本篇博客我们来做一个好看又简单的前端案例——彼岸的花网页界面。
这里是代码和网页素材,需要的自取:(提取码:7777)https://pan.baidu.com/s/1PH0TCuLpapPlJnczDcGkig?pwd=7777&_at_=1669882863950
目录
一、案例图
二、源代码
2.1 html部分
2.2 css部分
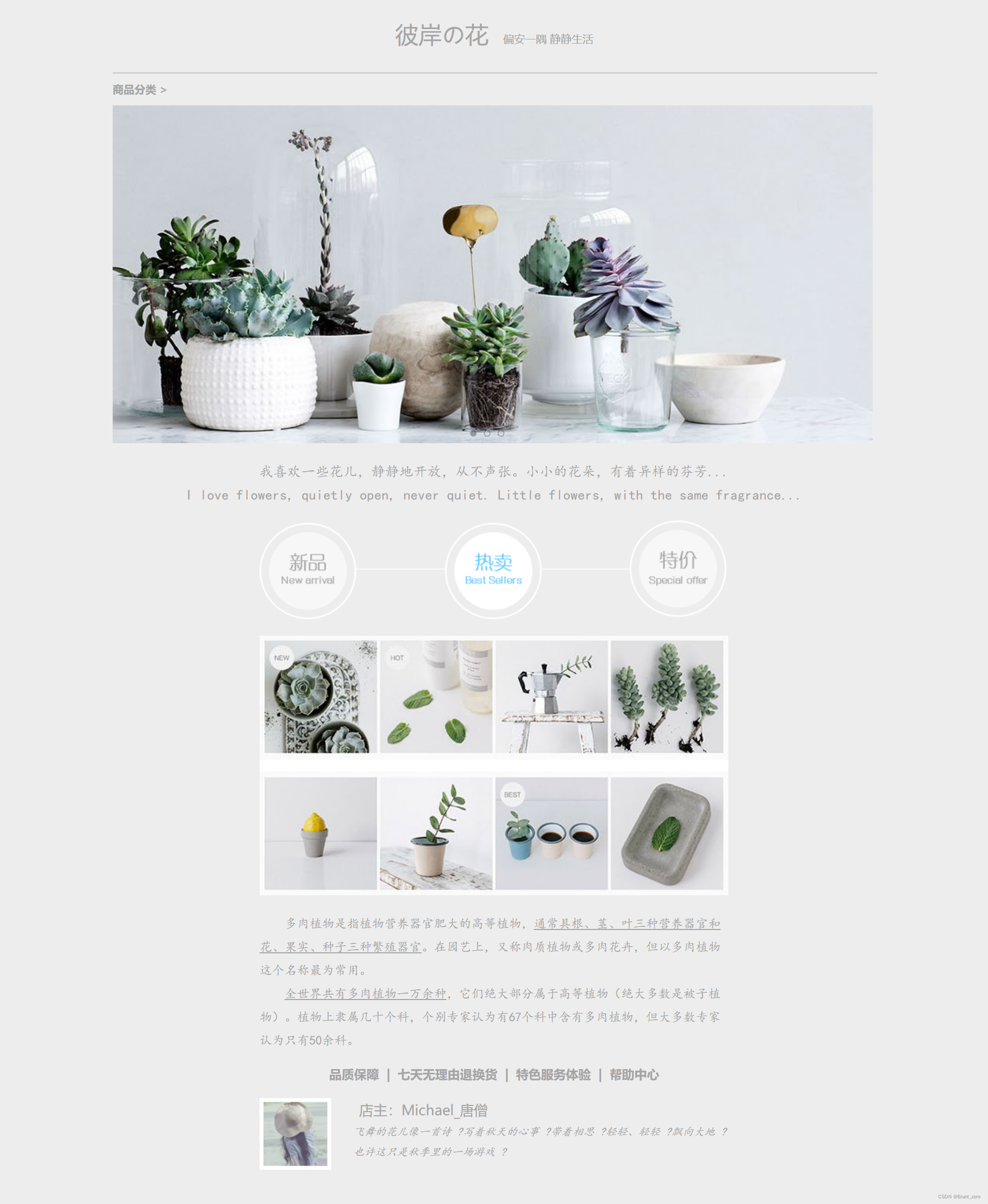
一、案例图

二、源代码
2.1 html部分
<body>
<!--标题模块-->
<div class="header">
<h1><strong>彼岸の花</strong> <em>偏安一隅 静静生活</em></h1>
<hr size="2" color="#d1d1d1" width="980px" />
</div>
<!--分类模块-->
<div class="fenlei">
<h2>商品分类 ></h2>
<img src="banner.jpg" alt="网上花店" />
<br /><br />
<p>我喜欢一些花儿,静静地开放,从不声张。小小的花朵,有着异样的芬芳...</p>
<p>I love flowers, quietly open, never quiet. Little flowers, with the same fragrance...</p>
<br />
</div>
<!--热卖模块-->
<div class="bestseller">
<img src="bestseller1.png" alt="" />
<br /><br />
<img src="bestseller2.jpg" alt="" />
<br /><br />
<p class="txt">多肉植物是指植物营养器官肥大的高等植物,<em>通常具根、茎、叶三种营养器官和花、果实、种子三种繁殖器官</em>。在园艺上,又称肉质植物或多肉花卉,但以多肉植物这个名称最为常用。</p>
<p class="txt"><em>全世界共有多肉植物一万余种</em>,它们绝大部分属于高等植物(绝大多数是被子植物)。植物上隶属几十个科,个别专家认为有67个科中含有多肉植物,但大多数专家认为只有50余科。</p>
<br />
</div>
<!--页脚模块-->
<div class="shouhou">
品质保障 | 七天无理由退换货 | 特色服务体验 | 帮助中心
<br /><br />
</div>
<div class="boss">
<img src="tuxiang.gif" alt="网上花店" align="left" />
<h3>店主:Michael_唐僧</h3>
<p>飞舞的花儿像一首诗 ?写着秋天的心事 ?带着相思 ?轻轻、轻轻 ?飘向大地 ?</p>
<p>也许这只是秋季里的一场游戏 ?</p>
<br /><br /><br />
</div>
</body>
2.2 css部分
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
background-color: #ededed;
font-family: "楷体";
font-size: 16px;
color: #a5a5a5;
}
.header {
width: 980px;
margin: 0 auto 7px;
height: 86px;
line-height: 86px;
text-align: center;
font-family: "微软雅黑";
color: #a5a5a5;
}
.header h1 {
font-weight: normal;
}
.header strong {
font-weight: normal;
font-size: 30px;
}
.header em {
font-style: normal;
font-size: 14px;
}
/*fenlei*/
.fenlei {
width: 980px;
margin: 0 auto;
}
.fenlei h2 {
font-size: 14px;
font-family: "微软雅黑";
color: #a5a5a5;
height: 42px;
line-height: 42px;
}
.fenlei p {
line-height: 30px;
text-align: center;
font-size: 18px;
}
/*bestseller*/
.bestseller {
width: 602px;
margin: 0 auto;
}
.bestseller .txt {
line-height: 30px;
text-indent: 2em;
}
.bestseller .txt em {
font-style: normal;
text-decoration: underline;
}
.shouhou {
width: 602px;
margin: 0 auto;
text-align: center;
font-family: "微软雅黑";
font-size: 16px;
font-weight: bold;
}
.boss {
width: 602px;
margin: 0 auto;
}
.boss h3,
.boss p {
text-indent: 2em;
}
.boss h3 {
height: 30px;
line-height: 30px;
font-family: "微软雅黑";
font-size: 18px;
font-weight: normal;
}
.boss p {
font-style: italic;
line-height: 26px;
font-size: 14px;
}
</style>
2.3 效果图

最近这几天在努力学习前端的课程,因为学校的前端课有点跟不上了,所以计划中的数据结构的博客得拖一拖了。