非路由组件:Header,Footer(首页,搜索页)
路由组件:【Home首页】,【Search搜索】,【login登录(无Footer)】,【register注册(无Footer)】
开发项目的步骤
1、书写静态页面(HTML,CSS)
2、拆分组件(路由/非路由)
3、获取服务器的数据动态展示
4、完成相应的动态业务逻辑
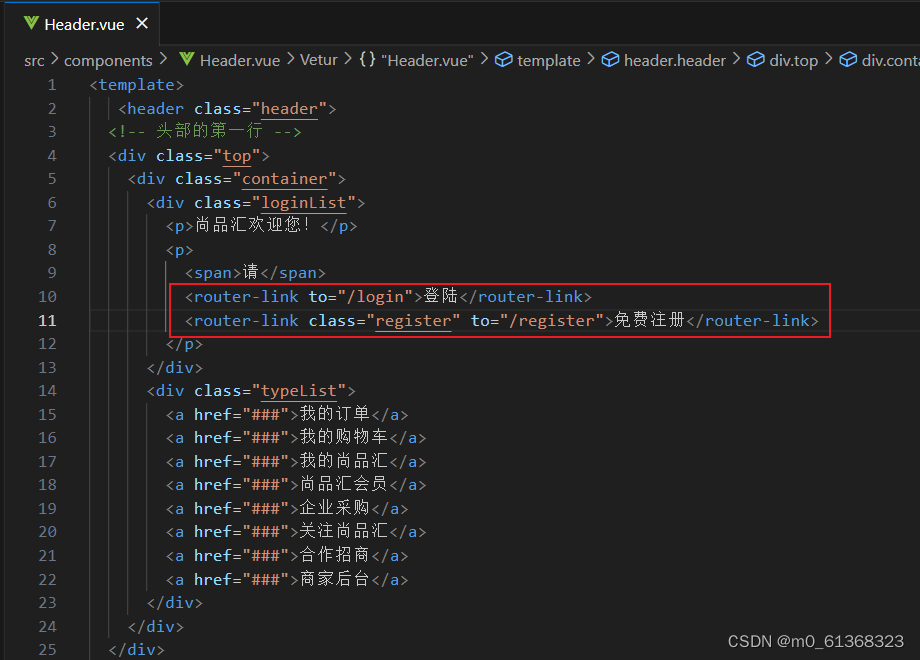
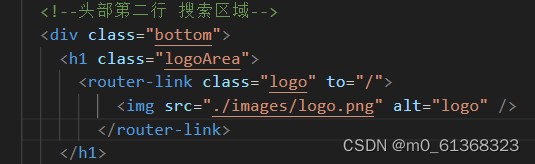
1. 导入静态组件

2. 进行路由跳转,使用<router-link>更改a链接,实现路由跳转到登录Login、注册Register、首页Home页面。


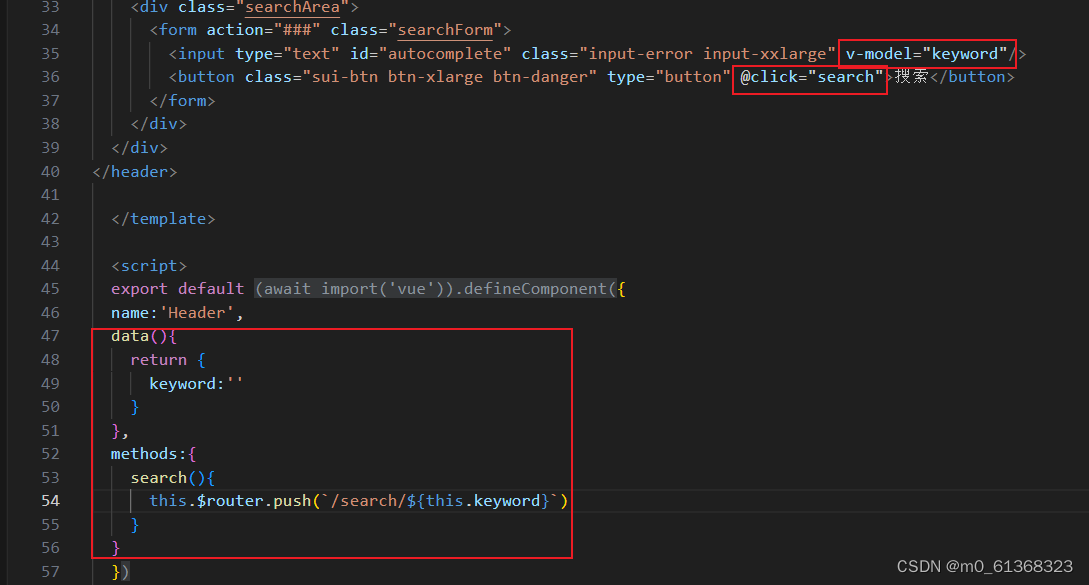
搜索Search页面,使用v-model动态绑定搜索框里的数据,当点击搜索时,发生跳转。

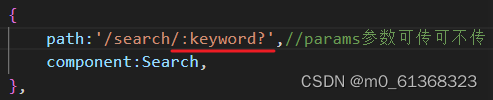
因为点击搜索之后,需要向搜索页面传参数,所以在router/index.js文件中,需要 实现params参数的可传可不传。

3. 重定向
当项目运行时,立即跳转到首页
{
// 项目跑起来后,马上到首页
path:'*',
redirect:'/home'
},
4.进行footer组件的显示与隐藏
在登录和注册页面没有footer组件,在首页和搜索页面显示。
这里使用路由元meta

