1. 服务器控件
ASP.NET控件分为服务器控件和HTML标记。
服务器控件是在服务器端运行的执行程序逻辑的组件,服务器端的程序可以访问这类控件;而HTML标记是在客户端运行的,服务器端程序不能访问这类控件。
服务器控件编程的关键是runat属性,如果一个控件使用了runat="server"属性进行声明,则该控件被认为是服务器控件。
工具箱的“HTML”选项卡中的HTML控件都是HTML标记,可以通过加上runat="server"属性将它们改为服务器控件。
ASP.NET服务器控件又分为两大类:Web服务器控件和HTML服务器控件。
1..1 Web服务器控件的基本属性
Web服务器控件位于System.Web.UI.WebControl命名空间中,是从WebControl基类直接或间接派生的。
Web服务器控件的属性可以通过“属性”窗口来设置,也可以通过HTML代码实现。Web服务器控件以“asp:”为前缀,ID属性指定其ID值,作为控件的唯一标识。基本属性可为布局、行为、可访问性、外观等几类。
2 基本的Web服务器控件
2.1 Label控件又称为标签控件,用于显示静态文本。其主要的属性是Text,用于设置或获取该控件的显示文本。
仅当需要在服务器代码中更改文本内容或其他特性时,才使用Label控件
2.2 TextBox控件
TextBox控件是用于向Web页面输入信息的最常用的控件。默认为单行文本框,可通过TextMode属性来改变它的文本显示模式,该属性是TextBoxMode枚举类型的属性值,具有如下三种可选值。
①SingleLine:表示单行输入模式。
②MultiLine:表示多行输入模式。
③PassWord:表示密码输入模式。
例:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="W5_3_2_1.aspx.cs" Inherits="W5_3_2_1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<p>单价:<asp:TextBox ID="TextBox1" runat="server" Text="0" AutoPostBack="True"
ontextchanged="TextBox1_TextChanged"></asp:TextBox></p>
<p>数量:<asp:TextBox ID="TextBox2" runat="server" Text="0" AutoPostBack="True"
ontextchanged="TextBox2_TextChanged"></asp:TextBox></p>
<p>
</p>
<p>
<asp:Label ID="Label1" runat="server" Text="<%#Convert.ToString(Convert.ToDecimal(TextBox1.Text)*Convert.ToInt32(TextBox2.Text))%>"></asp:Label>
</p>
</div>
</form>
<script type="text/javascript">
</script>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class W5_3_2_1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Page.DataBind();
}
protected void TextBox2_TextChanged(object sender, EventArgs e)
{
TextBox1.DataBind();
}
protected void TextBox1_TextChanged(object sender, EventArgs e)
{
TextBox2.DataBind();
}
}

2.3 Button控件
Button控件可以分为提交按钮和命令按钮。
默认的Button按钮为提交按钮,在单击时,将包含它的表单提交给相应服务器进行处理,一般响应Click事件。
当设置了CommandName属性和CommandArgument属性后,Button按钮成为命令按钮,用于处理控件命令事件,在单击时可响应Command事件,从事件参数中可获取命令名及命令参数值。
例:响应Command事件
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="W5_3_3_1.aspx.cs" Inherits="W5_3_3_1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div class="container mx-auto text-center m-auto">
<p>
<asp:Button ID="Button1" runat="server" Text="Button1"
CommandArgument="button1" CommandName="B1" oncommand="Button1_Command" />
<asp:Button ID="Button2" runat="server" Text="Button2" CommandArgument="button2"
CommandName="B2" oncommand="Button2_Command" /></p>
<p>
<asp:Label ID="Label1" runat="server" Text="你点击的是:Button1" Enabled="False"></asp:Label></p>
<p>
<asp:Label ID="Label2" runat="server" Text="你点击的是:Button2" Enabled="False"
ViewStateMode="Enabled"></asp:Label></p>
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class W5_3_3_1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Command(object sender, CommandEventArgs e)
{
Label1.Visible = true;
// Label1.Text = "你点击的是:" + e.CommandArgument.ToString();
Label2.Visible = false;
}
protected void Button2_Command(object sender, CommandEventArgs e)
{
Label2.Visible = true;
// Label2.Text = "你点击的是:" + e.CommandArgument.ToString();
Label1.Visible = false;
}
}

3. 列表控件
3.1 ListBox
ListBox控件(列表框控件)用于显示一组列表项,用户可以从中选择一项或多项。
例1:实现选择按钮

w5_4_4_1.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="w5_4_1_1.aspx.cs" Inherits="w5_4_1_1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>listBox</title>
<style type="text/css">
#div0
{
width:400px;
height:200px;
margin-left:auto;
margin-right:auto;
margin-top: 50px;
margin:50px auto auto auto;
}
#div1
{
float:left;
width:150px;
height:200px;
margin-right:10px;
}
#div2
{
float:left;
width:80px;
height:200px;
text-align:center;
margin-right:10px;
}
.btn
{
width: 50px;
margin-top:10px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="div0">
<div id="div1">
<asp:ListBox ID="lstCouser" runat="server" Height="200px" Width="150px"
SelectionMode="Multiple"
onselectedindexchanged="lstCouser_SelectedIndexChanged">
<asp:ListItem>动态网站设计</asp:ListItem>
<asp:ListItem>算法设计与分析</asp:ListItem>
<asp:ListItem>Java程序设计</asp:ListItem>
<asp:ListItem>数据结构</asp:ListItem>
</asp:ListBox>
</div>
<div id="div2">
<asp:Button ID="btnSelectAll" runat="server" Text=">>" CssClass="btn"
onclick="btnSelectAll_Click" />
<asp:Button ID="btnRemoveAll" runat="server" Text="<<" CssClass="btn"
onclick="btnRemoveAll_Click" />
<asp:Button ID="btnSelect" runat="server" Text=">" CssClass="btn"
onclick="btnSelect_Click" />
<asp:Button ID="btnRemove" runat="server" Text="<" CssClass="btn"
onclick="btnRemove_Click" />
</div>
<div id="div3">
<asp:ListBox ID="lstSelectdCourse" runat="server" Height="200px" Width="150px" SelectionMode="Multiple"></asp:ListBox>
</div>
</div>
</div>
</form>
</body>
</html>
W5_4_4_1.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class w5_4_1_1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void lstCouser_SelectedIndexChanged(object sender, EventArgs e)
{
}
protected void btnSelectAll_Click(object sender, EventArgs e)
{
int count = lstCouser.Items.Count;
for (int i = 0; i < count; i++)
{
ListItem item = lstCouser.Items[0];
lstSelectdCourse.Items.Add(item);
lstCouser.Items.Remove(item);
}
}
protected void btnSelect_Click(object sender, EventArgs e)
{
int count = lstCouser.Items.Count;
int index = 0;
for (int i = 0; i < count; i++)
{
ListItem item = lstCouser.Items[index];
if (item.Selected == true)
{
lstSelectdCourse.Items.Add(item);
lstCouser.Items.Remove(item);
index--;
}
index++;
}
}
protected void btnRemoveAll_Click(object sender, EventArgs e)
{
int count = lstSelectdCourse.Items.Count;
for (int i = 0; i < count; i++)
{
ListItem item = lstSelectdCourse.Items[0];
lstCouser.Items.Add(item);
lstSelectdCourse.Items.Remove(item);
}
}
protected void btnRemove_Click(object sender, EventArgs e)
{
int count = lstSelectdCourse.Items.Count;
int index = 0;
for (int i = 0; i < count; i++)
{
ListItem item = lstSelectdCourse.Items[index];
if (item.Selected == true)
{
lstCouser.Items.Add(item);
lstSelectdCourse.Items.Remove(item);
index--;
}
index++;
}
}
}
3.2 DropDownList控件
DropDownList控件(下拉列表框控件)让用户可以从单项选择下拉列表框中进行选择。
例子:

w5_4_2_1.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="w5_4_2_1.aspx.cs" Inherits="w5_4_2_1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<p>爱好;
<asp:DropDownList ID="ddlHobby" runat="server" AutoPostBack="True"
onselectedindexchanged="ddlHobby_SelectedIndexChanged">
</asp:DropDownList>
</p>
<p>
<asp:Label ID="lbl" runat="server" Text="请选择爱好!"></asp:Label>
</p>
</div>
</form>
</body>
</html>
w5_4_2_1.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class w5_4_2_1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
List<string> List = new List<string> { "打球", "看书", "上网", "散步" };
ddlHobby.DataSource = List;
Page.DataBind();
}
}
protected void ddlHobby_SelectedIndexChanged(object sender, EventArgs e)
{
lbl.Text = "你的爱好是: " + ddlHobby.SelectedItem.Text;
}
}
例二:

w5_4_2_2.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="w5_4_2_2.aspx.cs" Inherits="w5_4_2_2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>DropDownlist</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<p>
<asp:DropDownList ID="ddlDep" runat="server" AppendDataBoundItems="True" AutoPostBack="True">
</asp:DropDownList>
</p>
<p>
<asp:Button ID="btnSubmit" runat="server" Text="提交" onclick="btnSubmit_Click" /></p>
<p>
<asp:Label ID="lblMessage" runat="server" Text="Label"></asp:Label></p>
</div>
</form>
</body>
</html>
w5_4_2_2.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class w5_4_2_2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack) {
List<Dep> deps = new List<Dep>();
deps.Add(new Dep("d01", "中文系"));
deps.Add(new Dep("d02", "外语系"));
deps.Add(new Dep("d03", "数学系"));
ddlDep.DataSource = deps;
ddlDep.DataTextField = "Dname";
ddlDep.DataValueField = "Dno";
ddlDep.DataBind();
ddlDep.Items.Insert(0,new ListItem("无",""));
//添加空系
}
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
lblMessage.Text = "你选中的值是:" + ddlDep.SelectedItem.Value+"<br />对应的文本是:" + ddlDep.SelectedItem.Text;
}
}
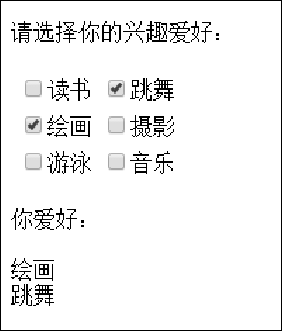
3.3 CheckBoxList控件
CheckBoxList控件又称为复选框列表控件,该控件为用户提供了一种输入布尔型数据的方法,允许用户进行选择。
CheckBoxList控件与CheckBox控件类似,不同之处是CheckBox只有一个复选框,CheckBoxList包含多个复选框。
例:

w5_4_3_1..aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="w5_4_3_1.aspx.cs" Inherits="w5_4_3_1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<p>请选择你的爱好:</p>
<p>
<asp:CheckBoxList ID="chkHobby" runat="server" AutoPostBack="True"
CellSpacing="5" onselectedindexchanged="chkHobby_SelectedIndexChanged"
RepeatColumns="2">
<asp:ListItem>读书</asp:ListItem>
<asp:ListItem>绘画</asp:ListItem>
<asp:ListItem>游泳</asp:ListItem>
<asp:ListItem>音乐</asp:ListItem>
<asp:ListItem>摄影</asp:ListItem>
<asp:ListItem>跳舞</asp:ListItem>
</asp:CheckBoxList>
</p>
<p>
<asp:Label ID="lblMessage" runat="server" Text=""></asp:Label></p>
</div>
</form>
</body>
</html>
W5_4_3_1.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class w5_4_3_1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void chkHobby_SelectedIndexChanged(object sender, EventArgs e)
{
lblMessage.Text = "你的爱好:<br /><br />";
for (int i = 0; i < chkHobby.Items.Count; i++) {
if (chkHobby.Items[i].Selected) {
lblMessage.Text += chkHobby.Items[i].Text + "<br />";
}
}
}
}
3.4 RadioButtonList控件
RadioButtonList控件(单选按钮列表控件)用于构建单选按钮列表,允许用户互斥地在列表中选择一项。
例:

W5_4_4_1.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="w5_4_4_1.aspx.cs" Inherits="w5_4_4_1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" />
<style type="text/css">
table
{
border-style :solid;
border-width:1px 0px 0px 1px;
width: 100%;
}
.td1
{
border-style: solid;
border-width: 0px 1px 1px 0px;
text-align: center;
}
.td2
{
border-style:solid;
border-width: 0px 1px 1px 0px;
}
#div0
{
width:300px;
height: 20px auto 0px auto ;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="div0">
<table cellspacing="0">
<tr>
<td class="td1">
性别:
</td>
<td class="td2">
<asp:RadioButtonList ID="radlGender" runat="server"
RepeatDirection="Horizontal" AutoPostBack="False">
<asp:ListItem>男</asp:ListItem>
<asp:ListItem>女</asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td class="td1">
职称:
</td>
<td class="td2">
<asp:RadioButtonList ID="radlTitle" runat="server" AutoPostBack="False">
<asp:ListItem>助教</asp:ListItem>
<asp:ListItem>讲师</asp:ListItem>
<asp:ListItem>副教授</asp:ListItem>
<asp:ListItem>教授</asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
</table>
<p>
<asp:Button ID="btnSubmit" runat="server" Text="提交" onclick="btnSubmit_Click" /></p>
<p>
<asp:Label ID="lblmassage1" runat="server" Text=""></asp:Label><br />
<asp:Label ID="lblmessage2" runat="server" Text=""></asp:Label>
</p>
</div>
</form>
</body>
</html>
W5_4_4_1.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class w5_4_4_1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
foreach (ListItem item in radlGender.Items) {
if (item.Selected) {
lblmassage1.Text = "性别为;" + item.Text;
}
}
foreach (ListItem item in radlTitle.Items)
if (item.Selected)
lblmessage2.Text = "职称为;" + item.Text;
}
}
bootstrap4实现

w5_4_4_2.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="w5_4_4_2.aspx.cs" Inherits="w5_4_4_2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>bs4实现</title>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div class="container">
<table class="table table-bordered w-25 h-25 table-striped" >
<tr>
<td >
性别:
</td>
<td>
<asp:RadioButtonList ID="radlGender" runat="server"
RepeatDirection="Horizontal" AutoPostBack="False">
<asp:ListItem>男</asp:ListItem>
<asp:ListItem>女</asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td>
职称:
</td>
<td>
<asp:RadioButtonList ID="radlTitle" runat="server" AutoPostBack="False">
<asp:ListItem>助教</asp:ListItem>
<asp:ListItem>讲师</asp:ListItem>
<asp:ListItem>副教授</asp:ListItem>
<asp:ListItem>教授</asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
</table>
<p>
<asp:Button ID="btnSubmit" runat="server" Text="提交" onclick="btnSubmit_Click" /></p>
<p>
<asp:Label ID="lblmassage1" runat="server" Text=""></asp:Label><br />
<asp:Label ID="lblmessage2" runat="server" Text=""></asp:Label>
</p>
</div>
</form>
</body>
</html>
w5_4_4_2.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class w5_4_4_2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
}
}
3.5 验证控件
为了确保用户在表单的各个域中输入正确的数据或所输入的数据符合商业逻辑的需求,应用程序需要进行客户端和服务器端的一系列验证。
ASP.NET内置了一套用于进行验证的控件,使用这套控件,开发人员只需要定义几个属性或编写少量代码,就可以实现验证过程。
3.5.1 RequiredFieldValidator控件
RequiredFieldValidator控件要求用户必须在所关联的控件中输入一个值,不能为空。
常用属性说明:
①ControlToValidate,要进行检查的控件
②ErrorMessage,当检查不合法时,显示的错误信息
③Display,错误信息的显示方式。Static,错误信息在页面占有确定的位置;Dymatic,在错误信息出现时才占用页面空间;None,不出现错误信息,但可在ValidatorSummary控件中统一显示。
④ForeColor,错误信息文本的颜色
例:

w5_5_1_1.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="w5_5_1_1.aspx.cs" Inherits="w5_5_1_1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<p> 姓名:
<asp:TextBox ID="userName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ErrorMessage="*姓名不能为空" ControlToValidate="userName" ForeColor="Red"></asp:RequiredFieldValidator>
</p>
<p>
<asp:Button ID="btnSubmit" runat="server" Text="提交" /></p>
<p>
<asp:Label ID="lblMessage" runat="server" Text="还没提交"></asp:Label></p>
</div>
</form>
</body>
</html>
w5_5_1_1.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class w5_5_1_1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack && (userName.Text != null))
{
lblMessage.Text = "已提交,";
}
}
}
3.5.2 CompareValidator控件
用于检查所关联的控件的值与其他值比较的结果,或进行一个数据类型的检查。
常用属性:
①Type,要比较的控件的数据类型,可以是String、Integer、Double、Date或Currency。
②Operator,比较操作,有七种比较方式,等于、不等、大于、大于等于、小于、小于等于及数据类型检查。
③ControlToCompare,与所验证的输入控件进行比较的输入控件
④ValueToCompare,与所验证的输入控件进行比较的常数值
例子:

w_5_2_1.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="w5_5_2_1.aspx.cs" Inherits="w5_5_2_1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<p> 用户名:<asp:TextBox ID="userName" runat="server"></asp:TextBox></p>
<p>用户密码:<asp:TextBox ID="password1" runat="server" TextMode="Password"></asp:TextBox></p>
<p>确认密码:<asp:TextBox ID="password2" runat="server" TextMode="Password"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ErrorMessage="*密码不一致" ControlToCompare="password1" ControlToValidate="password2"
ForeColor="Red"></asp:CompareValidator>
</p>
<p>出生日期:<asp:TextBox ID="birthday" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ErrorMessage="*日期格式错误" ControlToValidate="birthday" ForeColor="Fuchsia"
Operator="DataTypeCheck" Type="Date"></asp:CompareValidator>
</p>
<p>
<asp:Button ID="btnSubmit" runat="server" Text="提交" /></p>
</div>
</form>
</body>
</html>
w5_5_2_1.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class w5_5_2_1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
3.5.3 RangeValidator控件
用于检查所关联控件的值是否在一个最小值和最大值之间。
3.5.4 RegularExpressionValidator控件
用于检查输入控件的值是否匹配正则表达式定义的模式。
如果输入控件为空,则表明验证成功。如果相关输入控件需要一个值,则除了使用 RegularExpressionValidator 控件外,还须使用 RequiredFieldValidator 控件。
正则表达式是正则表达式引擎尝试匹配输入文本的一种模式。模式由一个或多个字符文本、运算符或构造组成。
语法参见“正则表达式语言元素”。
https://docs.microsoft.com/zh-cn/dotnet/standard/base-types/regular-expression-language-quick-reference
https://docs.microsoft.com/zh-cn/dotnet/standard/base-types/regular-expression-language-quick-reference
https://www.cnblogs.com/xinaixia/p/4976821.html
https://www.cnblogs.com/testsec/p/6095656.html
https://www.cnblogs.com/eric_lin/archive/2010/11/11/1874749.html
https://www.cnblogs.com/shiguangshuo/p/4838845.html
https://blog.csdn.net/my98800/article/details/62214649
例子:

W5_5_4_1.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="w5_5_4_1.aspx.cs" Inherits="w5_5_4_1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<p> 电话:<asp:TextBox ID="txtTel" runat="server"></asp:TextBox>
</p>
<p> Email:
<asp:TextBox ID="TxtEmail" runat="server"></asp:TextBox></p>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" validationexpression= "(13[0-9]{9})|(159[0-9]{8})|([0-9]{4}-[0-9]{8})|([0-9]{3}-[0-9]{8})|([0-9]{4}-[0-9]{7})"
ErrorMessage=". 号码输入有误" ForeColor="Red" ControlToValidate="txtTel"></asp:RegularExpressionValidator>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ErrorMessage="*号码输入有误" ControlToValidate="txtTel"></asp:RequiredFieldValidator>
<br />
<asp:RegularExpressionValidator ID="RegularExpressionValidator2" runat="server"
ErrorMessage="*Email输入有误"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"
ControlToValidate="TxtEmail"></asp:RegularExpressionValidator>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ErrorMessage="Email输入有误" ControlToValidate="TxtEmail"></asp:RequiredFieldValidator>
<p>
<asp:Button ID="btnSubmit" runat="server" Text="提交" onclick="btnSubmit_Click" /></p>
<asp:Label ID="lblMessage" runat="server" Text=""></asp:Label>
</div>
</form>
</body>
</html>
aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Text.RegularExpressions;
public partial class w5_5_4_1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{/*
Regex re = new Regex(@"[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?");//实例化一个Regex对象
if (re.IsMatch(TxtEmail.Text) == true)//验证数据是否匹配
{
lblMessage.Text = "邮箱正确";//匹配则弹出”邮箱正确“
}
else
{
lblMessage.Text = "邮箱错误";//不匹配则弹出”邮箱错误“
}
Regex rx = new Regex(@"^(\(\d{3,4}\)|\d{3,4}-)?\d{7,8}$|^(13|15)\d{9}$", RegexOptions.None);
*/
}
}
