目录
环境
开发工具
创建
简单的配置
1. 安装craco插件
2. 修改package.json配置文件
3. 重写webpack配置文件
参考
简单记录一下使用create-react-app创建React项目,使用craco进行了简单的配置。
包括支持装饰器语法、按需加载和简单的包体积优化。
环境
NODE:
node -v
v16.13.2
NPM:
npm -v
8.1.2
YARN:
yarn -v
1.22.18
开发工具
VS Code
创建
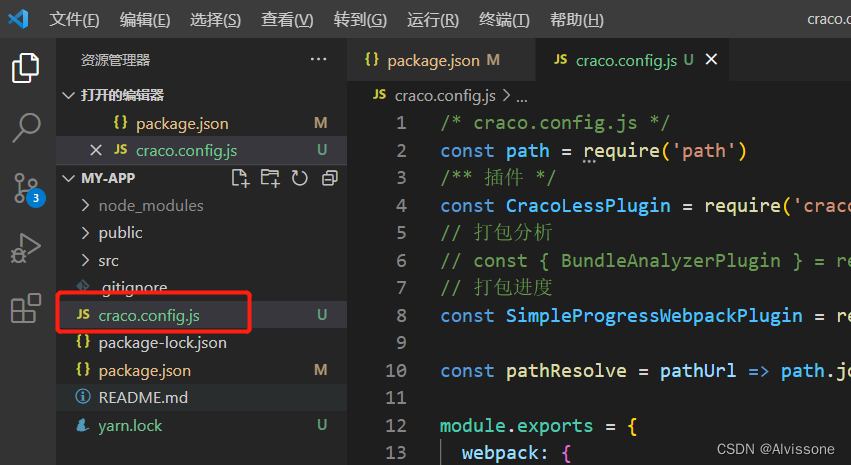
先看一下创建完成的目录

图方便直接使用create-react-app,先查看一下版本
create-react-app -V
这个命令等同于
create-react-app --version
我的版本是 5.0.1,如果查看版本命令报错,可能是没有安装create-react-app,全局安装一下
npm install create-react-app -g
创建一个名为my-app的项目
create-react-app my-app

简单的配置
create-react-app创建的项目config文件夹是隐藏,没法直接修改webpack.config.js配置文件。我们可以通过一些插件重写或者通过eject命令暴露配置文件。
我选择craco插件。
1. 安装craco插件
这种开发用的插件,我们可以通过 后缀 -D (等同于 -save -dev) 安装
yarn add @craco/craco -D
安装完成后package.json文件中会多一个devDependencies,顾名思义就是开发依赖。

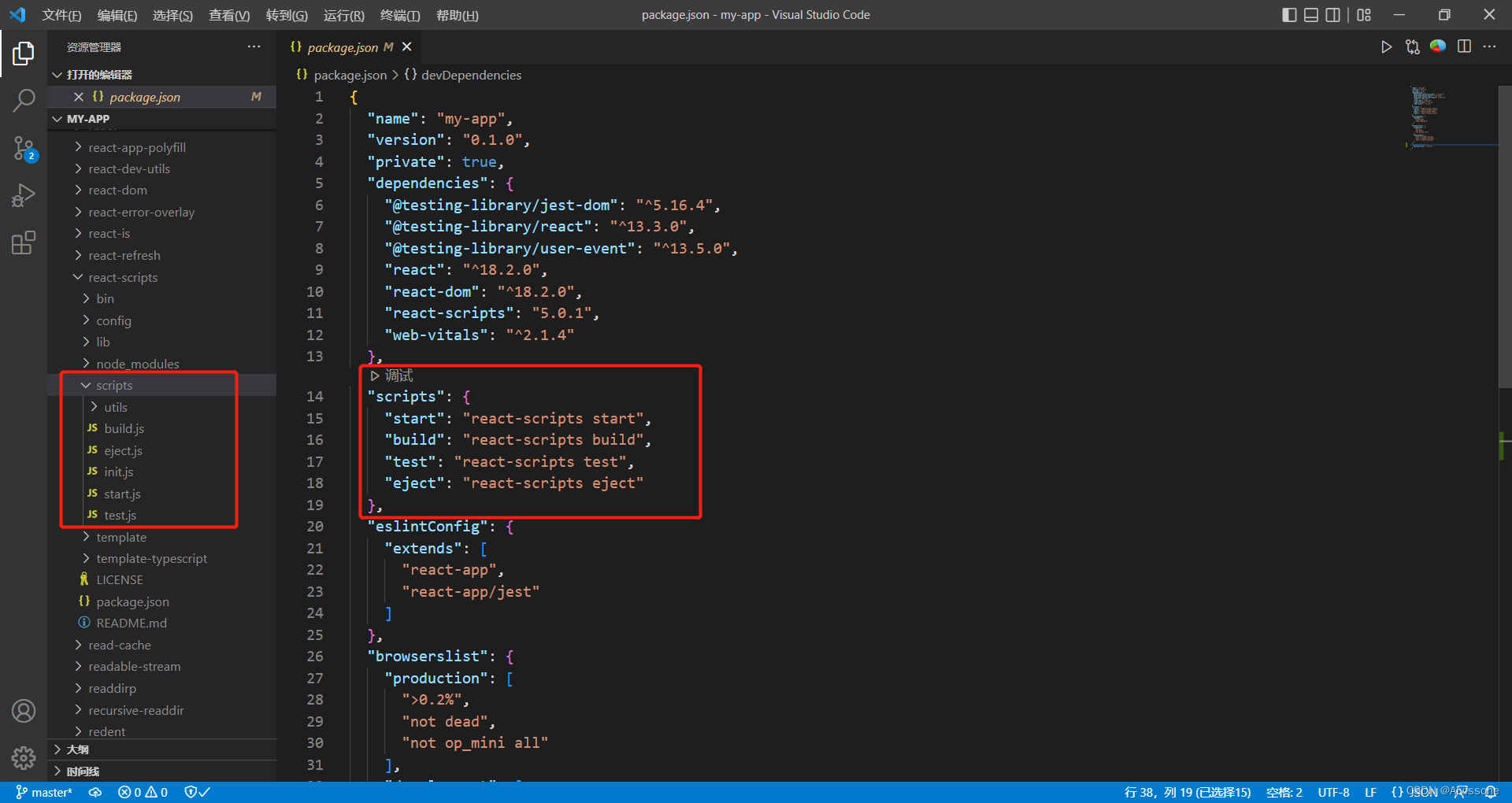
2. 修改package.json配置文件
在执行启动或者打包命令时,webpack首先找到项目根目录的package.json文件,根据配置执行对应的脚本。原本的配置和实际执行的脚本:

修改配置,使程序使用craco下的脚本
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test"
},
实际执行的脚本:

3. 重写webpack配置文件
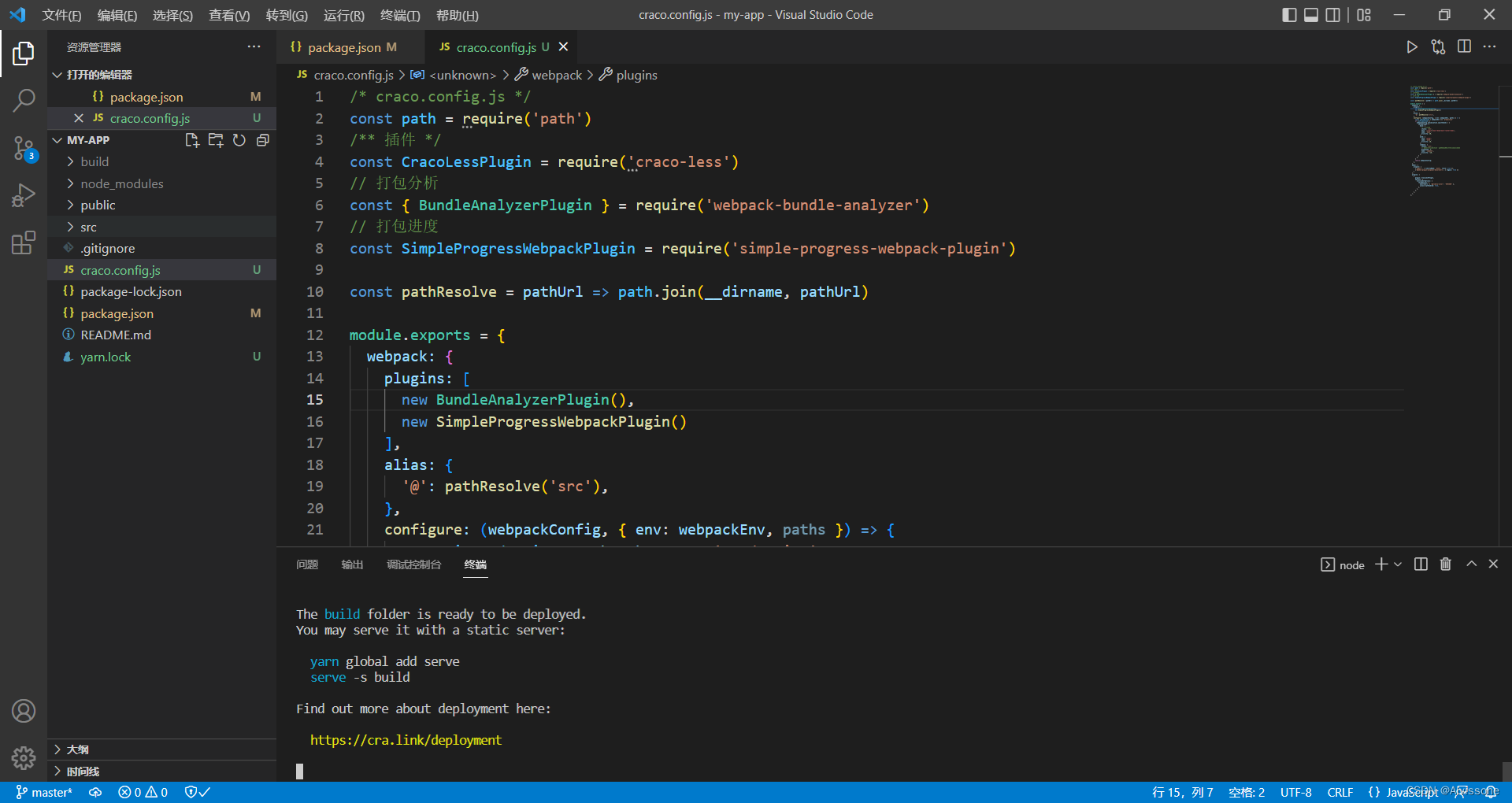
在项目根目录创建craco.config.js文件

一些基本的配置:
/* craco.config.js */
const path = require('path')
/** 插件 */
const CracoLessPlugin = require('craco-less')
// 打包分析
// const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer')
// 打包进度
const SimpleProgressWebpackPlugin = require('simple-progress-webpack-plugin')
const pathResolve = pathUrl => path.join(__dirname, pathUrl)
module.exports = {
webpack: {
plugins: [
// new BundleAnalyzerPlugin(),
new SimpleProgressWebpackPlugin()
],
alias: {
'@': pathResolve('src'),
},
configure: (webpackConfig, { env: webpackEnv, paths }) => {
const isProduction = webpackEnv === 'production'
if (isProduction) {
webpackConfig.optimization.splitChunks = {
cacheGroups: {
base: {
// 基本框架
chunks: 'all',
test: /(react|react-dom|react-router-dom)/,
name: 'base',
priority: 20,
},
antd: {
test: /antd/,
name: 'antd',
priority: 10,
},
commons: {
chunks: 'all',
// 将两个以上的chunk所共享的模块打包至commons组。
minChunks: 2,
name: 'commons',
priority: -10,
},
}
};
}
return webpackConfig;
},
},
babel: {
plugins: [
['import', { libraryName: 'antd', style: true }],
['@babel/plugin-proposal-decorators', { legacy: true }]
]
},
plugins: [
{
plugin: CracoLessPlugin,
options: {
lessLoaderOptions: {
lessOptions: {
modifyVars: { '@primary-color': '#19CAAD' },
javascriptEnabled: true,
},
},
},
},
],
};
详细的配置参考webpack.config.js,这里用到的一些插件安装:
// 支持less
yarn add craco-less -D
// 打包进度
yarn add simple-progress-webpack-plugin -D
// 打包体积分析
yarn add webpack-bundle-analyzer -D
// 支持装饰器语法
yarn add @babel/plugin-proposal-decorators -D
// 按需加载
yarn add babel-plugin-import -D
常用的组件库antd,不是开发依赖包
yarn add antd
启动看一下
yarn start

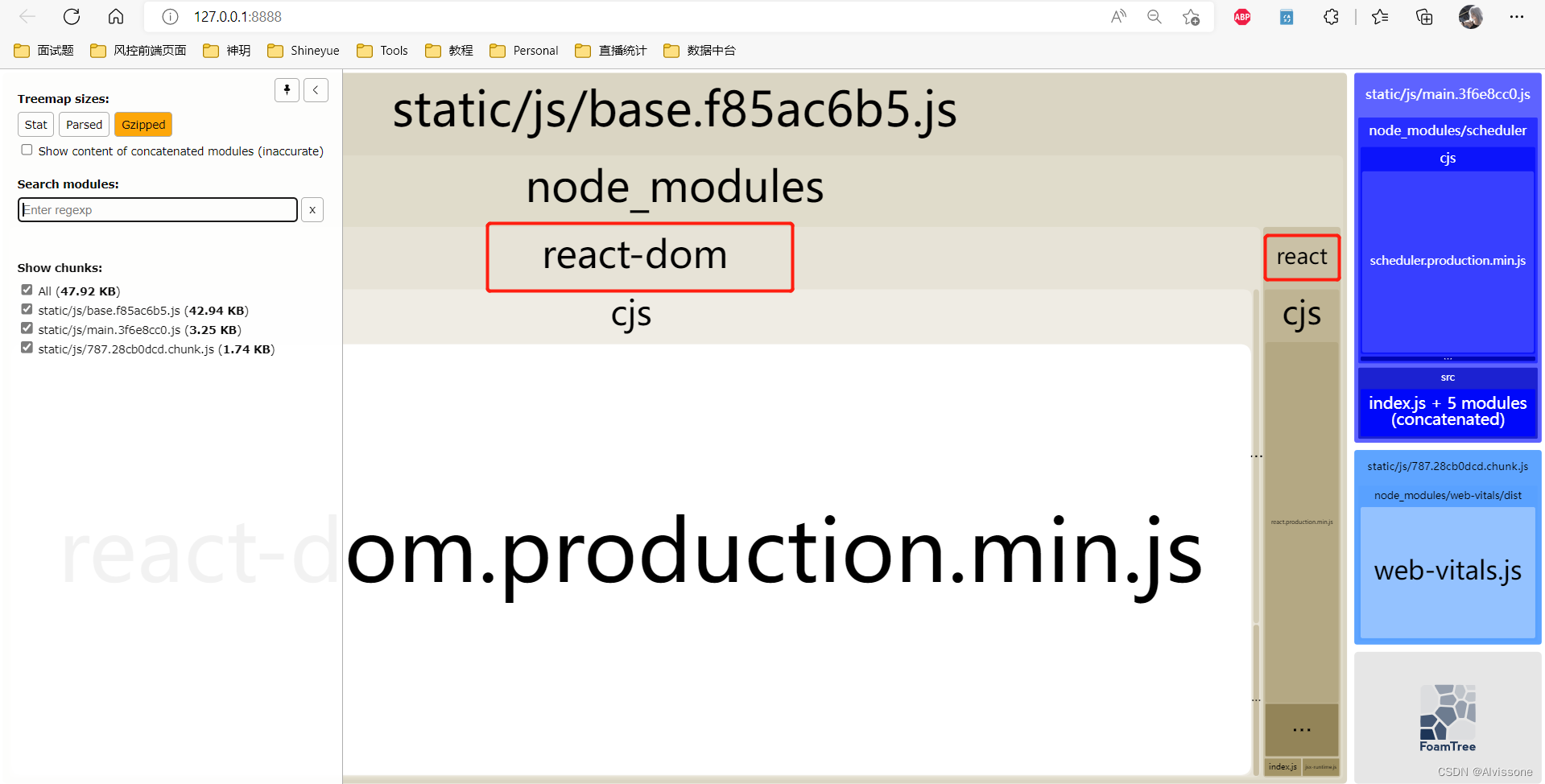
放开craco.config.js中 BundleAnalyzerPlugin 插件的注释,打一下包
yarn build
可以看到 react-dom 和 react 被抽离出来打包到了一个叫base.[hash值].js文件中,说明配置是有效的。这可以帮助优化打包后的程序的体积。
参考
在 create-react-app 中使用 - Ant Design