el-dropdown-menu(Dropdown 下拉菜单)中command指令事件的使用
官网的使用方法:点击菜单项后会触发事件,用户可以通过相应的菜单项 key 进行不同的操作。
Dropdown 下拉菜单 | Element Plus (gitee.io)
<template>
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
Dropdown List<el-icon class="el-icon--right"><arrow-down /></el-icon>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item command="a">Action 1</el-dropdown-item>
<el-dropdown-item command="b">Action 2</el-dropdown-item>
<el-dropdown-item command="c">Action 3</el-dropdown-item>
<el-dropdown-item command="d" disabled>Action 4</el-dropdown-item>
<el-dropdown-item command="e" divided>Action 5</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</template>
<script lang="ts" setup>
import { ElMessage } from 'element-plus'
import { ArrowDown } from '@element-plus/icons-vue'
const handleCommand = (command: string | number | object) => {
ElMessage(`click on item ${command}`)
}
</script>
<style scoped>
.example-showcase .el-dropdown-link {
cursor: pointer;
color: var(--el-color-primary);
display: flex;
align-items: center;
}
</style>
结合el-table使用,将表格的某一样数据传入到command指令中
集合el-table使用,将表格的某一行数据通过点击对应的按钮传入到对应的指令事件中,使@command可以传两个参数,一个是command指令,一个是表格当前行的数据
<template>
<div>
<el-table :data="tableData">
<el-table-column prop="name" label="姓名" />
<el-table-column prop="age" label="年龄" />
<el-table-column width="225" label="操作">
<template #default="scope">
<el-button size="small" type="primary" plain @click="handleEdit(scope.row.id)">修改</el-button>
<el-button size="small" type="danger" plain @click="handleDelete(scope.row.id)">删除</el-button>
<!-- 这里相当于,是使用官方的方法,得到一个函数,返回一个函数,包含command和scope.row的参数 -->
<el-dropdown style="margin-left: 15px"
@command="(command: string | number | object) => handleCommand(command, scope.row)">
<el-button size="small" type="primary" plain>》更多</el-button>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item command="handleMenuList">分配权限</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const tableData = ref([
{
id: 1,
name: '张三',
age: 23
},
{
id: 2,
name: '李四',
age: 24
},
{
id: 3,
name: '王五',
age: 23
}
])
const handleCommand = (command: string | number | object, row: any) => {
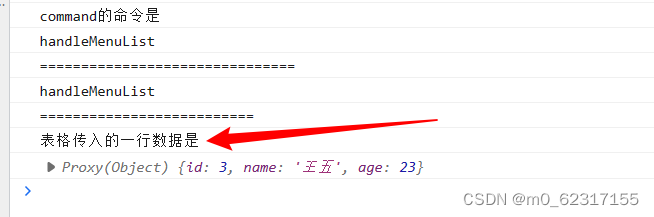
console.log("command的命令是")
console.log(command)
console.log("===============================")
if (command === 'handleMenuList') {
console.log(command)
}
console.log("==========================")
console.log("表格传入的一行数据是")
console.log(row)
}
const handleEdit = (id: any) => {
console.log(id)
}
const handleDelete = (id: any) => {
console.log(id)
}
</script>
<style scoped></style>
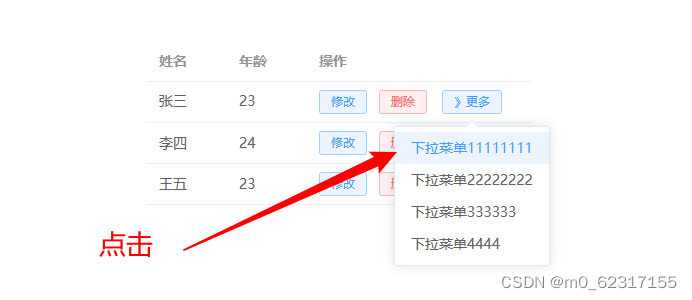
表格界面如下所示:



由于Dropdown 下拉菜单中下拉选项Action 1中的command可以传(command: string | number | object)多种类型的数据,所以这里试着传object类型的数据
<template>
<div>
<el-table :data="tableData">
<el-table-column prop="name" label="姓名" />
<el-table-column prop="age" label="年龄" />
<el-table-column width="225" label="操作">
<template #default="scope">
<el-button size="small" type="primary" plain @click="handleEdit(scope.row.id)">修改</el-button>
<el-button size="small" type="danger" plain @click="handleDelete(scope.row.id)">删除</el-button>
<!-- 这里相当于,是使用官方的方法,得到一个函数,返回一个函数,包含command和scope.row的参数 -->
<el-dropdown style="margin-left: 15px"
@command="(command: string | number | object) => handleCommand(command, scope.row)">
<el-button size="small" type="primary" plain>》更多</el-button>
<template #dropdown>
<el-dropdown-menu>
<!-- 记得加冒号: -->
<!-- <el-dropdown-item :command="{nmae: 'aaa', age: 24}" >分配权限</el-dropdown-item> -->
<el-dropdown-item :command="item" v-for="item in dropdownItemList" :key="item.menuId">{{ item.menuName }}</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const tableData = ref([
{
id: 1,
name: '张三',
age: 23
},
{
id: 2,
name: '李四',
age: 24
},
{
id: 3,
name: '王五',
age: 23
}
])
const dropdownItemList = ref([
{
menuId: 555,
menuName: "下拉菜单11111111",
path: '路径1111111'
},
{
menuId: 6666,
menuName: "下拉菜单22222222",
path: '路径1'
},
{
menuId: 7777,
menuName: "下拉菜单333333",
path: '路径3333333'
},{
menuId: 8888,
menuName: "下拉菜单4444",
path: '路径4444444'
}
])
const handleCommand = (command: string | number | object, row: any) => {
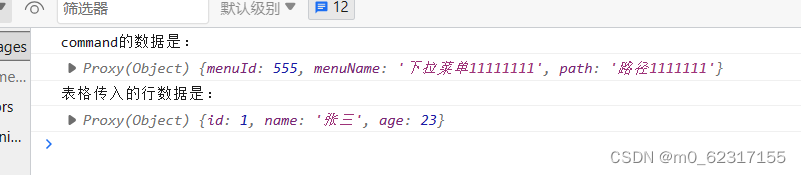
console.log("command的数据是:")
console.log(command)
console.log("表格传入的行数据是:")
console.log(row)
}
const handleEdit = (id: any) => {
console.log(id)
}
const handleDelete = (id: any) => {
console.log(id)
}
</script>
<style scoped></style>