作者 | 弗拉德
来源 | 弗拉德(公众号:fulade_me)
Flexible
Flexible可以帮助Row、Column、Flex的子控件充满父控件,它的用法很灵活,也具有权重的属性。跟Flexible相类似的控件还有Expanded。
先来看Flexible的构造函数
const Flexible({
/// key
Key key,
// 默认 flex 的值为 1
this.flex = 1,
/// 默认 fit参数为 FlexFit.loose 表示子控件可以以最小的大小来布局
this.fit = FlexFit.loose,
@required Widget child,
})
按比例布局
Flexible的参数flex是表示比例的值。
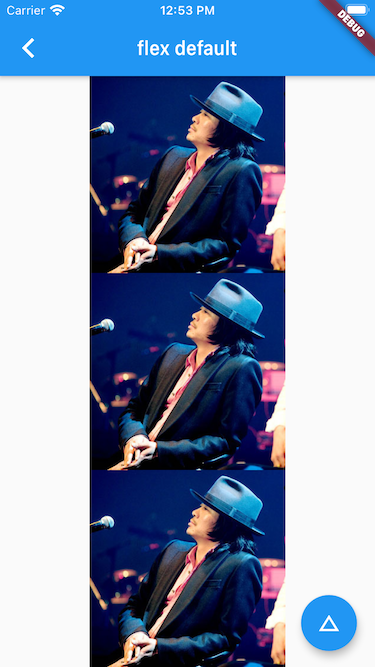
假如我们在Column内部有三个子控件,每个控件的flex值都设置为1
那么这三个子控件的高度都是Column高度(Row的情况下就是宽度)的三分之一,也就是三个子控件均分了Column的高度(Row的情况下就是宽度)
Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Flexible(
child: Image.asset("images/image_demo.jpg"),
flex: 1,
),
Flexible(
child: Image.asset("images/image_demo.jpg"),
flex: 1,
),
Flexible(
child: Image.asset("images/image_demo.jpg"),
flex: 1,
),
],
)
如下图:

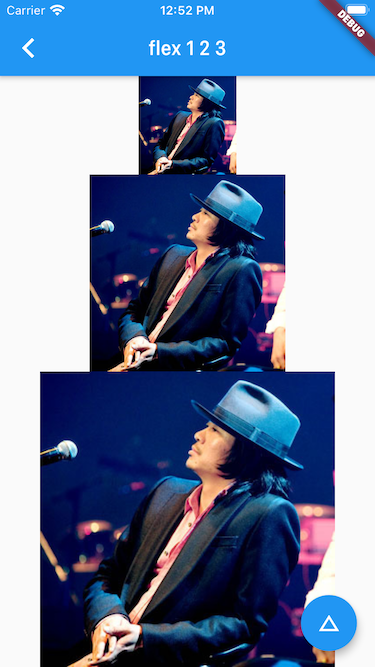
然后我们把flex的值分别设置为1、2、3,那么这个三个控件的高度分别是五分之一、五分之二、五分之三的高度
Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Flexible(
child: Image.asset("images/image_demo.jpg"),
flex: 1,
),
Flexible(
child: Image.asset("images/image_demo.jpg"),
flex: 2,
),
Flexible(
child: Image.asset("images/image_demo.jpg"),
flex: 3,
),
],
)
效果如下图:

FlexFit.loose 和 FlexFit.tight
| 枚举值 |
描述 |
| loose |
loose表示允许以最小的高度(Row下是宽度)布局 可以忽略flex的值 |
| tight |
必须以设置的最大的flex值来显示 |
Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Flexible(
child: Image.asset("images/image_demo.jpg"),
flex: 1,
),
Flexible(
child: Image.asset(
"images/image_demo.jpg",
height: 80,
),
fit: FlexFit.loose,
flex: 2,
),
Flexible(
child: Image.asset("images/image_demo.jpg"),
flex: 2,
),
],
)
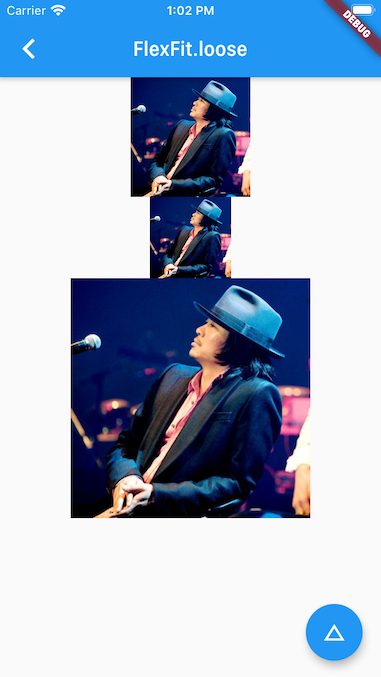
我们给第二个控件设置的flex值为2,给Image设置的高度为80,给fit的值设置为FlexFit.loose,这个时候优先起到作用的是FlexFit.loose,flex的值会被忽略,所以这里的Image会以高度为80的大小来显示。
效果如下图:

Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Flexible(
child: Image.asset("images/image_demo.jpg"),
flex: 1,
),
Flexible(
child: Image.asset(
"images/image_demo.jpg",
height: 80,
),
fit: FlexFit.tight,
flex: 2,
),
Flexible(
child: Image.asset("images/image_demo.jpg"),
flex: 2,
),
],
)
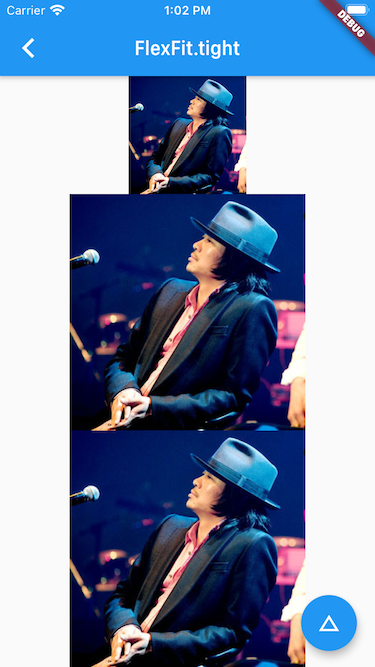
我们把FlexFit.loose改为FlexFit.tight,此时就会忽略当前设置的高度80,直接使用比例来显示。
效果如下图:

优先布局
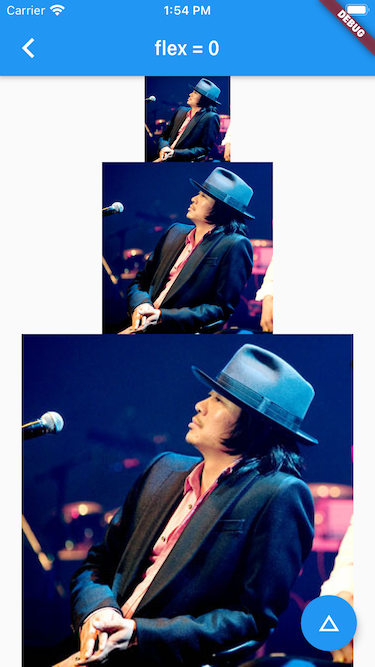
如果我们将flex的值设置为0,此时Flexible并不是被分配0的高度,而是flex值为0的Flexible会优先布局且会尽量大的占用Column的高度
Column(
children: [
Flexible(
child: Image.asset("images/image_demo.jpg"),
flex: 1,
),
Flexible(
child: Image.asset("images/image_demo.jpg"),
flex: 2,
),
Flexible(
child: Image.asset("images/image_demo.jpg"),
flex: 0,
),
],
)

可以看到第三个Flexible是高度最大的,因为它优先占用最高的高度。
填充剩余的空间
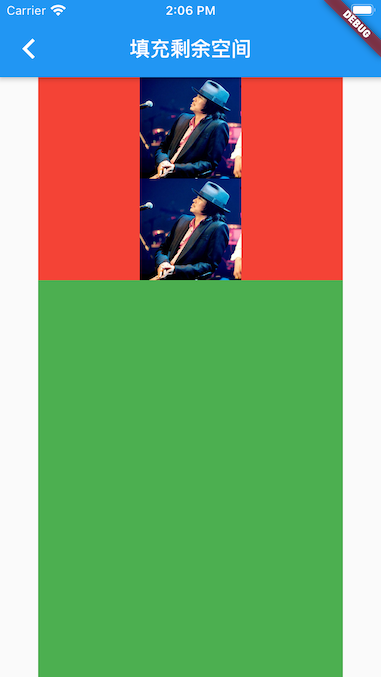
很多情况下在Column内不止是有Flexible控件,还有像Container这种控件。在二者都存在的情况下,Container会优先布局并占用自己需要的高度,剩余的高度由Flexible控件来填充满。如果有多个Flexible控件,它们会按自己设置的flex值来均分剩余的高度。
Column(
children: [
Container(
child: Image.asset("images/image_demo.jpg"),
width: 100,
height: 100,
),
Container(
child: Image.asset("images/image_demo.jpg"),
width: 100,
height: 100,
),
Flexible(
child: Container(
decoration: BoxDecoration(color: Colors.green),
width: 300,
),
),
],
)
效果如下:

想体验以上示例的运行效果,可以到我的Github仓库项目flutter_app->lib->routes->flexible_page.dart查看,并且可以下载下来运行并体验。