决了这一问题。
npm文档链接
官方介绍:
react-document-title提供了一种document.title在单页面应用程序中指定的声明方式。
也可以在服务端使用。
安装
npm install react-document-title
使用案例
有如下路由配置
import {HashRouter as Router, Link, Route, Routes, } from 'react-router-dom'
import Home from './pages/Home'
import Index from './pages/Index'
function App() {
return (
<div>
<Router>
<Routes>
<Route element={<Home />} path='/' />
<Route element={<Index />} path='/index' />
</Routes>
<Link to={'/index'}>index</Link>
<Link to={'/'}>home</Link>
</Router>
</div>
)
}
export default App
Home页面代码如下:
import DocumentTitle from 'react-document-title'
function Home() {
return (
<DocumentTitle title="home">
<div>
home页面
</div>
</DocumentTitle>
);
}
export default Home;
Index页面代码如下:
import DocumentTitle from 'react-document-title'
function Index() {
return (
<DocumentTitle title="index">
<div>
index页面
</div>
</DocumentTitle>
);
}
export default Index;
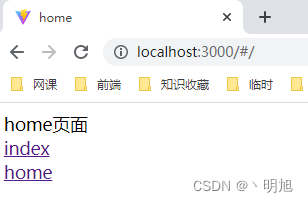
可以看到立竿见影的效果,/路由的Home页面的页面标题已经变成了home。

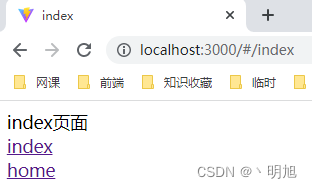
点击index跳转到/index页面:

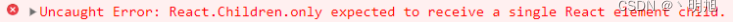
值得一说的是DocumentTitle组件只能有一个单一的子组件,否则就会报错。

注:本博客仅供个人学习,如有错误、侵权敬请指出。