1. 基础介绍
VUE项目:前后端分离,前后端部署到同一个服务器上
服务器:腾讯云轻量应用服务器 Centos系统 公网ip: 43.138.8.160
前端端口:9000 后端端口:8082 (这里的端口号需要手动去服务器开启)
2. 准备VUE项目
本人的VUE项目是用Webstorm编写,之前项目的前后端都是在本地运行
后端已经在服务器上部署好了,确认前端在本地运行能够正常请求服务器上的后端接口
主要修改配置vue.config.js
module.exports = {
devServer:{
host: 'localhost',
port: '9000', // 前端端口
https: false,
open: true,
proxy: {
'/api': { // 匹配所有以 '/api'开头的请求路径
// target: 'http://localhost:8081', // 初始本地后端接口路径
target: 'http://43.138.8.160:8082', // 服务器上后端接口路径
changeOrigin: true, // 支持跨域
pathRewrite: {// 重写路径: 去掉路径中开头的'/api'
'^/api': ''
}
}
}
},
// 起别名,防止目录深
configureWebpack:{
resolve:{
alias:{
'assets': '@/assets',
'components': '@/components',
'network':'@/network',
'utils':'@/utils',
'compositions':'@/compositions'
}
},
devtool: 'source-map'
},
publicPath:'/'
在本地运行VUE项目,确保运行成功,后端接口能成功调用请求数据

3. 服务器安装 nginx服务器
nginx是一款轻量级的Web服务器、反向代理服务器
(1)查看服务器上是否已经安装了nginx
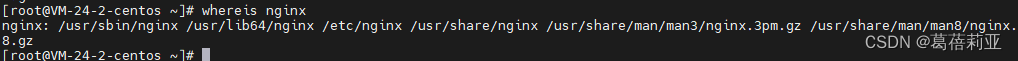
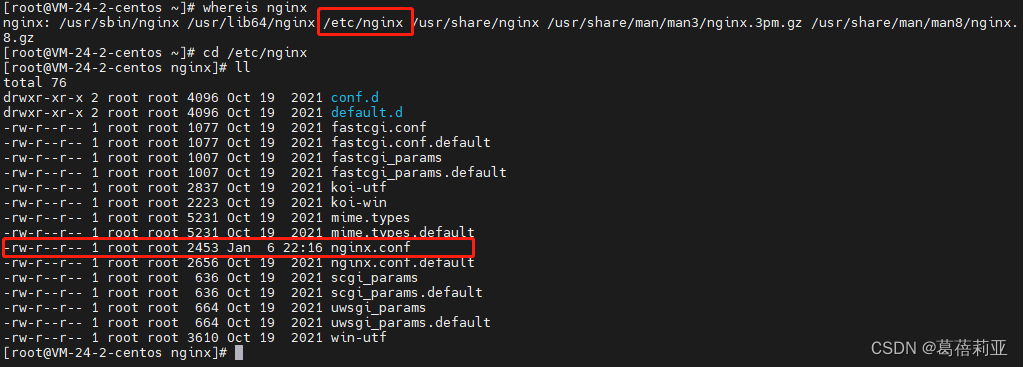
whereis nginx
出现以下界面则表明已经安装了nginx:可跳过步骤(2)和(3)

(2)安装nignx
yum install -y nginx
最后出现 “complete” 则表明安装成功
(3)查看nginx是否安装成功
whereis nginx
或
nginx -v

4. 启动nginx
(1) 启动nginx
nginx

在浏览器输入ip 地址 43.138.8.160,出现以下页面则表明成功

注:
1. 由于安装的nginx版本不同,可能出现的页面不同。确认出现的页面是正确的:页面的html 与 /usr/share/nginx/html/index.html 是一致
2. 这里访问默认的是80端口,因为nginx服务就是默认的80端口,如果不能访问,大致有几种原因:nginx未启动;服务器安全组未加入80端口;nginx配置错误
(2)停止Nginx
nginx -s stop

在浏览器输入ip 地址 43.138.8.160

(3)重启nginx
nginx -s reload

注:在修改nginx配置文件之后, 都要使用该命令重启
5. 修改nginx 配置
(1) 找到nginx配置文件
whereis nginx
cd /etc/nginx
ll

/etc/nginx则是nginx配置文件存放位置,进入该文件夹。nginx.conf则是默认配置文件,也是我们需要修改的文件
(2)修改nginx 配置
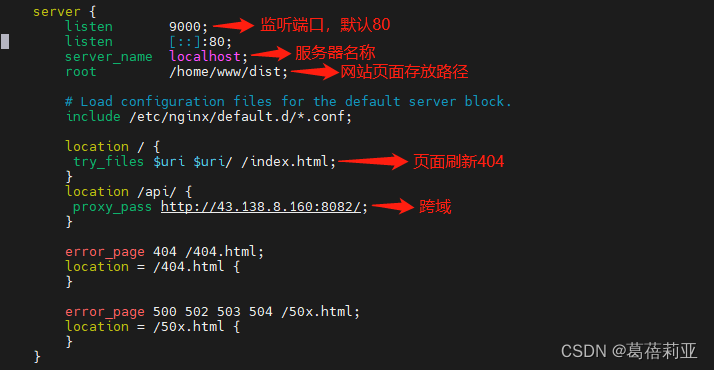
vim nginx.conf
修改后重启nginx
nginx -s reload

6. 打包部署VUE项目
(1)在服务器的/home下新建www文件夹
cd /home
mkdir www

(2)打包VUE项目
使用vue打包命令,生成dist文件夹:
npm run build
(3)上传至服务器
将生成的dist文件夹上传至/home/www下
scp -r dist/ root@43.138.8.160:/home/www
(4)在浏览器输入 43.138.8.160:9000, 可以出现页面和完成后端数据请求了