创建组件过程省略!
实现双向数据绑定,要在app.module中引入并声明

表单组件内容
import { Component } from '@angular/core';
@Component({
selector: 'app-form',
templateUrl: './form.component.html',
styleUrls: ['./form.component.sass'],
})
export class FormComponent {
public peopleInfo: any = {
username: '',
sex: '1',
cityList: ['杭州', '上海', '广州'],
city: '上海',
hobby: [
{
title: '吃饭',
isCheck: true, // 用于判定复选框是否选中
},
{
title: '睡觉',
isCheck: false,
},
{
title: '敲代码',
isCheck: false,
},
],
mark: '',
};
}
组件内容
<div>
<form>
姓 名:<input
type="text"
name="username"
[(ngModel)]="peopleInfo.username"
/><br />
性 别:<input
type="radio"
value="1"
name="sex"
id="sex1"
[(ngModel)]="peopleInfo.sex"
/>
<label for="sex1">男 </label>
<input
type="radio"
value="2"
name="sex"
id="sex2"
[(ngModel)]="peopleInfo.sex"
/>
<label for="sex2">女 </label><br />
城 市:<select name="city" id="city" [(ngModel)]="peopleInfo.city">
<option [value]="item" *ngFor="let item of peopleInfo.cityList">
{{ item }}
</option>
</select>
<br />
爱 好:
<!--如果在表单标签中使用 ngModel,则必须设置 name 属性或表单控件必须在 ngModelOptions 中定义为“独立”。-->
<span *ngFor="let item of peopleInfo.hobby; let key = index">
<input
type="checkbox"
[id]="'check' + key"
[(ngModel)]="item.isCheck"
[ngModelOptions]="{ standalone: true }"
/>
<label [for]="'check' + key"> {{ item.title }}</label>
</span>
<br />
备 注:
<textarea
name="mark"
cols="30"
rows="10"
[(ngModel)]="peopleInfo.mark"
></textarea>
</form>
</div>
<br /><br />
<pre>
{{ peopleInfo | json }}
</pre>
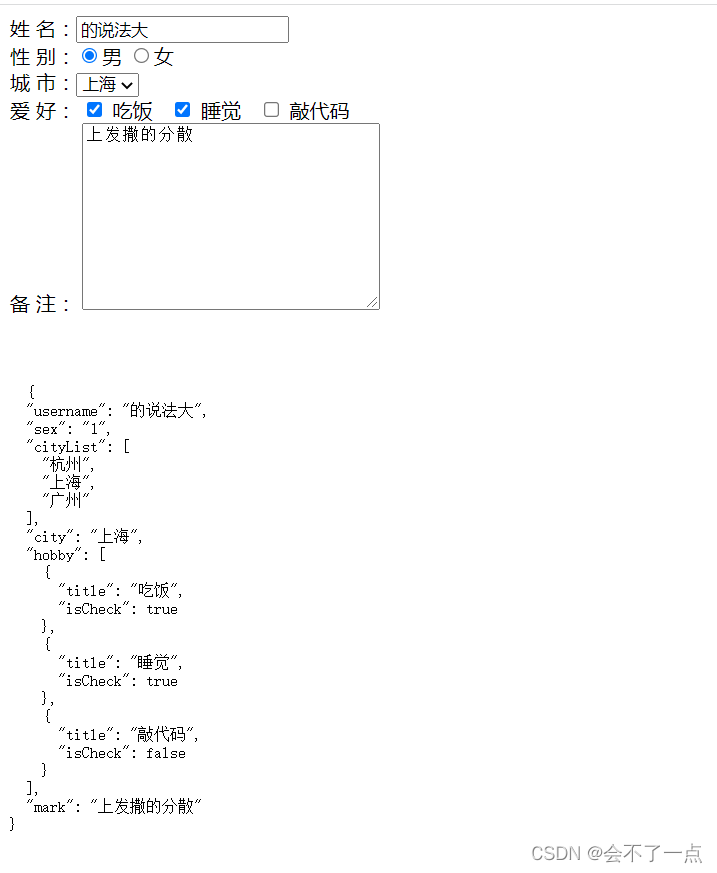
页面结果:

MVVM采用双向数据绑定,view中数据变化将自动反映到viewmodel上。反之,model中数据变化也将会自动展示在页面上。把Model和View关联起来的就是ViewModel。ViewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model。MVVM核心思想,是关注model的变化,让MVVM框架利用自己的机制自动更新DOM,也就是所谓的数据-视图分离,数据不会影响视图。