hr标签的扩展及部分特殊符号的表示
hr标签的扩展
hr标签属于一种单标记,具体的形式为<标记 />或<标记 属性 = “属性值” />。因此,我们可以对空标签添加属性,修改属性值,使我们的页面更加美观,具体操作如下。
一、hr的颜色变化
首先我们打开vscode,并通过“ ! ”+回车,快速创建模板。

我们在< body >标签内,输入以下代码,并在浏览器中观察他们的显示结果
<body>
<hr/>
<hr color="red">
<hr color="green">
<hr color="blue">
</body>

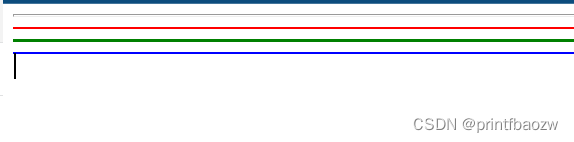
我们可以发现,在网页中,出现了原版、红色、绿色和蓝色,四条分割线。
因此我们可以通过增加hr标签中的属性“ color ”来改变分割线的颜色。
二、hr的宽度变化
我们在使用分割线时,也需要调整分割线的宽度,使其达到我们的需求。我们只需在hr标签后,加上width属性即可。代码示例如下:
<hr color="red" width="300">
<hr color="green" width="200">
<hr color="blue" width="100">
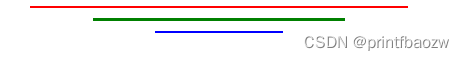
我们运行后可以发现:

产生了三条长短不一的分割线,其中代码中的数字代表的是像素点,代表 “ 300像素 ” 等等。通过修改数值,可以得到不同长度的线段。
三、hr的位置
在我们的hr标签中,加入“ align ”属性,便可以将分割线进行简单的位移操作。
代码如下:
<hr/>
<hr color="red" width="300" align="left">
<hr color="green" width="200" align="right">
<hr color="blue" width="100">
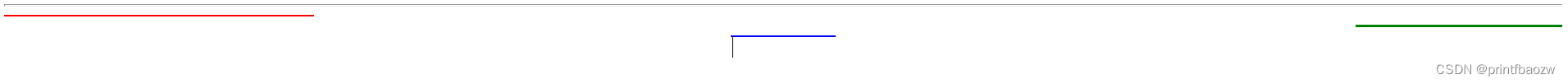
于是我们得到:

我们不难发现,分割线发生了简单偏移。
特殊符号
一、标签显示
在我们编程HTML的过程中,我们经常会遇到,需要我们输出标签本身的情况,而我们的浏览器会对我们引用的标签进行读取,并不会直接输出,因此我们需要对标签进行直接输出。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
<center>我们需要打印 <hr/>
</p>
</body>
</html>
我们输出结果,可以看到:

我们可以通过 “ < ” 替换为 “ < ; ”, “ > ”替换为 “ > ; ”来达到我们的目的。
二、首行缩进
我们可以先用“lorm”指令,随机生成一段长字符串。

生成结果为:
</head>
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quis non vel soluta laudantium tempore ad aperiam eos
veritatis fugiat expedita in unde impedit, odit labore.
Id repudiandae dolorem at sunt?
</p>
</body>
</html>
我们直接运行该段,可以看到网页中生成了我们的字符串。而根据我们的习惯,我们会在开头加入两个字的空格,因此我们用 “  ;或 &emsp;” 来进行空格操作。
 :该空格占据宽度受字体影响明显。
&emsp:占据宽度正好是1个中文长度,且基本不受字体影响。
我们将其加入代码中:
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quis non vel soluta laudantium tempore ad aperiam eos
</p>
<p>
 veritatis fugiat expedita in unde impedit, odit labore.
Id repudiandae dolorem at sunt?
</p>
</body>
运行,查看结果:

我们可以看到,文本前面产生了空格,且两种方法产生的空格种类不同。
三、其他特殊符号
这一部分就不进行简单说明,作为一个扩展知识。
代码部分如下:
<body>
<p>
©<br/>
™<br/>
®
</p>
</body>
运行结果为:

此特殊符号多用于版权,商标等,仅供扩展知识。
总结
本文主要对hr标签进行部分展开讲解,以及一些特殊符号的使用,希望对你有所帮助。