搭建环境
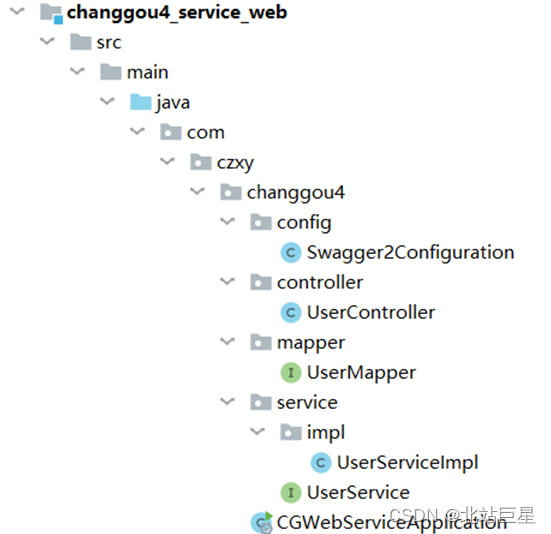
4.1.1 后端web服务:changgou4-service-web
修改pom.xml文档
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>changgou4-parent-ali</artifactId>
<groupId>com.czxy.changgou</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>changgou4_service_web</artifactId>
<dependencies>
<!--自定义项目-->
<dependency>
<groupId>com.czxy.changgou</groupId>
<artifactId>changgou4_common_db</artifactId>
</dependency>
<dependency>
<groupId>com.czxy.changgou</groupId>
<artifactId>changgou4_pojo</artifactId>
</dependency>
<!--web起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- nacos 客户端 -->
<dependency>
<groupId>com.alibaba.nacos</groupId>
<artifactId>nacos-client</artifactId>
</dependency>
<!-- nacos 服务发现 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
<!--redis-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
<dependency>
<groupId>redis.clients</groupId>
<artifactId>jedis</artifactId>
</dependency>
<!--swagger2-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
</dependency>
</dependencies>
</project>
创建application.yml文档

server:
port: 8081
spring:
application:
name: web-service
datasource:
driverClassName: com.mysql.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/changgou_db?useUnicode=true&characterEncoding=utf8
username: root
password: 1234
druid:
initial-size: 1
min-idle: 1
max-active: 20
test-on-borrow: true
redis:
database: 0
host: 127.0.0.1
port: 6379
cloud:
nacos:
discovery:
server-addr: 127.0.0.1:8848
sentinel:
transport:
dashboard: 127.0.0.1:8080
创建启动类

package com.czxy.changgou4;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.client.discovery.EnableDiscoveryClient;
@SpringBootApplication
@EnableDiscoveryClient
public class Web-serviceApplication {
public static void main(String[] args) {
SpringApplication.run( Web-serviceApplication.class , args );
}
}
4.1.2 后端创建JavaBean:User
在changgou4-pojo项目中添加User对象

package com.czxy.changgou4.pojo;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
import java.beans.Transient;
import java.util.Date;
@TableName("tb_user")
@Data
@NoArgsConstructor
@AllArgsConstructor
public class User {
@TableId(value="id",type = IdType.AUTO)
private Long id;
@TableField(value="username")
private String username;
@TableField(value="password")
private String password;
@TableField(value="face")
private String face;
@TableField(value="expriece")
private Integer expriece;
@TableField(value="email")
private String email;
@TableField(value="mobile")
private String mobile;
@TableField(value="created_at")
private Date createdAt;
@TableField(value="updated_at")
private Date updatedAt;
@TableField(exist = false)
private String code;
@TableField(exist = false)
private String password_confirm;
}
4.1.3 前端页面:创建公共组件
1.删除components目录下所有内容,并创建3个新组件

2.创建 TopNav.vue组件,用于配置“顶部导航”
<template>
<!-- 顶部导航 start -->
<div class="topnav">
<div class="topnav_bd w990 bc">
<div class="topnav_left">
</div>
<div class="topnav_right fr">
<ul>
<li>您好,欢迎来到畅购![<a href="login.html">登录</a>] [<a href="register.html">免费注册</a>] </li>
<li class="line">|</li>
<li>我的订单</li>
<li class="line">|</li>
<li>客户服务</li>
</ul>
</div>
</div>
</div>
<!-- 顶部导航 end -->
</template>
<script>
export default {
}
</script>
<style>
</style>
3.创建 HeaderLogo.vue组件,用于配置“页面头部,仅有LOGO”

<template>
<!-- 页面头部 start -->
<div class="header w990 bc mt15">
<div class="logo w990">
<h2 class="fl"><a href="index.html"><img src="/images/logo.png" alt="畅购商城"></a></h2>
</div>
</div>
<!-- 页面头部 end -->
</template>
<script>
export default {
}
</script>
<style>
</style
4.创建 Footer.vue组件,用于配置“底部版权”

<template>
<!-- 底部版权 start -->
<div class="footer w1210 bc mt15">
<p class="links">
<a href="">关于我们</a> |
<a href="">联系我们</a> |
<a href="">人才招聘</a> |
<a href="">商家入驻</a> |
<a href="">千寻网</a> |
<a href="">奢侈品网</a> |
<a href="">广告服务</a> |
<a href="">移动终端</a> |
<a href="">友情链接</a> |
<a href="">销售联盟</a> |
<a href="">畅购论坛</a>
</p>
<p class="copyright">
© 2006-2020 畅购网上商城 版权所有,并保留所有权利。 ICP备案证书号:京ICP证070359号
</p>
<p class="auth">
<a href=""><img src="/images/xin.png" alt="" /></a>
<a href=""><img src="/images/kexin.jpg" alt="" /></a>
<a href=""><img src="/images/police.jpg" alt="" /></a>
<a href=""><img src="/images/beian.gif" alt="" /></a>
</p>
</div>
<!-- 底部版权 end -->
</template>
<script>
export default {
}
</script>
<style>
</style>
4.2 用户注册:用户名占用

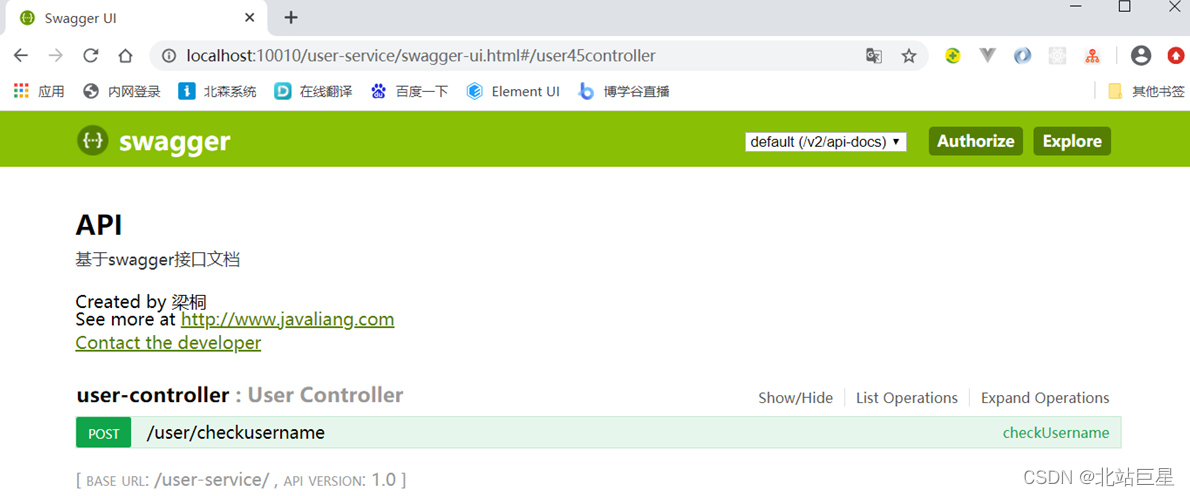
4.2.1 接口
http://localhost:10010/web-service/user/checkusername
{
"username":"jack1"
}

4.2.2 后端
创建三层需要的接口或类

步骤一:创建UserMapper,编写findByUsername()完成“通过用户名查询用户”
package com.czxy.changgou4.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.czxy.changgou4.pojo.User;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
@org.apache.ibatis.annotations.Mapper
public interface UserMapper extends BaseMapper<User> {
@Select("select * from tb_user where username = #{username}")
User findByUsername(@Param("username") String username);
}
步骤二:创建UserService接口,查询功能
package com.czxy.changgou4.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.czxy.changgou4.pojo.User;
public interface UserService extends IService<User> {
public User findByUsername(String username);
}
步骤三:创建UserServiceImpl实现类,查询功能
package com.czxy.changgou4.service.impl;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.czxy.changgou4.mapper.UserMapper;
import com.czxy.changgou4.pojo.User;
import com.czxy.changgou4.service.UserService;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
@Service
@Transactional
public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements UserService {
@Override
public User findByUsername(String username) {
return baseMapper.findByUsername(username);
}
}
步骤四:创建UserController,完成用户名检查
package com.czxy.changgou4.controller;
import com.czxy.changgou4.pojo.User;
import com.czxy.changgou4.service.UserService;
import com.czxy.changgou4.vo.BaseResult;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
@RestController
@RequestMapping("/user")
public class UserController {
@Resource
private UserService userService;
@PostMapping("/checkusername")
public BaseResult checkUsername(@RequestBody User user){
User findUser = userService.findByUsername( user.getUsername() );
if(findUser != null){
return BaseResult.error("用户名已经存在");
} else {
return BaseResult.ok("用户名可用");
}
}
4.2.3 前端
步骤一:创建Register.vue

步骤二:添加公共组件

<template>
<div>
<TopNav></TopNav>
<div style="clear:both;"></div>
<HeaderLogo></HeaderLogo>
<div style="clear:both;"></div>
<!-- 正文 -->
<div style="clear:both;"></div>
<Footer></Footer>
</div>
</template>
<script>
import TopNav from '../components/TopNav'
import HeaderLogo from '../components/HeaderLogo'
import Footer from '../components/Footer'
export default {
head: {
title: '用户注册'
},
components : {
TopNav,
HeaderLogo,
Footer
}
}
</script>
<style>
</style>
步骤三:编写注册表单,并导入独有样式
<template>
<div>
<TopNav></TopNav>
<div style="clear:both;"></div>
<HeaderLogo></HeaderLogo>
<div style="clear:both;"></div>
<!-- 正文 -->
<!-- 登录主体部分start -->
<div class="login w990 bc mt10 regist">
<div class="login_hd">
<h2>用户注册</h2>
<b></b>
</div>
<div class="login_bd">
<div class="login_form fl">
<form action="" method="post">
<ul>
<li>
<label for="">用户名:</label>
<input type="text" class="txt" name="username" />
<p>3-20位字符,可由中文、字母、数字和下划线组成</p>
<p class="error">用户名已存在</p>
</li>
<li>
<label for="">密码:</label>
<input type="password" class="txt" name="password" />
<p>6-20位字符,可使用字母、数字和符号的组合,不建议使用纯数字、纯字母、纯符号</p>
</li>
<li>
<label for="">确认密码:</label>
<input type="password" class="txt" name="password" />
<p>请再次输入密码</p>
</li>
<li>
<label for="">手机号码:</label>
<input type="text" class="txt" name="mobile" />
<p>请输入手机号码</p>
</li>
<li class="checkcode">
<label for="">验证码:</label>
<input type="text" name="checkcode" />
<button >
发送验证码<span>5秒</span>
</button>
</li>
<li>
<label for=""> </label>
<input type="checkbox" class="chb" checked="checked" /> 我已阅读并同意《用户注册协议》
</li>
<li>
<label for=""> </label>
<input type="submit" value="" class="login_btn" />
</li>
</ul>
</form>
</div>
<div class="mobile fl">
<h3>手机快速注册</h3>
<p>中国大陆手机用户,编辑短信 “<strong>XX</strong>”发送到:</p>
<p><strong>1069099988</strong></p>
</div>
</div>
</div>
<!-- 登录主体部分end -->
<div style="clear:both;"></div>
<Footer></Footer>
</div>
</template>
<script>
import TopNav from '../components/TopNav'
import HeaderLogo from '../components/HeaderLogo'
import Footer from '../components/Footer'
export default {
head: {
title: '用户注册',
link: [
{rel:'stylesheet',href:'style/login.css'}
],
script: [
{ type: 'text/javascript', src: 'js/header.js' },
{ type: 'text/javascript', src: 'js/index.js' },
]
},
components : {
TopNav,
HeaderLogo,
Footer
}
}
</script>
<style>
</style>
步骤四:修改api.js,编写检查用户名的ajax函数
const request = {
test : ()=> {
return axios.get('/test')
},
checkUsername : ( username )=> {
return axios.post('/web-service/user/checkusername', { username })
}
}
步骤五:修改Register.vue页面,完成检查功能
发送ajax进行用户名是否可用检查
如果可用,显示对应信息,并使用success样式显示
如果不可用,显示对应信息,并使用error样式提示
<template>
<div>
<TopNav></TopNav>
<div style="clear:both;"></div>
<HeaderLogo></HeaderLogo>
<div style="clear:both;"></div>
<!-- 正文 -->
<!-- 登录主体部分start -->
<div class="login w990 bc mt10 regist">
<div class="login_hd">
<h2>用户注册</h2>
<b></b>
</div>
<div class="login_bd">
<div class="login_form fl">
<form action="" method="post">
<ul>
<li>
<label for="">用户名:</label>
<input type="text" class="txt" name="username" v-model="user.username" @blur="checkUsernameFn" />
<p>3-20位字符,可由中文、字母、数字和下划线组成</p>
<p :class="userMsg.usernameData.code == 1 ? 'success' : 'error'">{{userMsg.usernameData.message}} </p>
</li>
<li>
<label for="">密码:</label>
<input type="password" class="txt" name="password" />
<p>6-20位字符,可使用字母、数字和符号的组合,不建议使用纯数字、纯字母、纯符号</p>
</li>
<li>
<label for="">确认密码:</label>
<input type="password" class="txt" name="password" />
<p>请再次输入密码</p>
</li>
<li>
<label for="">手机号码:</label>
<input type="text" class="txt" name="mobile" />
<p>请输入手机号码</p>
</li>
<li class="checkcode">
<label for="">验证码:</label>
<input type="text" name="checkcode" />
<button >
发送验证码<span>5秒</span>
</button>
</li>
<li>
<label for=""> </label>
<input type="checkbox" class="chb" checked="checked" /> 我已阅读并同意《用户注册协议》
</li>
<li>
<label for=""> </label>
<input type="submit" value="" class="login_btn" />
</li>
</ul>
</form>
</div>
<div class="mobile fl">
<h3>手机快速注册</h3>
<p>中国大陆手机用户,编辑短信 “<strong>XX</strong>”发送到:</p>
<p><strong>1069099988</strong></p>
</div>
</div>
</div>
<!-- 登录主体部分end -->
<div style="clear:both;"></div>
<Footer></Footer>
</div>
</template>
<script>
import TopNav from '../components/TopNav'
import HeaderLogo from '../components/HeaderLogo'
import Footer from '../components/Footer'
export default {
head: {
title: '用户注册',
link: [
{rel:'stylesheet',href:'style/login.css'}
],
script: [
{ type: 'text/javascript', src: 'js/header.js' },
{ type: 'text/javascript', src: 'js/index.js' },
]
},
components : {
TopNav,
HeaderLogo,
Footer
},
data() {
return {
user : {
username : ""
},
userMsg : {
usernameData : ""
}
}
},
methods: {
async checkUsernameFn() {
let {data} = await this.$request.checkUsername( this.user.username )
this.userMsg.usernameData = data
}
},
}
</script>
<style>
</style>
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)