1. line-height:
行高,跟font-size属性的大小有关,一般可用来设置元素垂直居中
(1)单行文字或单张图片的垂直居中
<div id="box">
你好你好
</div>
以以上代码为例,设置box和height和line-height高度一样就可以垂直居中了
(2)多行文字的垂直居中
设置box的display为table-cell, vetical-align为middle,则可以实现多行文字的垂直居中

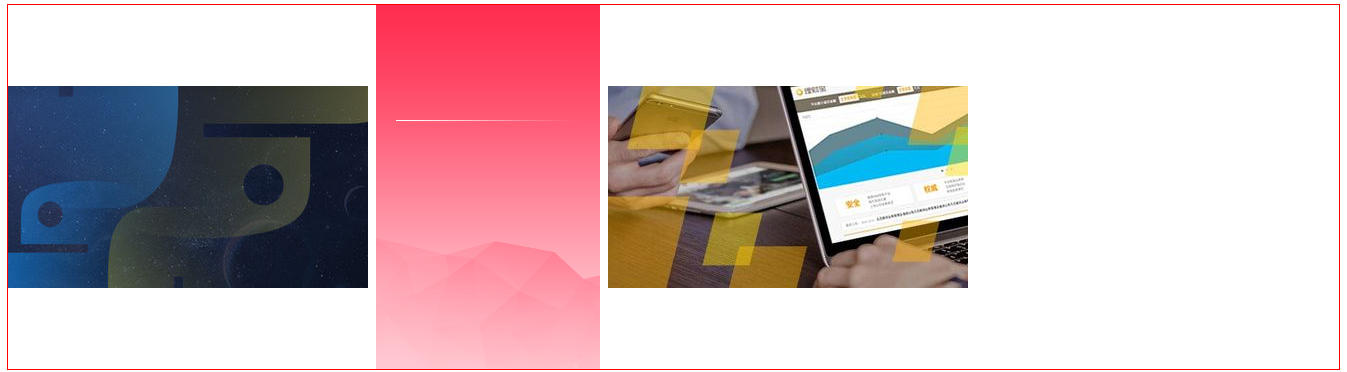
(3)多张图片的垂直居中
在img标签外添加一个a标签,设置a标签的display:inline-block, vertical-align:middle,代码如下:
<div id="img-center">
<a>
<img src="img/prictise1.jpg"/>
</a>
<a>
<img src="img/Web.png"/>
</a>
<a>
<img src="img/prictise2.jpg"/>
</a>
</div>
#img-center a{
display: inline-block;
vertical-align:middle;
text-align: center;
}
#img-center a img{
vertical-align: middle;
}
结果如图:

参考文章:CSS深入理解vertical-align和line-height的基友关系
2. overflow
(1)四个值:
visible: 当元素内容超过元素范围时,显示之外的内容
scroll:当元素内容超过元素范围时,出现滚动条查看之外的内容
hidden:隐藏超过范围之外的内容
auto: 类似scroll,当超过范围时,出现滚动条
(2)清除浮动:
<div id="box">
<div id="content">
这是内容
</div>
</div>
以此代码为例,当content被设置为float:left时,content会跳出文档流,如果box没有设置固定的高度,此时box的高度会塌陷

此时如果给box设置overflow:hidden属性,box将重新包裹content,如图:

至于原理是为什么,我也不知道。
3. float
元素一般设置浮动之后,会脱离文档流,如果父元素没有设置高度,则父元素会出现高度塌陷,其后的兄弟元素也会跟上来,浮动值为left或right。
<div id="box">
<div id="top">
顶部
</div>
<div id="middle">
中间
</div>
<div id="bottom">
底部
</div>
</div>
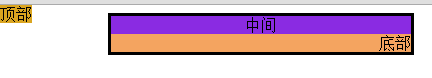
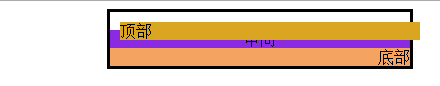
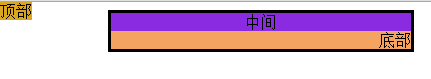
以此代码为例,先看没有设置浮动前:

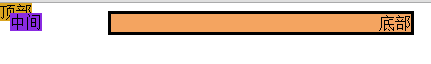
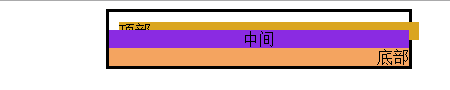
然后设置top为float:left, 此时父元素box的高度只有middle和bottom的高度,而middle元素会上升,如图

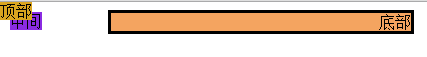
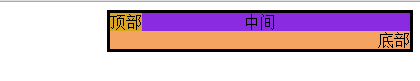
将bottom设置为float:right后,box的高度就只剩下middle的高度了:

清除浮动的方法:
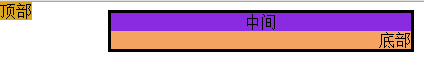
(1)设置box的overflow属性为hidden,会使box的高度包裹住所有子元素(没有设置box固定高度的前提下):

(2)设置box为浮动元素也可以达到(1)的效果
(3)使用clear清除浮动,这个一般是对兄弟元素设置,来消除浮动对其的影响,如给middle设置clear:both,可消除top设置浮动对其的影响:

4. position
属性值:
(1)static: 默认值
(2)absolute:绝对定位
当position设置为absolute时,首先元素会脱离文档流,且不占据文档流的位置,其后的元素会占据其原先的位置。当然,position属性和left,top,right,bottom属性其中相邻的两个配套使用,以以下代码为例:
<div class="box">
<div class="top">
顶部
</div>
<div class="middle">
中间
</div>
<div class="bottom">
底部
</div>
</div>
元素没有定位前如下图:

当设置top的position为absolute时,效果如下(注意:只是设置了position属性,此时并没有设置left或者top属性值):

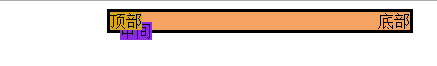
可以看到,top元素脱离的文档流,而其后的元素middle占据了其原来的位置,top好像在middle的上层一样。虽然top已经浮动起来,但是好像还在box之内,我们在设置top的left和top属性的值分别为0:

发现什么问题?top元素到了整个文档的左上角的位置,这是为什么?这里就要讲到absolute的定位方式了:
a>. 当top元素的祖先元素中,有设置position属性为absolute,relative,fixed时,top元素会以距离其最近的设置了position值的祖先元素的位置进行定位。
b>. 当top元素的祖先元素中没有设置position为absolute,relative或fixed的时,则以当前可视的文档的位置定位。
这就解释了为什么top设置left和top属性为0时,会跑到左上角的位置,因为top的父元素box并没有设置position属性。
接下来,设置box的position为relative,设置top的left和top属性分别为10px, 看会发生什么?

可以看到,top元素以box元素的位置为准,分别距box的左边和顶部偏移了10px,说明此次定位是以box为准的。同样可以试着设置box的position属性的值为absolute或fixed,效果是一样的。
接下来做这样的实验,分别设置top的css样式为position:absolute; left:0; top:0, 设置middle的position:absolute; left:10px; top:10px, box不设置position属性,看一下会发生什么?

首先看到top和middle都脱离的box,所以box的高度只有bottom的高度了。再看左上角,top元素有一部分被middle元素遮住了,看起来好像middle元素在top元素的上边,这里就涉及absolute定位中的一个规则:后设置的元素在z轴上高于前设置的元素,当然,我们可以设置z-index属性的值来改变这个情况。
现在我们再设置top的z-index为5,而设置middle的z-index为3,看会是什么结果?

很明显,top元素已经覆盖了部分middle元素的位置,说明z-index值大的元素在z轴的高度越高(怎么理解Z轴呢?就是从电脑屏幕垂直向外的轴线,箭头指向你的眼睛)。当然,此时如果你再次将box的position属性设置为relative,top和middle就会以box的位置进行偏移:

(3)relative:相对定位
当position设置为relative时,元素并不会脱离文档流,还会占据原来的位置,但是使用left,top, right, bottom偏移元素时,元素会相对其自身的位置进行偏移,偏移后,其后的元素可能会被覆盖。
还是以上边的代码为例,删除absolute的有关设置。然后设置top元素的position为relative(注意:此时也并没有设置left或top属性),效果如下:

看起来好像和没有设置前并没有多大区别,我们再将top的left和top属性分别设为10px:

top元素相对其之前的位置分别向右和向下偏移了10px, 且覆盖了部分middle元素。可以注意到,虽然top元素已经偏离了原来的位置,但是middle元素并没有占据原来top元素的位置,说明top元素在文档流中的位置并没有改变,只是视觉上看起来偏移了原来的位置而已。
设置middle元素的position为relative,看看发生的现象:

这次top元素被middle元素遮盖住了,说明relative定位也遵循后边的元素比前边的元素在z轴的位置高的原则,当然,使用z-index同样可以改变元素在z轴上的高度。
(4)fixed:固定定位
当元素的position属性被设置为fixed的时,元素会脱离文档流,根据浏览器进行定位,其后的元素会占据其原来的位置,且整个文档在滚动时,fixed定位的元素的位置也不会变,页面会从fixed定位的元素的下边穿过。
以上边代码为例,设置top的position属性为fixed(*注意:此时没有设置left,top属性*),box不设置position属性:

top元素脱离了文档流,但还在box之中,再设置left和top属性为0:

top元素跑到了浏览器的左上角,此时如果我们设置box的position为relative,看看会发生变化吗?

并没有发生什么变化,所以说明fixed定位只是以浏览器来定位,一起祖先元素是否设置定位没有关系。
现在我们试着滚动页面,看top是否会随着页面滚动?

可以看到,box部分已经滚动的看不见了,但是top还在浏览器左上角并没有变化,而且页面中的元素时从top元素底下穿过的,说明fixed定位不会随着页面的滚动而改变位置。