获取URL参数第一种,第二种公共部分首页:
<!-- 这里不能添加method属性,否则跳转不出 -->
<form action="diaoyong1.html" >
<!-- 上面的action内部添加跳转页的名称 -->
<p>姓名:<input type="text" id="username" name="username" placeholder="请输入姓名"></p>
<p>年龄:<input type="text" id="age" name="age" placeholder="请输入年龄"></p>
<button>点击提交</button>
</form>
获取URL参数第一种的跳转页界面(内含js内容):
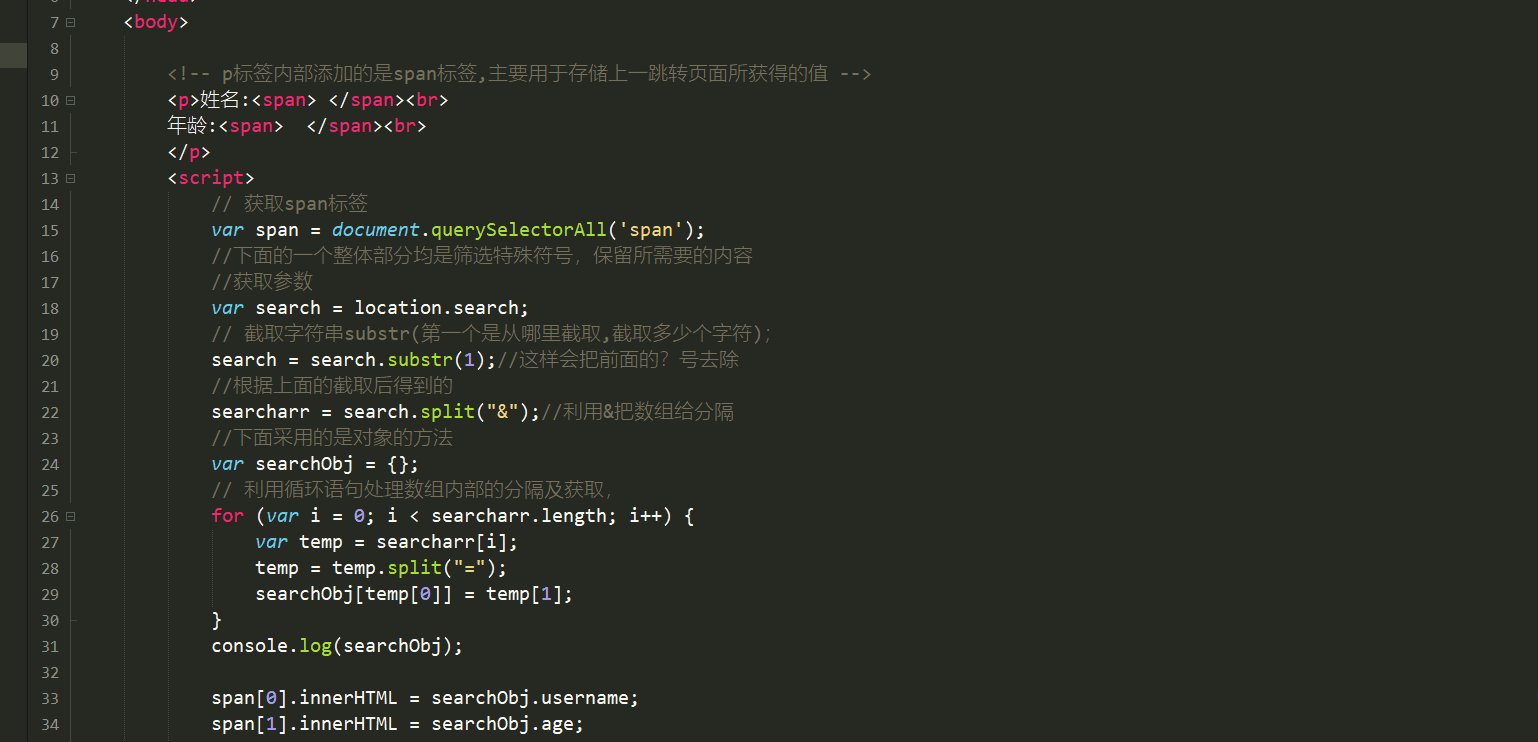
<body>
<!-- p标签内部添加的是span标签,主要用于存储上一跳转页面所获得的值 -->
<p>姓名:<span> </span><br>
年龄:<span> </span><br>
</p>
<script>
// 获取span标签
var span = document.querySelectorAll('span');
//下面的一个整体部分均是筛选特殊符号,保留所需要的内容
//获取参数
var search = location.search;
// 截取字符串substr(第一个是从哪里截取,截取多少个字符);
search = search.substr(1);//这样会把前面的?号去除
//根据上面的截取后得到的
searcharr = search.split("&");//利用&把数组给分隔
//下面采用的是对象的方法
var searchObj = {};
// 利用循环语句处理数组内部的分隔及获取,
for (var i = 0; i < searcharr.length; i++) {
var temp = searcharr[i];
temp = temp.split("=");
searchObj[temp[0]] = temp[1];
}
console.log(searchObj);
span[0].innerHTML = searchObj.username;
span[1].innerHTML = searchObj.age;
</script>
</body>
js内容通用部分:
解析:?id=1&name=5参数分解成对象
var search = location.search;
search = search.substr(1);
searcharr = search.split("&");
var searchObj = {};
for(var i=0;i<searcharr.length;i++){
var temp = searcharr[i];
temp = temp.split("=");
searchObj[temp[0]] = temp[1];
}
console.log(searchObj);
具体解析见代码块;
获取URL参数第二种的跳转页界面(内含js内容):
首页界面:
跳转页界面
<form action="diaoyong1.html" >
<!-- 上面的action内部添加跳转页的名称 -->
<p>年龄:<input type="text" id="age" name="age" placeholder="请输入年龄"></p>
<button>点击提交</button>
</form>
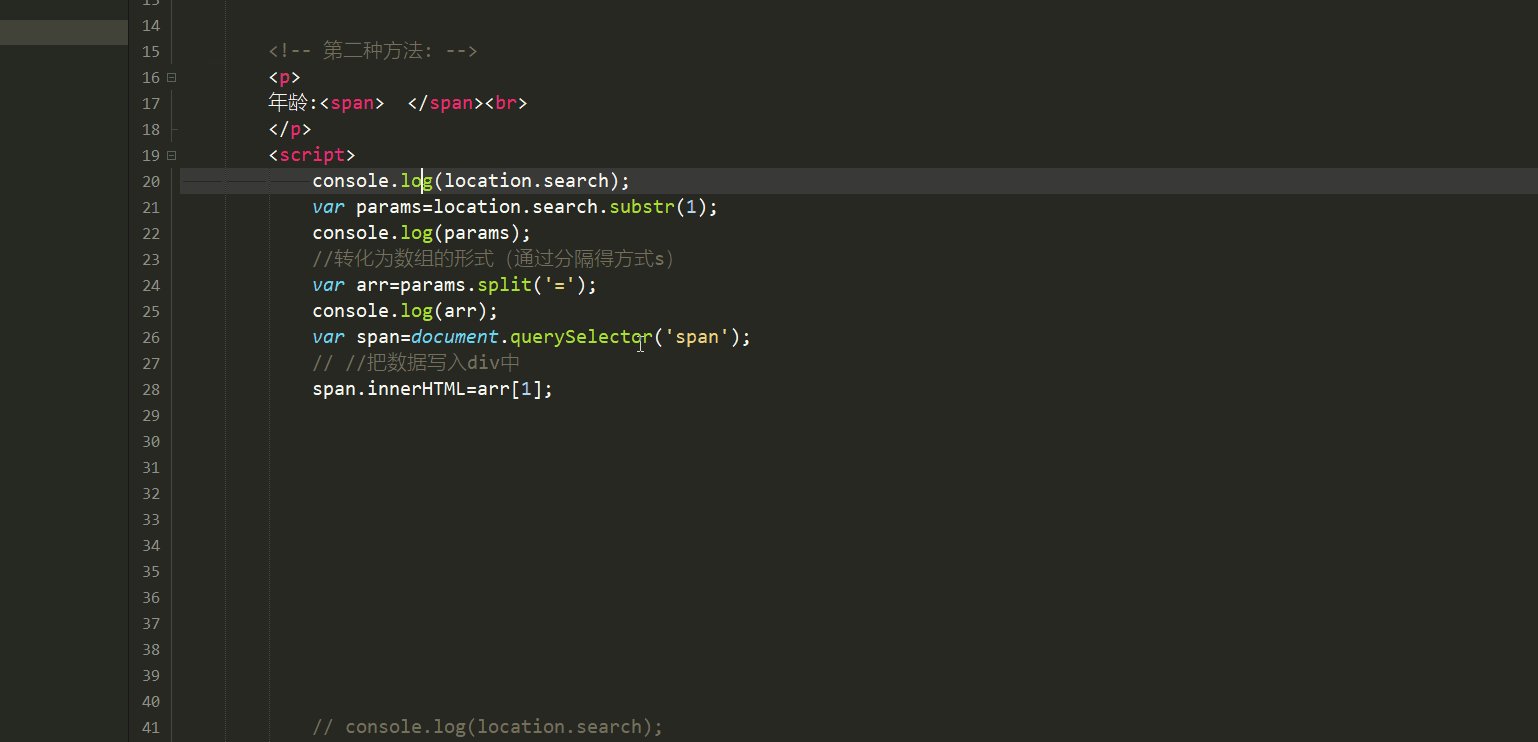
跳转页界面:(HTML)
<p>
年龄:<span> </span><br>
</p>
js内容部分:
console.log(location.search);
var params=location.search.substr(1);
console.log(params);
//转化为数组的形式(通过分隔得方式s)
var arr=params.split('=');
console.log(arr);
var span=document.querySelector('span');
// //把数据写入div中
span.innerHTML=arr[1];
下面是展示效果:

location对象的各项获取方式:
//location对象的属性
// btn.οnclick=function(){
// //获取本地路径 加密设置 端口
// // console.log(location.href);
// // //获取域名
// // console.log(location.host);
// // //获取端口号
// // console.log(location.port);
// // //返回端口路径
// // console.log(location.pathname);
// // //获取锚链接
// // console.log(location.hash);
// }
Location.search : 返回参数 比如: ?id=1&name=zs(以上面的案例为解释)