1: 引入 adminlte
npm install admin-lte --save

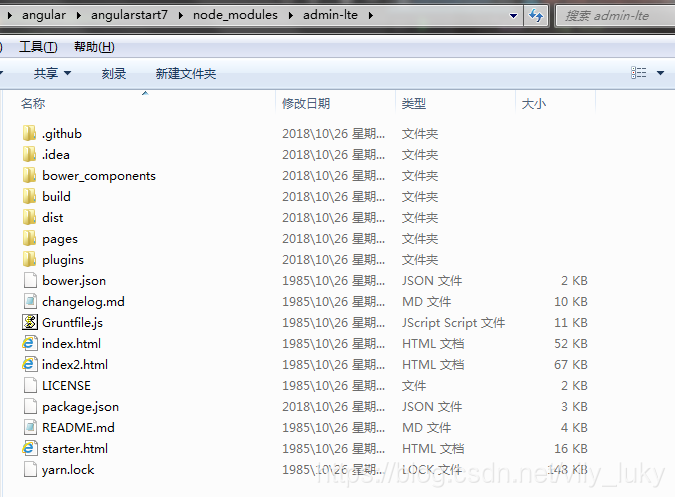
2: 此时,在node_modules 文件夹下生成 admin-lte文件夹,内容如下,

3: 在集成 admin-lte 的时候,已经自动帮我们把 bootstrap , jquery 等集成了(可以在node_modules\admin-lte\bower_components 下查看,或 node_modules\admin-lte\plugins , 也可以在 node_modules 下查看), 不需要另行npm install
4:在angular.json中引入需要的 css , 或者 js ,或者less
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.css",
"node_modules/font-awesome/css/font-awesome.css",
"node_modules/ionicons/dist/css/ionicons.css",
"src/_variables.less",
"src/styles.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/admin-lte/plugins/jQueryUI/jquery-ui.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
"node_modules/admin-lte/dist/js/adminlte.js",
"src/assets/js/adminLTEOptions.js",
"src/assets/js/scripts.js"
]
5: 记得把 _variables.less 文件新建在src 目录下
@import "../node_modules/admin-lte/build/less/AdminLTE";
@import "../node_modules/admin-lte/build/less/skins/_all-skins";
@boxed-layout-bg-image-path: "/assets/img/boxed-bg.jpg";
6: 在 assets 文件下 新建 js 文件夹

7: adminLTEOptions.js 可以去官网上下载,也可以参考如下
var AdminLTEOptions = {
//Add slimscroll to navbar menus
navbarMenuSlimscroll: true,
navbarMenuSlimscrollWidth: "3px", //The width of the scroll bar
navbarMenuHeight: "200px", //The height of the inner menu
//General animation speed for JS animated elements such as box collapse/expand and
//sidebar treeview slide up/down. This options accepts an integer as milliseconds,
//'fast', 'normal', or 'slow'
animationSpeed: 500,
//Sidebar push menu toggle button selector
sidebarToggleSelector: "[data-toggle='offcanvas']",
//Activate sidebar push menu
sidebarPushMenu: true,
//Activate sidebar slimscroll if the fixed layout is set (requires SlimScroll Plugin)
sidebarSlimScroll: true,
//Enable sidebar expand on hover effect for sidebar mini
//This option is forced to true if both the fixed layout and sidebar mini
//are used together
sidebarExpandOnHover: true,
//BoxRefresh Plugin
enableBoxRefresh: true,
//Bootstrap.js tooltip
enableBSToppltip: true,
BSTooltipSelector: "[data-toggle='tooltip']",
//Enable Fast Click. Fastclick.js creates a more
//native touch experience with touch devices. If you
//choose to enable the plugin, make sure you load the script
//before AdminLTE's app.js
enableFastclick: false,
//Control Sidebar Tree views
enableControlTreeView: true,
//Control Sidebar Options
enableControlSidebar: true,
controlSidebarOptions: {
//Which button should trigger the open/close event
toggleBtnSelector: "[data-toggle='control-sidebar']",
//The sidebar selector
selector: ".control-sidebar",
//Enable slide over content
slide: true
},
//Box Widget Plugin. Enable this plugin
//to allow boxes to be collapsed and/or removed
enableBoxWidget: true,
//Box Widget plugin options
boxWidgetOptions: {
boxWidgetIcons: {
//Collapse icon
collapse: 'fa-minus',
//Open icon
open: 'fa-plus',
//Remove icon
remove: 'fa-times'
},
boxWidgetSelectors: {
//Remove button selector
remove: '[data-widget="remove"]',
//Collapse button selector
collapse: '[data-widget="collapse"]'
}
},
//Direct Chat plugin options
directChat: {
//Enable direct chat by default
enable: true,
//The button to open and close the chat contacts pane
contactToggleSelector: '[data-widget="chat-pane-toggle"]'
},
//Define the set of colors to use globally around the website
colors: {
lightBlue: "#3c8dbc",
red: "#f56954",
green: "#00a65a",
aqua: "#00c0ef",
yellow: "#f39c12",
blue: "#0073b7",
navy: "#001F3F",
teal: "#39CCCC",
olive: "#3D9970",
lime: "#01FF70",
orange: "#FF851B",
fuchsia: "#F012BE",
purple: "#8E24AA",
maroon: "#D81B60",
black: "#222222",
gray: "#d2d6de"
},
//The standard screen sizes that bootstrap uses.
//If you change these in the variables.less file, change
//them here too.
screenSizes: {
xs: 480,
sm: 768,
md: 992,
lg: 1200
}
};
8: scripts.js 如下
$.widget.bridge('uibutton', $.ui.button);
//receive calls from typescript code to update the layouts
var AdminLTE = (function() {
return {
init: function() {
$(function(){
$.AdminLTE.layout.activate();
$.AdminLTE.layout.fix();
$.AdminLTE.layout.fixSidebar();
});
}
}
})(AdminLTE||{});
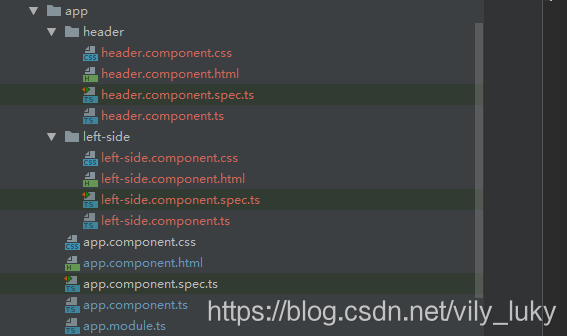
9: 新建结构目录

11:app.component.html 如下
<div class="wrapper ">
<app-header></app-header>
<app-left-side></app-left-side>
<div class="content-wrapper">
</div>
<div class="content-wrapper"></div>
</div>
12:app.component.ts 如下
import {Component, OnChanges, OnInit} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
bodyClasses = 'skin-blue sidebar-mini';
body: HTMLBodyElement = document.getElementsByTagName('body')[0];
title = 'angularstart7';
ngOnInit() {
this.body.classList.add('skin-blue');
this.body.classList.add('sidebar-mini');
}
}
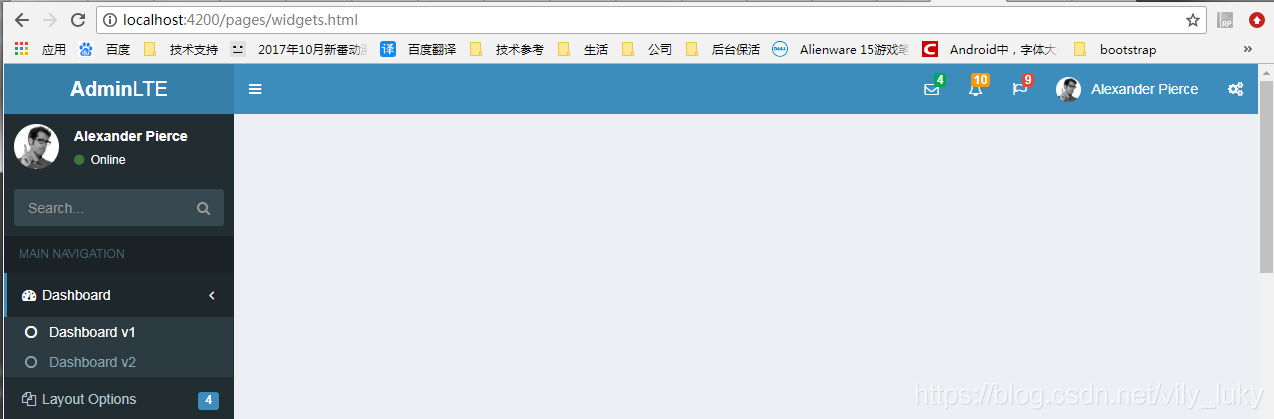
10: 运行结果如下 如果发现 点击menu 按钮没有效果 ,或者所有的点击都没效果,请核对下使用的版本,
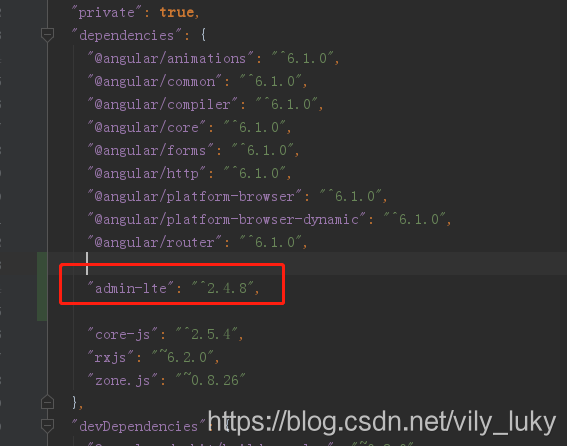
adminlte.2.4.8 版本和 2.3版本 class 类差异有些大 , 所以请去官网 使用想对应的 html 类