首先要下载node.js
下载 | Node.js 中文网 (nodejs.cn) https://nodejs.cn/download/
https://nodejs.cn/download/
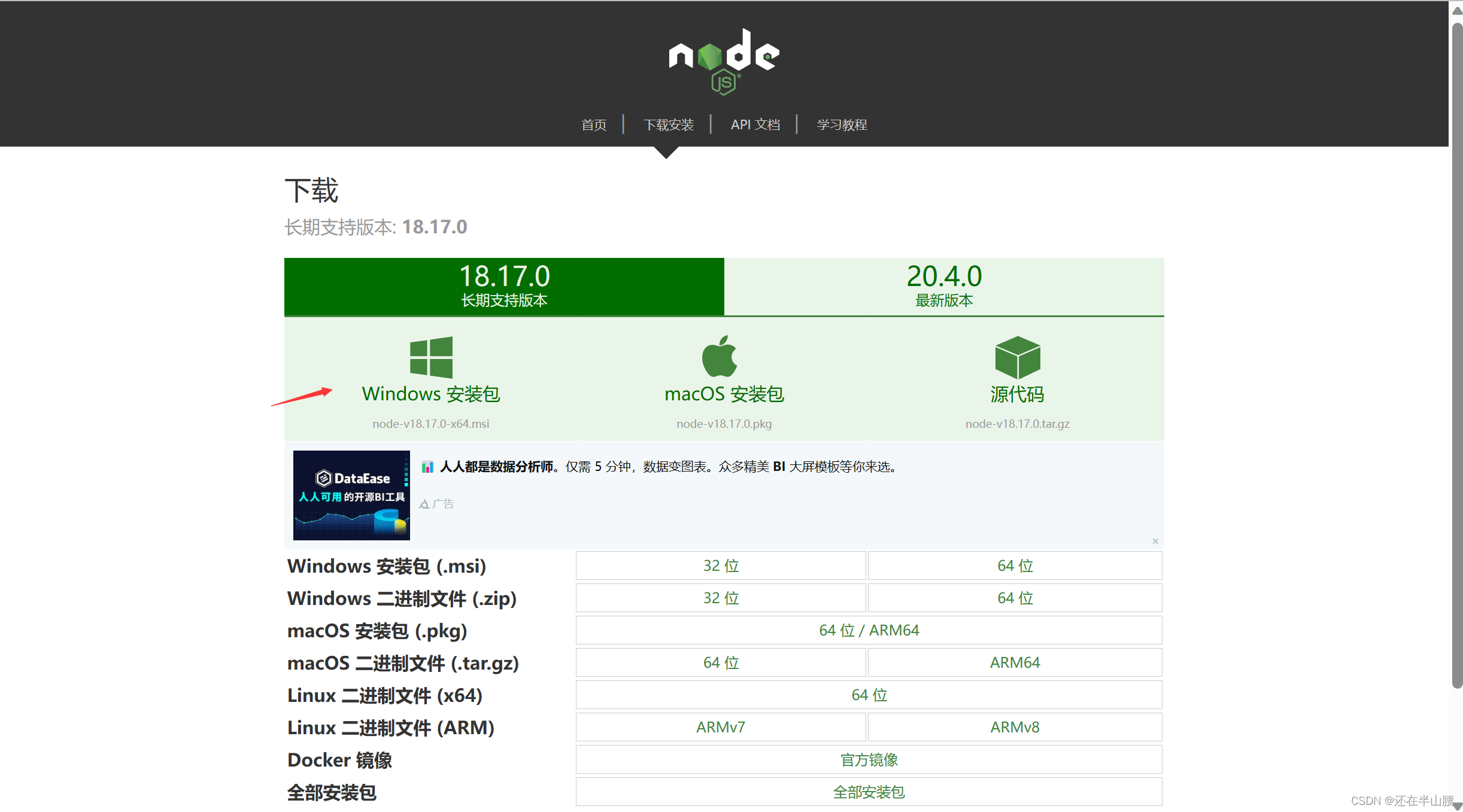
大家根据自己的系统来选择哪个,我是Windows系统,所以选择红色箭头所指的安装包去安装!!!
接下来双击安装!!



 选择要安装的位置,不是必须要安装到C盘中,想安装到哪里就安装到哪里!!!
选择要安装的位置,不是必须要安装到C盘中,想安装到哪里就安装到哪里!!!




接下来打开终端看一下是否安装成功了!!!(按下win+r/R)先按win,再按r/R


输入cmd再按确定
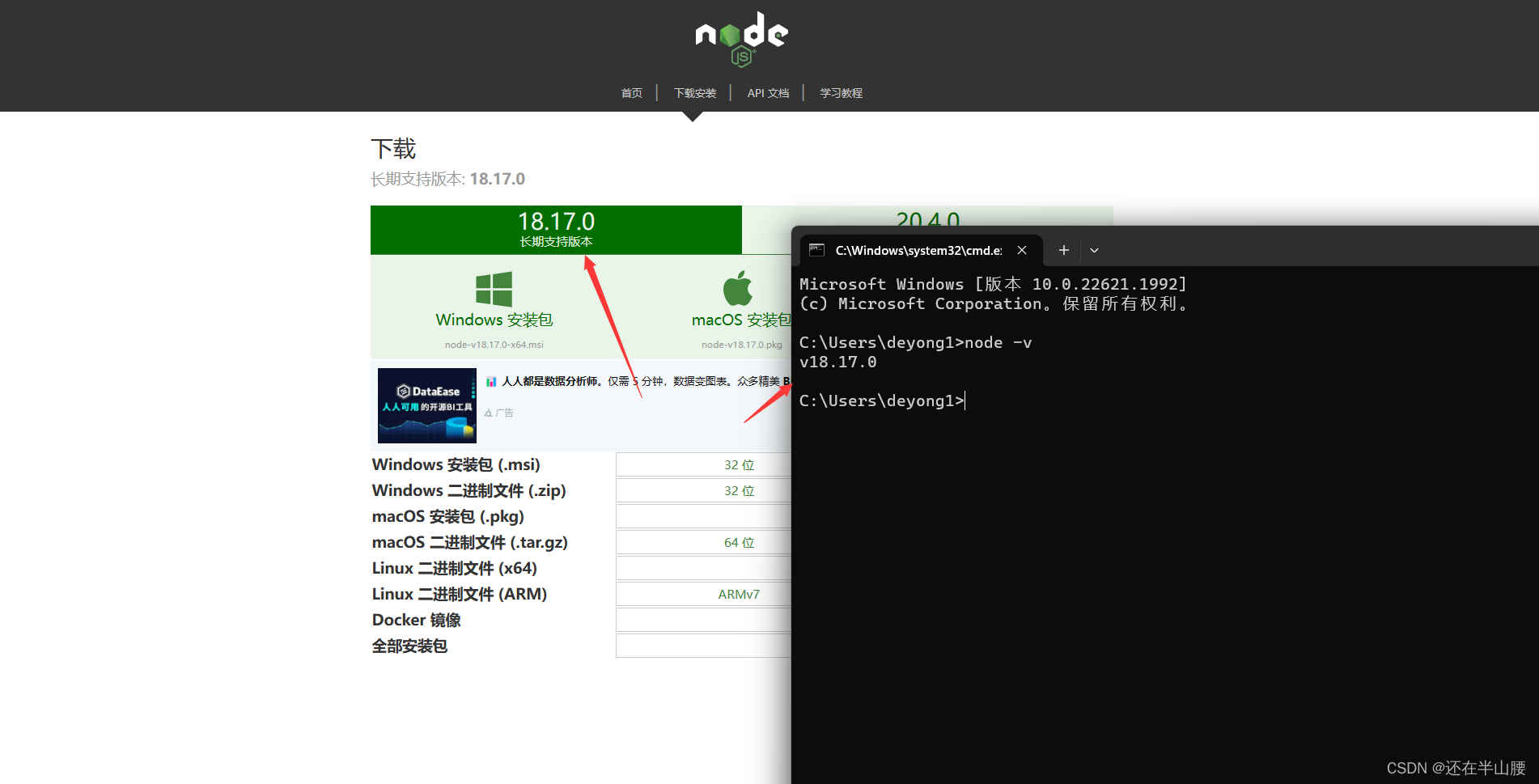
输入终端指令node -v 查看版本号

这时候就会出现对应的版本,如果你能终端打印出来这个,说明已经成功一半了,但是这个版本太高了,有时候运行项目的时候会报错,此时我们需要把版本降低,那么如何把版本降低呢??
官网传送门
下载 | Node.js 中文网 (nodejs.cn) https://nodejs.cn/download/
https://nodejs.cn/download/






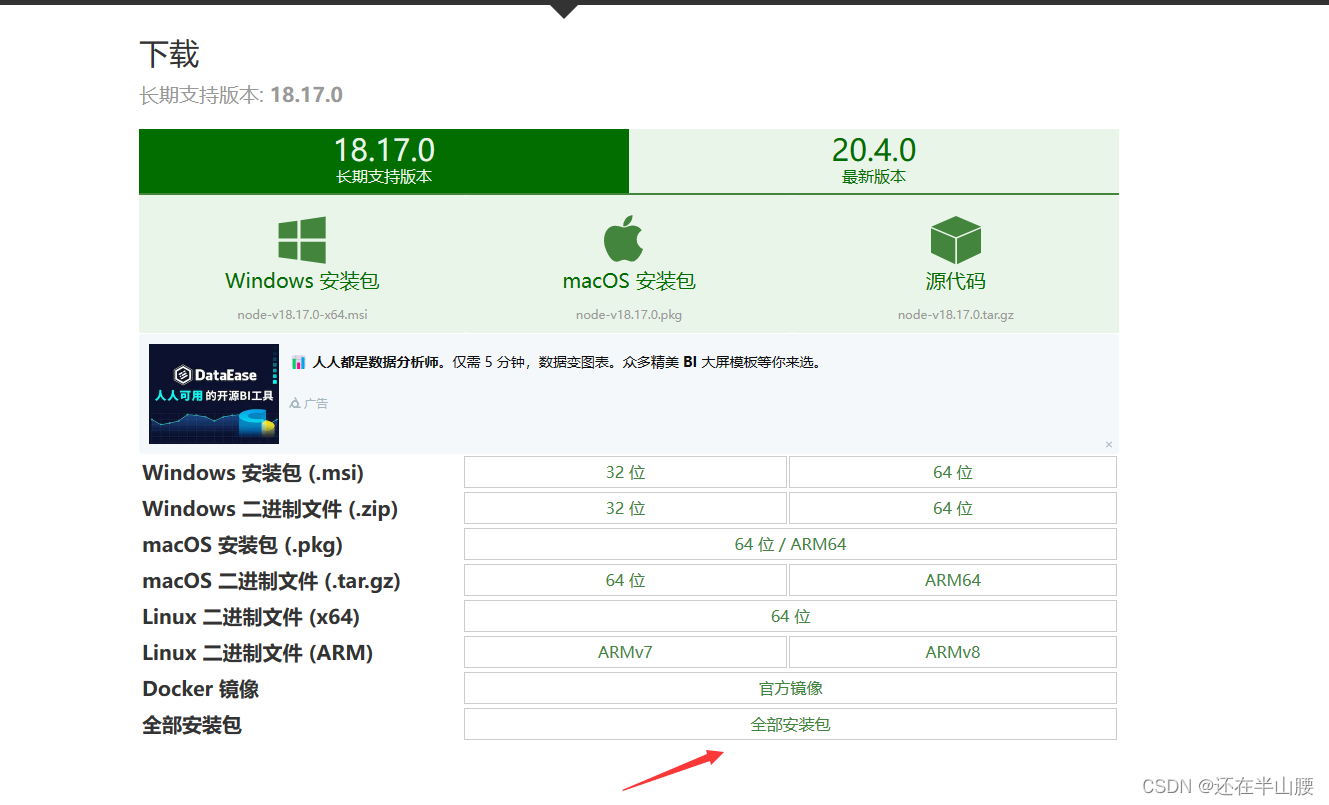
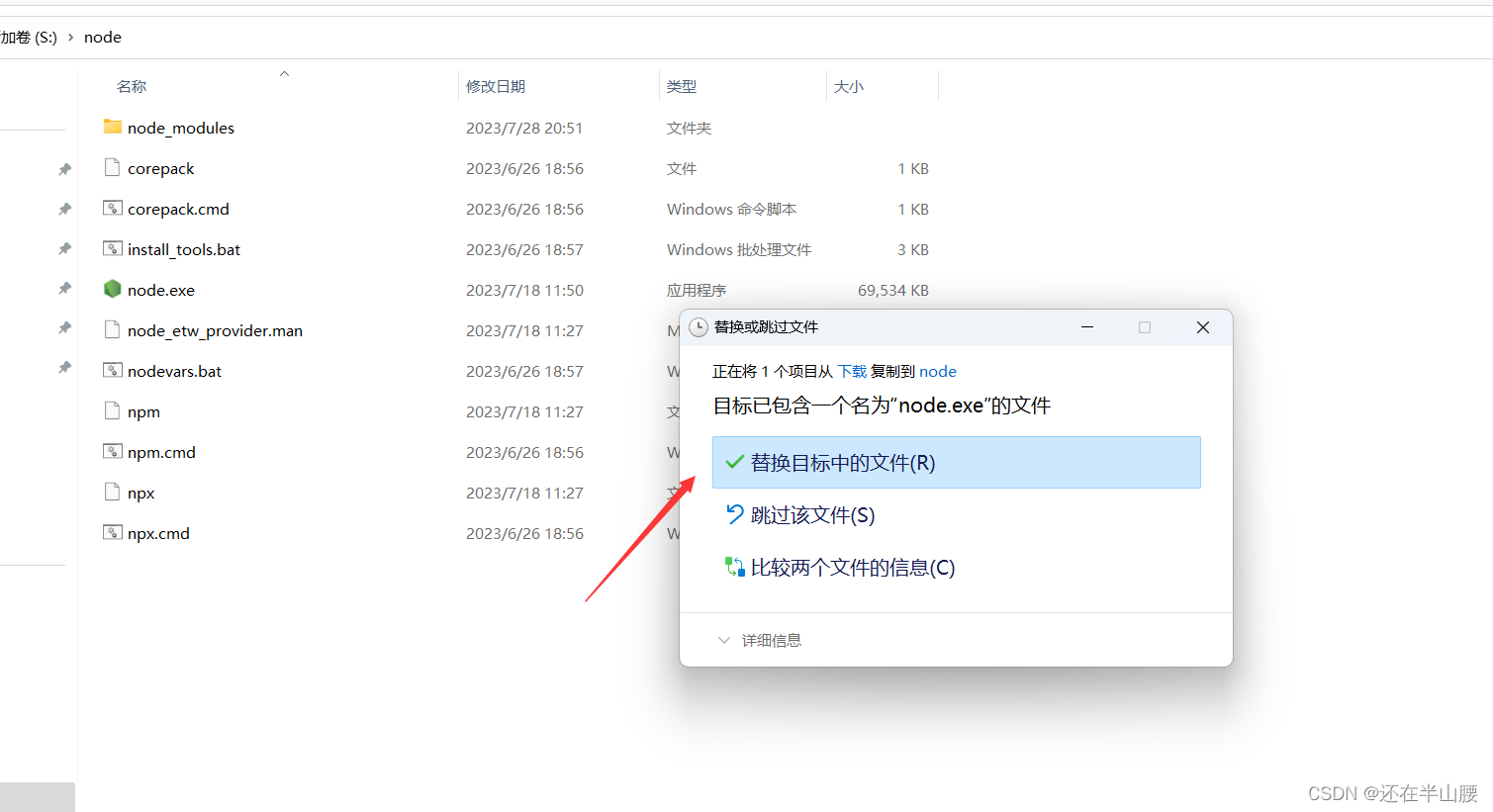
把这个东西拖到之前node.js的安装目录下覆盖原来的即可


这时候再次打开终端,输入node -v指令,查看版本号!!!

这时候版本就降下来咯!!!
此时终端输入命令npm install -g @vue/cli 下载脚手架

输入命令vue -V查看版本号

这时候就说明脚手架安装成功了!!这时候我们来创建一个Vue项目!!!我们尝试在D盘下面创建一个Vue项目!!!

先切换到D盘下面,然后输入此命令,mytest是项目名称,可以自己取名字!!!然后回车!!!

到了这里他会让你选择创建vue2还是vue3项目,根据自己的需要,这里我以vue2为例,选择Vue2再直接回车!!!之后便是漫长的等待!

此时你会发现你可能卡到一个地方很久,一直没有动 ,这时候我们可以考虑去切换淘宝镜像或者阿里镜像,这样子下载会快许多!!
切换镜像: npm config set registry http://registry.npm.taobao.org/
查看镜像使用状态:npm get registry

这时候重复上面创建vue项目的操作!!!

又卡住了呜呜呜,那就再去试一试别的镜像
切换镜像

切换镜像:npm config set registry https://registry.npmmirror.com/
查看镜像使用状态:npm get registry

重复vue创建操作

啊啊啊 终于成功咯!!!呜呜呜,总之大家多试几次!!!

然后输入他提示的指令,再回车

可以把这个链接复制到浏览器回车,也可以左手按住ctrl,右手鼠标点击,他会发生页面跳转,一般是这样子的,但是不一定所有电脑都行,但是前者肯定是可以的 !

当你看到这个页面的时候,说明一个简单的Vue2项目创建成功咯!!!

在D盘里面也会出现相应的文件夹,可以用vscode或者其他编译器打开!!!
搭建脚手架的方式网上多种多样,并不唯一!!!仅供参考!!!