一、Vue使用clipboard实现点击按钮复制文本内容
1.安装clipboard.js
npm install clipboard --save
2.具体代码:
<!-- data-clipboard-text 后边跟需要复制的内容 -->
<div class="copybox" :data-clipboard-text="password" @click="copy">复制</div>
<script type="text/javascript">
//(引入)vue复制文本
import Clipboard from 'clipboard';
export default {
data() {
return {
password: '', //需要复制的内容
}
},
methods: {
//点击复制的方法
copy() {
var clipboard = new Clipboard('.copybox')
clipboard.on('success', e => {
console.log('复制成功')
// 释放内存
clipboard.destroy()
})
clipboard.on('error', e => {
// 不支持复制
console.log('该浏览器不支持自动复制')
// 释放内存
clipboard.destroy()
})
},
}
}
</script>
二、uniapp 实现复制功能
第一种方式:uniapp 点击复制按钮,复制订单号

<template>
<view class="">
<view class="item" v-if="item.status == 1">
<view class="">快递单号:</view>
<view class="right">
<view class="danhao">{{item.express_code}}</view>
<view class="copy" @tap="copyText(item.express_code)">复制</view>
</view>
</view>
</view>
</template>
<script>
export default {
methods: {
// 点击复制订单号
copyText (res) {
uni.setClipboardData({
data: res,
success: () => {
uni.showToast({
title: '复制成功'
})
}
})
},
}
}
</script>
第二种方式:uniapp 实现长按复制文本功能
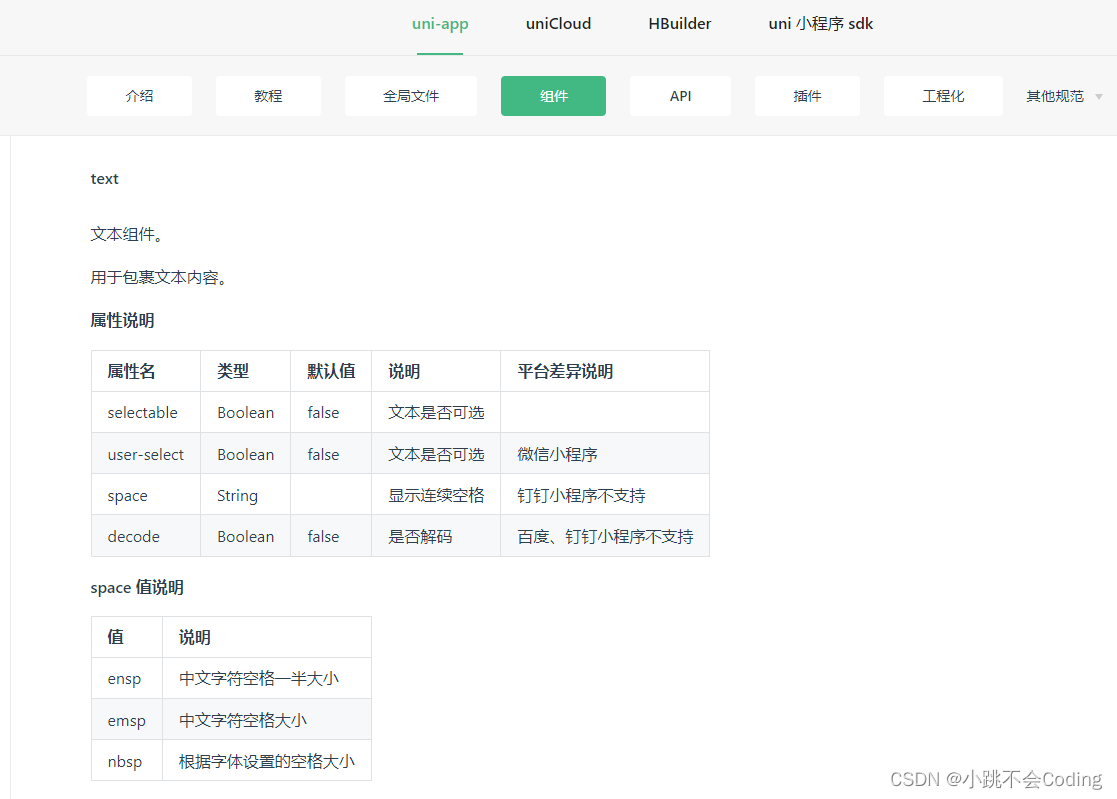
1.text 文本组件

2.直接设置剪切板的内容 uni.setClipboardData(OBJECT)
<text style=" @longpress='copyText'>长按触发事件</text>
//对应事件
copyText() {
uni.setClipboardData({
data:'需要保存到剪贴板的数据',
success() {
uni.showToast({
title:'已复制到剪贴板',
icon:'none',
position:'top'
})
}
})
}
ending~