这个要看你创作什么内容,dy里面很多视频素材都是创作者自己拍摄,要不就插入一些网上找的视频素材,现在网上找到一些视频素材很多都是有版权,除非花钱买;也有免费的,但就是质量不算高。各取所需,下面我就推荐几个视频素材网站,你可以根据自己的情况选免费或者付费购买。
1、潮点视频(可免费下载)
https://shipin520.com/?from_code=2510

潮点视频是一个提供优质高清、无水印的视频素材网站,站内有大量的AE模板、PR模板、实拍素材、视频背景、视频特效元素等等。大部分视频都达到了4K \8K的高质量,满足专业剪辑需求。网站还有很多图片、配乐、字体等素材,非常适合自媒体朋友使用。首次注册每天可以免费下载一次,共有十次免费下载次数,成为会员可以下载更多,还可商用。
2、菜鸟图库(免费下载)
https://www.sucai999.com/video.html?v=NTYxMjky

菜鸟图库主要提供设计素材为主,自媒体相关素材也很多,像商用图片、背景图、视频素材、音频素材都很齐全。视频素材全部都是1080P高质量,有很多类型,比如自然、动物、科技、商业、医疗等等都能找到,这些视频都可以免费下载,还可以商用哦。
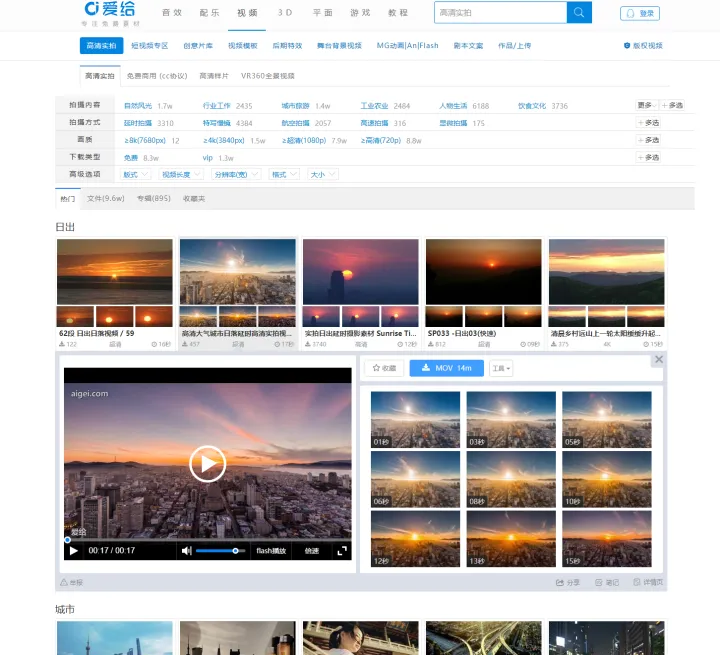
3、爱给网(可免费下载)
https://www.aigei.com/video/video/

很多朋友应该都知道,爱给网是一个分享音频素材的网站,但其实它还有很多设计素材、视频模板、3D模板等等。站内所有视频素材都有标签分类,还可以直接关键词搜索,查找非常方便。视频类型也很多,像实拍视频、短视频模板、创意视频、后期特效、MG动画等等这里都能找到,质量都很高。网站提供免费下载,但有次数限制,可以获取相对应的积分来下载视频。
4、coverr(免费商用)
https://coverr.co/

网站提供的全是高质量实拍视频素材,有自然、商业、航拍、建筑、科技、动物等多种类型的视频,而且所有视频都有详细的板块及标签分类,查找非常方便。视频质量都非常高,适用范围也很广,无需注册就能免费下载,还能商用。
5、Mixkit(免费商用)
https://mixkit.co/

网站主要以实拍视频素材为主,所有都是高清、4K高质量视频,有详细的板块分类,像自然、航拍、科技、人物等等这里都能找到。站内还有很多视频模板、音频、音效素材、达芬奇模板全部都是免费商用的。不过每个素材的授权方式也不一样,下之前需看清楚哦。