原文地址:https://w55776.blog.csdn.net/article/details/125967169
去除html标签使用场景:

不去除的样式展示

this.stationList = data.map(item => {
const reg = new RegExp(this.searchValue, 'g'); // 使用正则表达式进行全局匹配
const newName = item.subway_name.replace(reg, `<span style="color:#008B7C">${this.searchValue}</span>`); // 将匹配到的部分用<span>标签包裹,并修改文字颜色
return { ...item, subway_name: newName };
});
const newStationName = station.subway_name.replace(/<[^>]*>/g, ''); // 去除所有 HTML 标签
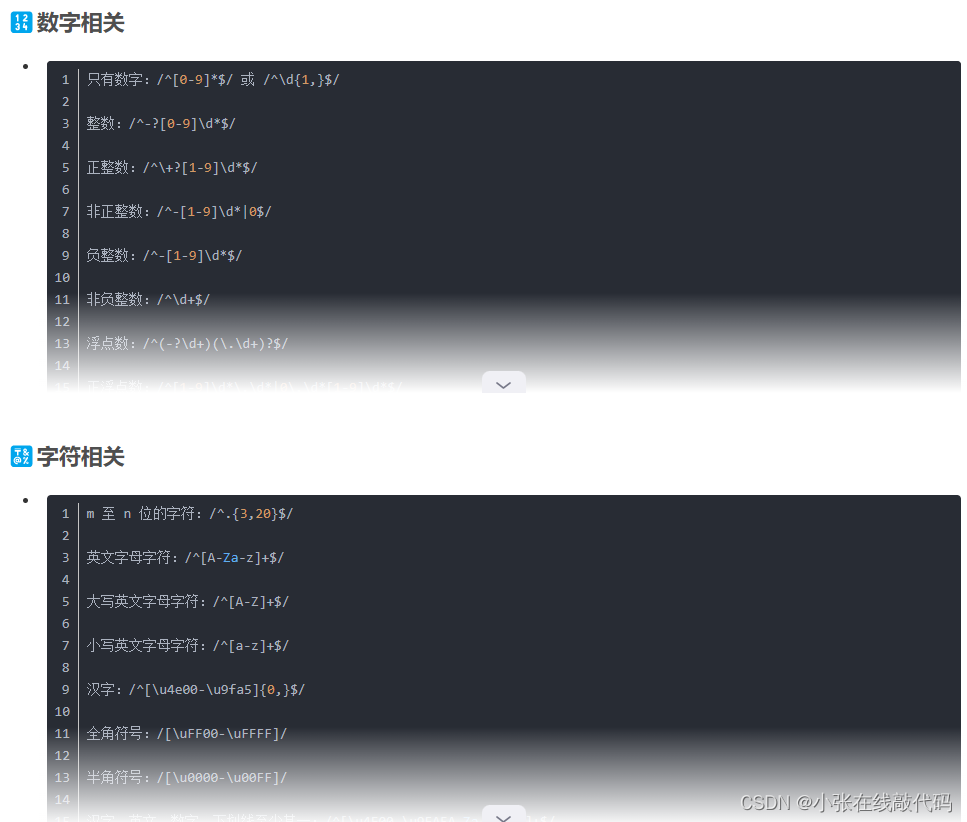
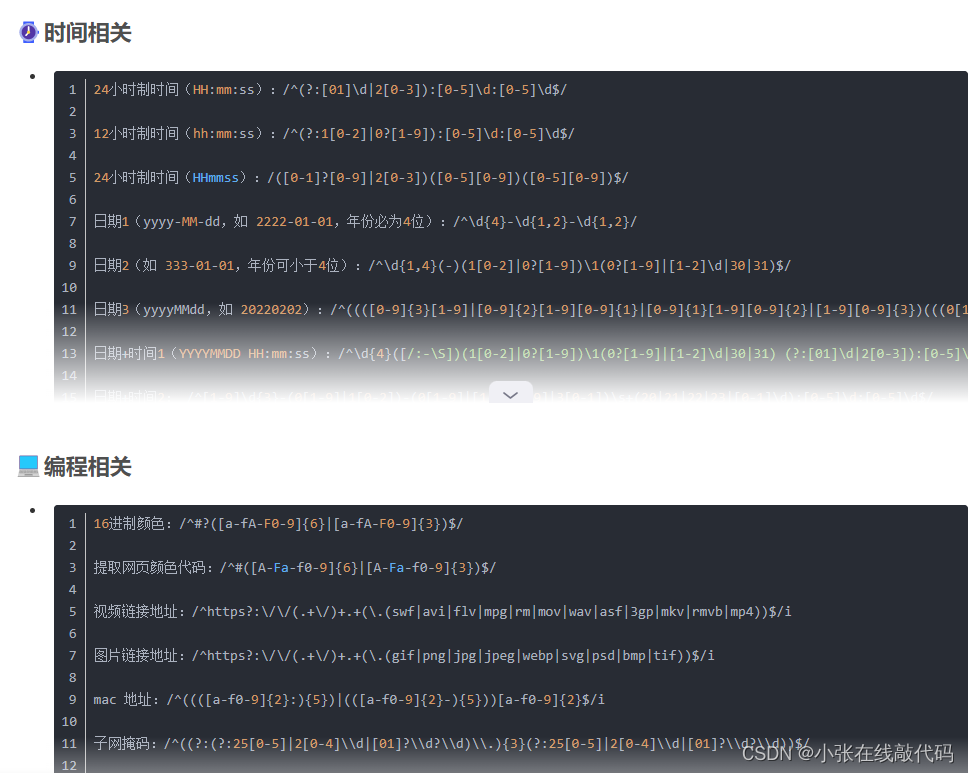
部分正则截图