
引言
当我们在浏览器中运行JavaScript代码时,浏览器会先创建一个全局执行上下文(Global Execution Context),然后逐行解析和执行代码。
执行上下文是JavaScript中非常重要的概念,它决定了代码的执行顺序和作用域链等重要信息。了解执行上下文的概念和工作原理,对于理解JavaScript的运行机制和调试错误非常有帮助。
在本文中,我们将深入探讨JavaScript的执行上下文,从而帮助读者更好地理解JavaScript的运行机制。
1、什么是执行上下文
一般来说,听到上下文这个东西,很自然想到了语文老师讲到的在上下文中找到相关联的段落和句子…
其实在JS中的上下文更多的是一个抽象的概念。它具体是指在当前执行环境中的变量、函数声明,参数(arguments),作用域链,this等信息。
1.1、浏览器如何理解执行JavaScript
浏览器并不理解我们在应用中编写的高级JavaScript代码。代码需要被转换成浏览器和计算机能够理解的格式——机器码。
浏览器在读取HTML时,如果遇到了<script> 标签或包含JavaScript代码的属性如onClick,会发送给JavaScript引擎。
浏览器的JavaScript引擎会创造一个特殊的环境来处理这些JavaScript代码的转换和执行。这个特殊的环境被称为执行上下文。
执行上下文包含当前正在运行的代码和有助于其执行的所有内容。在执行上下文运行期间,编译器解析代码,内存存储变量和函数,可执行的字节码生成后,代码执行。
实在不好理解,先入为主,将之想象成一个执行JS的容器。
1.2、执行上下文
执行上下文是JavaScript中非常重要的概念,它代表了代码执行时的环境。每当JavaScript引擎执行一段代码时,都会创建一个执行上下文。执行上下文包含了三个重要的组成部分:变量对象、作用域链和this值。
-
变量对象:是当前执行上下文中的变量、函数声明和函数参数的存储空间。
-
作用域链:是当前执行上下文中所有父级执行上下文的变量对象的集合,它决定了当前执行上下文中变量的可访问性。
-
this值:代表当前函数的执行环境。
2、执行上下文有哪些类型呢

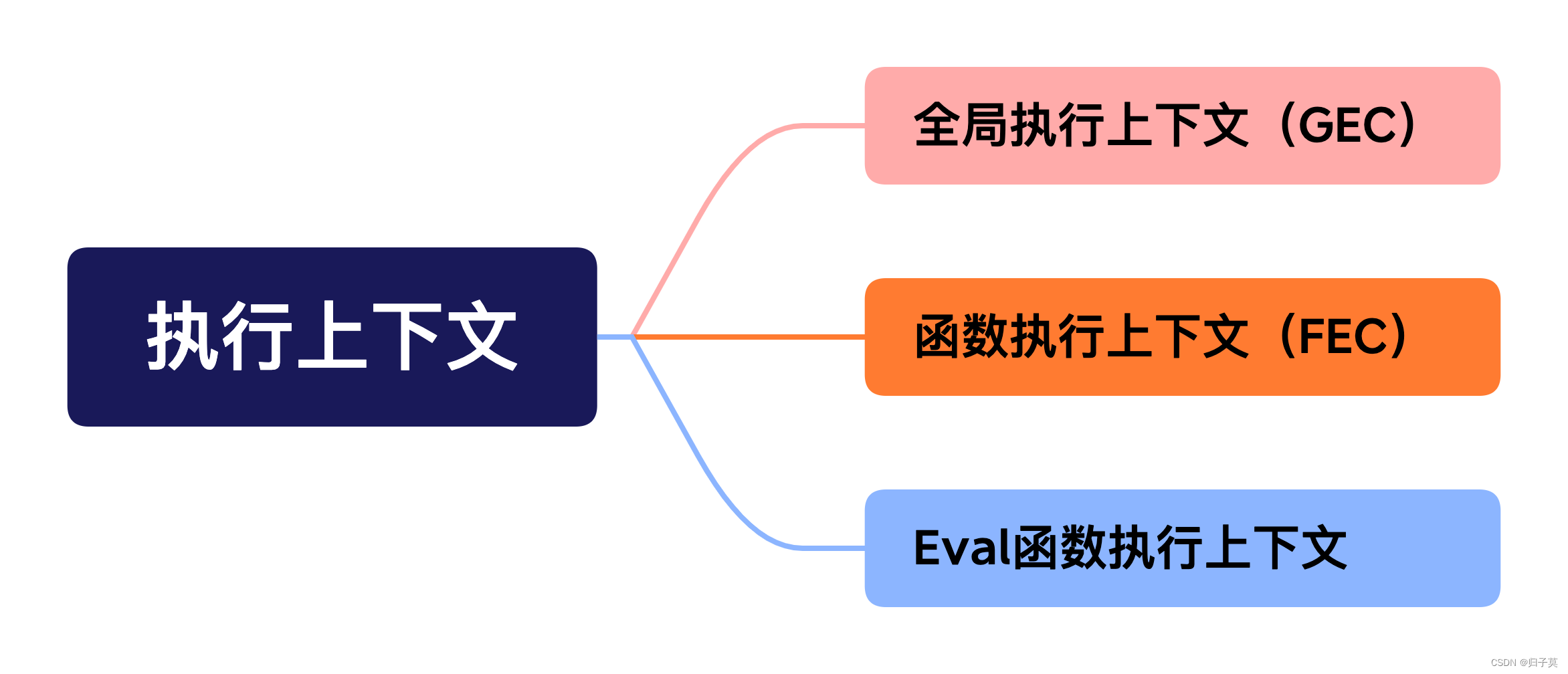
JavaScript中有三种执行上下文类型
-
全局执行上下文(GEC)
任何不在函数内部的代码都在全局上下文中。一个程序中只会有一个全局执行上下文。
-
函数执行上下文(FEC)
每当一个函数被调用时, 都会为该函数创建一个新的上下文。每个函数都有它自己的执行上下文,它在函数被调用时创建。函数上下文可以有任意多个。
-
Eval函数执行上下文
执行在eval函数内部的代码也会有它属于自己的执行上下文。eval不经常被使用到。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)