- html css 和 js 如何协同工作的
- 一个简单的登录样式的demo
- 在html中通过
<link /> 标签引入对应的css文件,例如:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Log in</title>
<link rel="stylesheet" type="text/css" href="login.css"/>
</head>
<link /> 标签写在<head>标签层,这样就将css样式文件链接了过来。
- 在html中通过
<script ></script> 标签引入js文件,例如:
<body>
<script type="text/javascript" src="login.js"></script>
</body>
<script ></script> 写在 <body> </body> 层,相当于将对应的目标文件加载到了这里。
html有了css样式文件,就增加了灵魂,就知道如何取渲染UI样式。js文件中写一些逻辑处理,例如点击事件的处理等,除此外,js中也可以加html。
以下是一个简单的登录功能的例子:
login.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Title -->
<title>Log in</title>
<!-- link css -->
<link rel="stylesheet" type="text/css" href="login.css"/>
</head>
<body>
<!-- login div -->
<div class="login">
<div class="login_nav">
<h3>
<span>Log in</span>
</h3>
</div>
<div class="login_icon">
</div>
<div class="login_content">
<div class="login_input">
<input id="login_input_account" type="text" placeholder="User Name Or Email">
</div>
<div class="login_input">
<input id="login_input_pwd" type="password" placeholder="Password">
</div>
<div class="login_button">
<button onclick="loginBtnClick()">Log in</button>
</div>
</div>
</div>
<!-- load js -->
<script type="text/javascript" src="login.js"></script>
</body>
</html>
login.css
.login{
height:100%;
}
.login_nav{
background: #1672c1;
height: 44px;
text-align: center;
font-size: 16px;
}
h3{
padding: 6px;
}
.login_icon{
height: 120px;
}
input[type="text"]{
border: 1px solid lightgray;
border-radius: 3px;
box-sizing: border-box;
width: 70%;
height: 44px;
text-indent: 1em;
font-size: 14px;
margin-left: 15%;
margin-top: 16px;
}
input[type="password"]{
border: 1px solid lightgray;
border-radius: 3px;
box-sizing: border-box;
width: 70%;
height: 44px;
text-indent: 1em;
font-size: 14px;
margin-left: 15%;
margin-top: 16px;
}
input[type="text"]::placeholder,input[type="password"]::placeholder{
color: lightgray;
}
button{
width: 70%;
height: 44px;
text-indent: 1em;
font-size: 14px;
margin-left: 15%;
margin-top: 20px;
background-color: #1672c1;
border: 1px solid #1672c1;
}
login.js
loginBtnClick = () => {
const a = document.getElementById("login_input_account").value;
const p = document.getElementById("login_input_pwd").value;
if (!a || !p) {
alert("Please input login info!");
return;
}
alert("login Btn Clicked");
};
将login.html, login.css, login.js 放一个文件中,点击login.html,就可以在浏览器打开这个web页面了,浏览器内核会负责将html css 和 js进行"解释",将对应标签和样式显示出来。
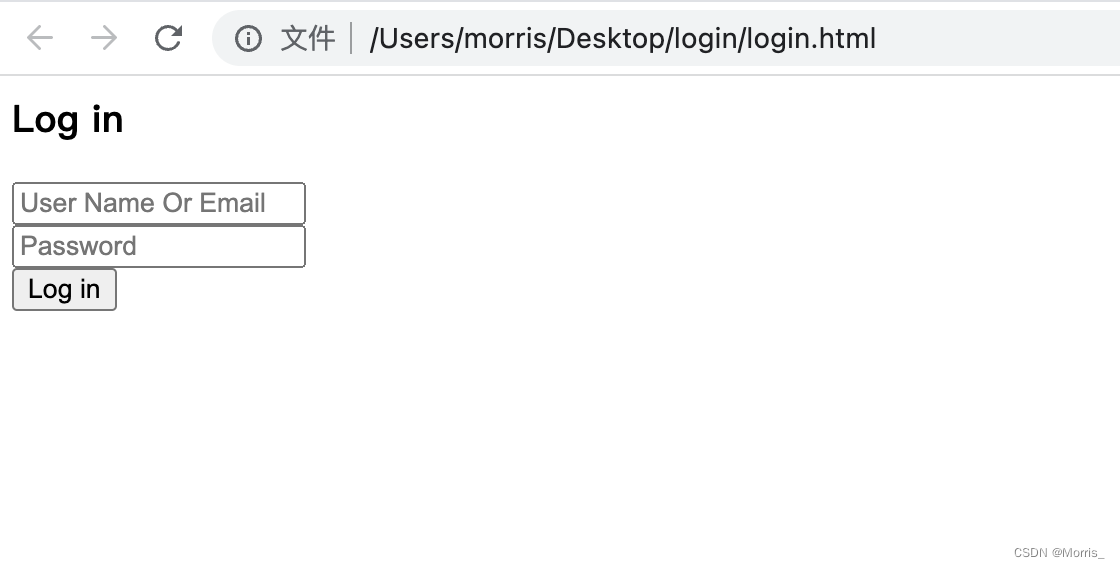
如果没有 css 的话,页面显示出来是这样的:

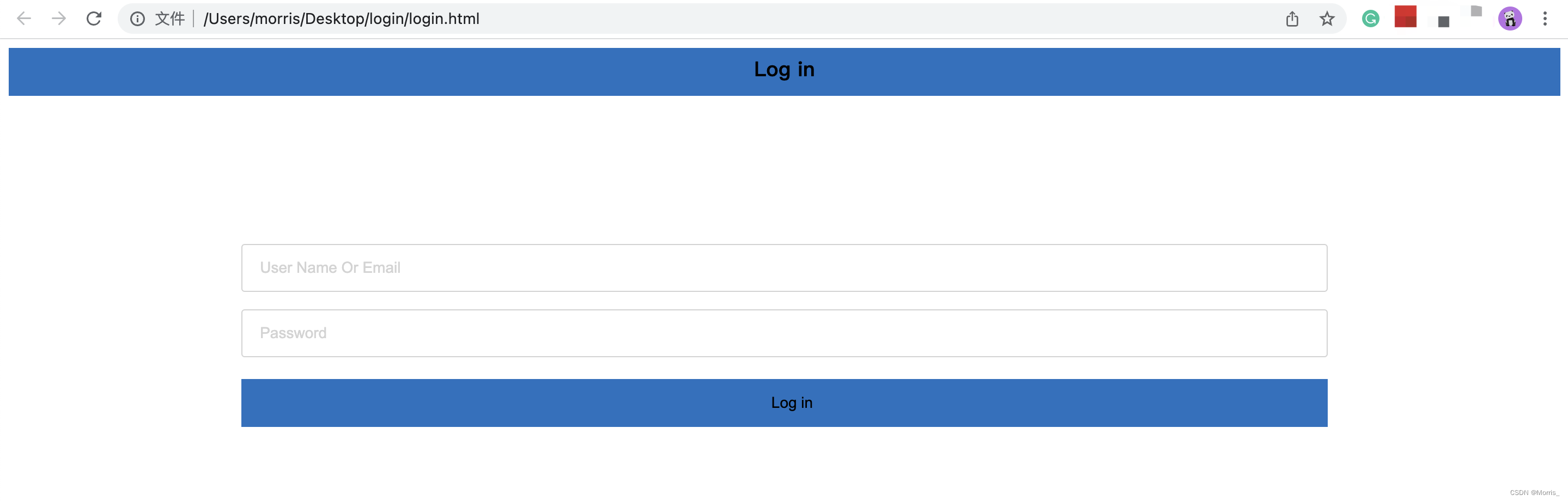
加了 css 样式修饰,是这样的

可以看出差距还是挺大的,css 可以说是 html 的灵魂,有了 css 的修饰,前端页面才会更加美观。
【See also】
[1] 菜鸟教程 - CSS 创建:https://www.runoob.com/css/css-howto.html