
准备工作
微信官方文档:H5跳转小程序.
根据官方提供的资料需准备以下几点:
- 已认证的服务号
- 绑定JS接口安全域名
- IP白名单
- 将小程序和H5公众号进行关联
- 需要跳转的小程序页面path和原始ID(gh_xxxxxxxxx)
- 引入jweixin-1.6.0.js

1、已认证的服务号
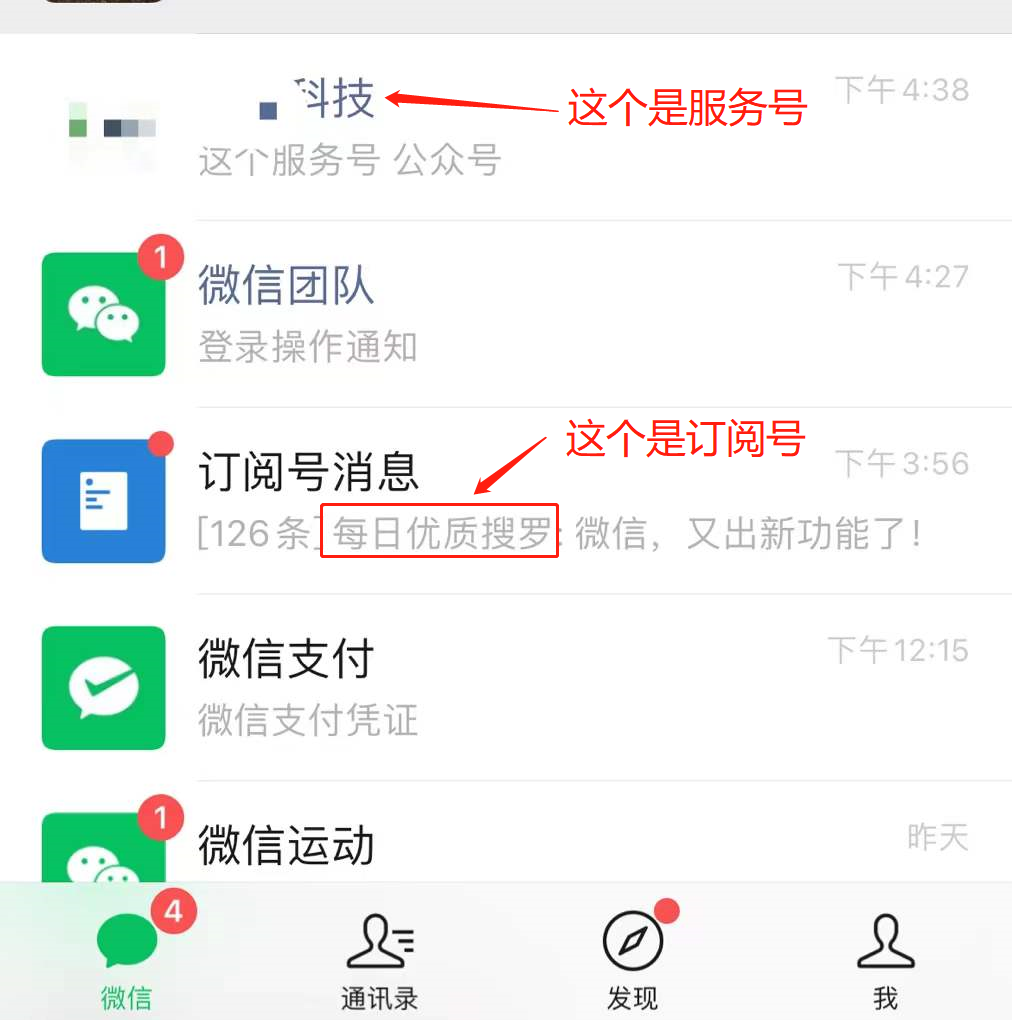
H5必须是依附于公众号的,且公众号必须为服务号,不是订阅号。
什么样的公众号是已认证服务号?
1、只要该公众号是单独的一个聊天窗口(下图左),而不是出现在订阅号里面,那就是服务号。
2、公众号详情里面有蓝色认证图标(下图右),那就是已认证。


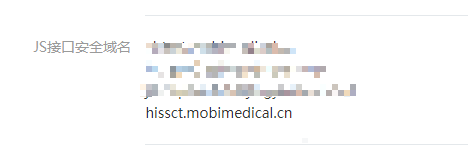
2、绑定JS接口安全域名 (在微信公众平台设置)
微信公众平台链接:https://mp.weixin.qq.com/
不会的可以参考教程:https://jingyan.baidu.com/article/4f7d5712860f475b2119273c.html

3、IP白名单 (在微信公众平台设置)
微信公众平台链接:https://mp.weixin.qq.com/
不会的可以参考教程:https://jingyan.baidu.com/article/f3e34a12aadac0b4eb65358a.html

4、将小程序和H5公众号进行关联 (在微信公众平台设置 )
2023/03/10,经最近检查,此步骤已无需设置
微信公众平台链接:https://mp.weixin.qq.com/
不会的可以参考教程:https://jingyan.baidu.com/article/7908e85c70685bee481ad2b1.html

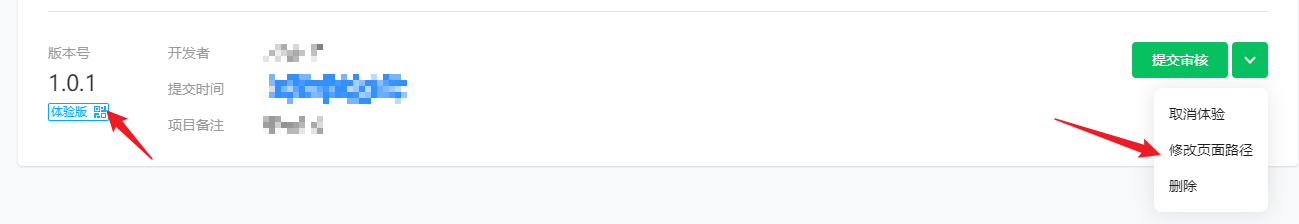
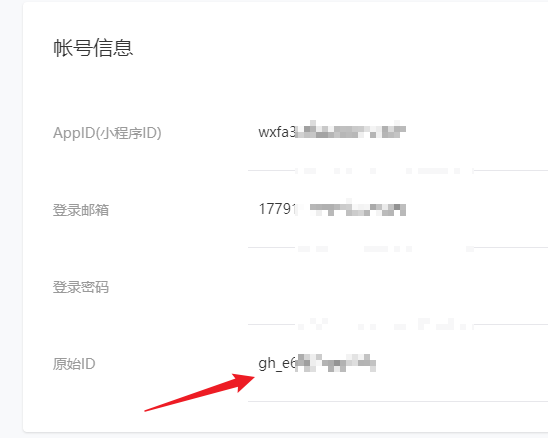
5、 页面path和原始ID
微信公众平台链接:https://mp.weixin.qq.com/
页面路径在 小程序后台 =》版本管理=》点击下面的红色箭头的地方都可以查看路径



然后将这两个信息填入对应的位置就行

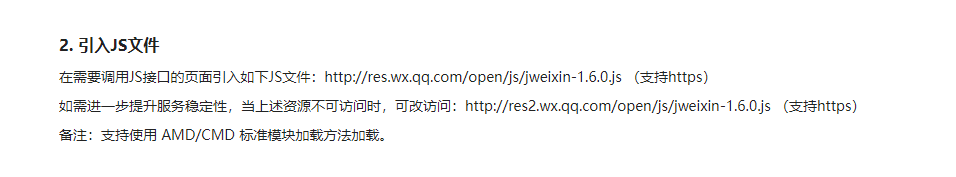
6、引入jweixin-1.6.0.js
http://res.wx.qq.com/open/js/jweixin-1.6.0.js (要下载的话就直接打开这个js,Ctrl+s 保存页面到路径就行)
可以直接http引用,也可以把文件下载到本地进行引入。
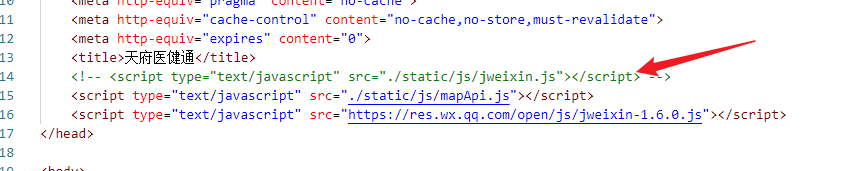
因为我用的是vue构建的项目,我就在index.html里面进行的引入(我将文件下载到本地了)


如果以上都准备好了的话,那就可以准备写代码了!!!!
写代码coding
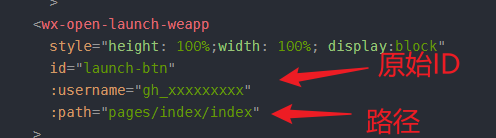
首先把准备好的原始ID和路径path ,填在以下对应的位置(网上有些人说路径必须要index.html,但是我验证后是不用加html后缀的)
注:jsApiList 这个标签随便填就行,但是必填
vue
<div
class="single-option com-flex"
@click="refreshtoPage(single)"
>
<p class="single-option-icon com-flex">
<img
width="28px"
height="28px"
:src="single.img"
alt=""
/>
</p>
<p class="single-option-tit">
{{ single.name }}
</p>
<div
class="jump-applet com-flex"
>
<wx-open-launch-weapp
style="height: 100%;width: 100%; display:block"
id="launch-btn"
:username="gh_xxxxxxxxx"
:path="pages/index/index"
>
<script type="text/wxtag-template">
<style>
.com-flex {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.single-option {
position: relative;
width: 50%;
padding-top: 8px;
padding-bottom: 27px;
opacity:0;
}
.single-option-icon {
height: 34px;
}
.single-option-tit {
margin-left: 9px;
font-size: 14px;
line-height: 17px;
color: #000;
}
</style>
<div class="single-option com-flex">
<p class="single-option-icon">
<img
width="28px"
height="28px"
src="{{single.img}}"
alt=""
/>
<i w></i>
</p>
<!-- 标题按照空格换行 -->
<p class="single-option-tit">
{{ single.name }}
</p>
</div>
</script>
</wx-open-launch-weapp>
</div>
</div>
<!-- /* vue 里面的数据single */ -->
<script>
export default {
data(){
return {
myWxConfig: [],
single:{
"moduleId": 153,
"name": "体检预约",
"description": "",
"link": "/pages/physical/hoslist/main",
"img": "http://thumb_61a88a27b7e28.png",
"isMust": 0,
"pid": 144
},
}
},
mounted: function() {
// 获取微信签名
this.getJsapi();
},
methods: {
getJsapi: function() {
let _this = this;
let myUrl = window.location.href;
this.axios.post("/index/jsapi", { url: myUrl }, res => {
if (res.code == 10000) {
_this.myWxConfig = res.data;
// 先通过jsapi 获取 微信签名 等信息
wx.config({
debug: false,
appId: _this.myWxConfig.appId,
timestamp: _this.myWxConfig.timestamp,
nonceStr: _this.myWxConfig.nonceStr,
signature: _this.myWxConfig.signature,
jsApiList: ["scanQRCode"],
openTagList: ["wx-open-launch-weapp"] // 可选,需要使用的开放标签列表,例如[‘wx-open-launch-weapp’]
});
wx.ready(function() {
console.log("ready success");
});
wx.error(function() {
console.log("error fail");
});
} else {
_this.weui.alert(res.message);
}
});
},
}
</script>
CSS样式
single-option-tit {
margin-left: 9px;
font-size: 14px;
line-height: 17px;
color: #000;
}
.single-option {
position: relative;
width: 50%;
padding-top: 8px;
padding-bottom: 27px;
}
.single-option-icon {
height: 34px;
}
.com-flex {
display: flex;
align-items: center;
}
遇到的问题
1、 把代码写出来后不显示在PC端浏览器里面不显示,且宽高为0?

解决: 就是给wx-open-launch-weapp设置display:block; width:100%; height:100%;
这样这个weapp标签在页面上面就有宽高了,但是依然不显示的原因就是必须在微信环境才能显示,所以必须把代码放在微信环境才可以

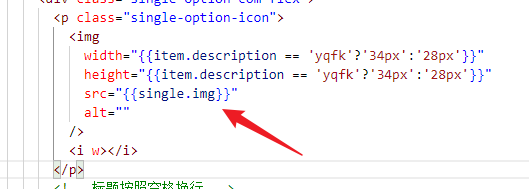
2、vue,在weapp里面引用外面的变量不生效?

解决: 改用大胡子表达式 {{single.img}}


3、调整样式太麻烦?每次都需要推代码到正式环境才能看到效果
解决办法 直接先在页面上用div…这些把样式写好,然后用一个div把wx-open-launch-weapp包裹起来并设置div的定位为position:absolute; width:100%; height: 100%;top: 0;left: 0;opacty: 0;,这样的话就会相当于把这个不显示的小程序样式直接放置写好样式的最上层,并设置透明度opacty: 0;为0,这样的话眼睛看着就是我们写好的样式,点击时,却触发的是 最上层透明的wx-open-launch-weapp


4、[Vue warn]: Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the “name” option. 报错说标签组件未注册。

解决: 在main.js里面添加以下代码 申明忽略 可以只写<wx-open-launch-weapp>
// 申明忽略标签 - 用于跳转小程序
Vue.config.ignoredElements = [
'wx-open-launch-app',
'wx-open-launch-weapp'
]
5、配置成功却提示 {“errMsg”: “config:ok”} 下图:

这个问题困扰了我几天 ,是因为这个项目之前在本地添加了一个jweixin.js,然后我有引了一个最新的jweixin-1.6.0。我把本地的js注释调之后就可以了。(半路接手这个项目)
解决:

以上就是我做H5跳转小程序所踩的坑希望大家引以为鉴,就不用重复踩坑了,折磨了好久…还有问题的话就可以在下方留言或者私信,互相沟通交流