摘要:本文讲述如何使用hexo+github搭建属于自己的个人博客,并且配置相应的主题使自己的博客更加美观
1、概念介绍
博客这东西大家应该都不陌生,网上有很多各式各样的博客。很多人也萌生了搭建自己的博客的想法,但是奈何技术有限,前后端技术,服务器部署,域名解析等等,要掌握一大推技术才能搭建个人博客。这无疑劝退了一大波人。
但是现在就有一个便捷的技术摆在眼前,不需要太复杂的操作,不要服务器,就可以轻松搭建属于自己的博客,这就是Hexo技术,使用它再搭配github或者gitee,coding就可以轻松搭建属于自己的个人博客。
1.1、什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。通过使用Hexo我们可以迅速的搭建属于自己的个人博客,并且可以选择主题来定制个人的喜好。

上面的图片所示就是官网的一些主题,有很多,你可以选择你喜欢的,我选择的是这款Yume Shoka = 優萌初華 = 有夢書架 ,或者你也可以选择这款,kaitaku's blog = 望月阁 = kaitaku,这是它们的github地址 GitHub - theme-shoka/hexo-theme-shoka,Github - theme-shoka-x/hexo-theme-shokaX: a hexo theme based on shoka,大家可以根据爱好选择。
可以先看一下我基于上面的主题做的自己的博客编程之旅 = CodingJourney = zblog
确实也是费了半天功夫才搭建好,所以才有感而发写一篇文章来记录一下。
下面是使用hexo搭建博客的优点
1、不需要服务器,github免费提供的托管服务
2、不需要域名,github同样提供了一个.io的域名
3、不用自己写代码、hexo提供了很多开源的博客模板功你选择。
4、便于维护更新,换风格直接换模板就行。
2、环境安装
2.1、安装git
- Windows:下载并安装 git。
- Mac:使用 Homebrew, MacPorts 或者下载 安装程序。
- Linux (Ubuntu, Debian):sudo apt-get install git-core
- Linux (Fedora, Red Hat, CentOS):sudo yum install git-core
点击上面的链接进入官网,选择64位程序进行安装

这里我就不多说,网上git的安装教程很多的,按照流程进行安装就可以了
2.2、安装 Node.js
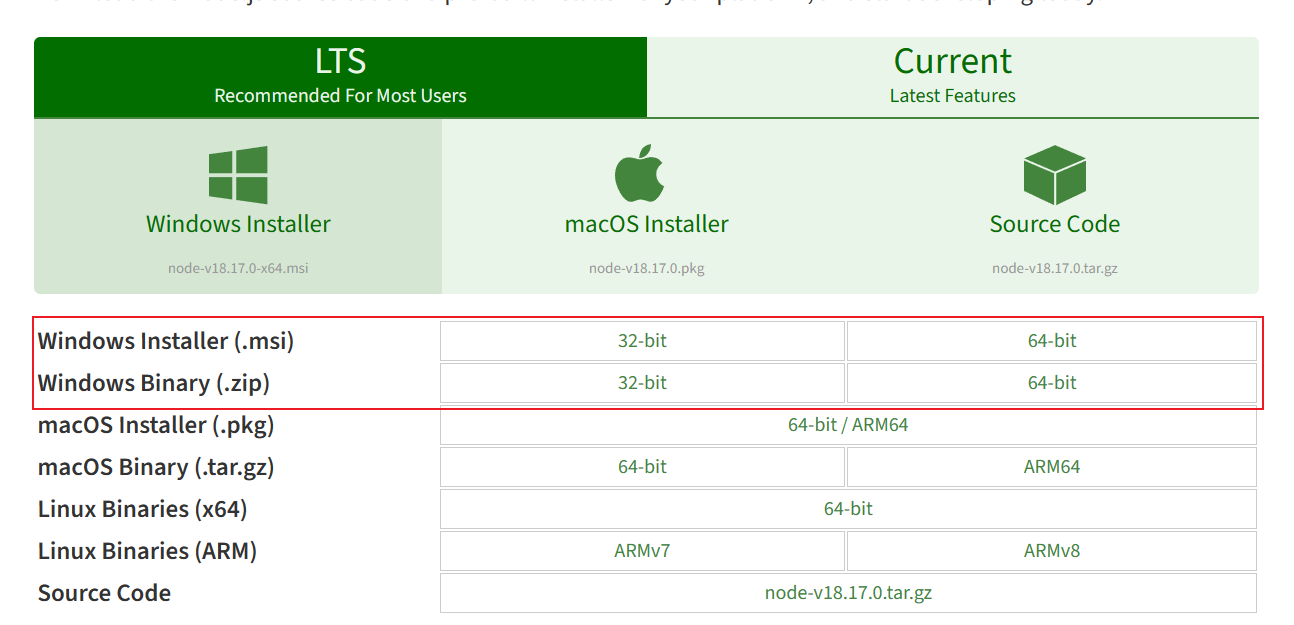
Node.js官网下载
根据自身系统下载对应的安装包
.msi和.zip格式区别:
.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。说白了.msi就是Windows installer的数据包,把所有和安装文件相关的内容封装在一个包里。此外:它还包含有关安装过程自己的信息。例如:安装序列、目标文件夹路径、安装选项和控制安装过程的属性。
.zip是一个压缩包,解压之后即可,不需要安装

这里我选择的是.zip,所以下载之后直接解压缩的
然后配置环境变量

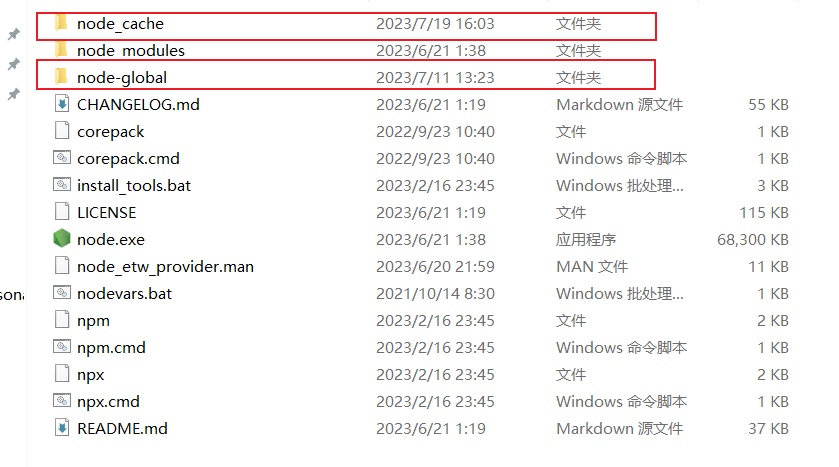
在安装目录下新建两个文件夹【node_global】和【node_cache】

再次打开cmd命令窗口,输入npm config set prefix “你的路径\node_global” 和“你的路径\node_cache”
npm config set prefix "E:\KF\nodejs\node_global"
npm config set cache "E:\KF\nodejs\node_cache"
最后将E:\KF\nodejs\node_global和E:\KF\nodejs\node_cache两个路径配到环境变量里面,这样node.js就配置完成了
由于npm安装模块时都是去国外的镜像下载的,可能有的时候因为网络等缘由致使安装模块失败,所以我们可以配置一下阿里云的镜像来加快速度。
npm config set registry https://registry.npm.taobao.org
至此git和node.js就安装好了,下面创建博客专用的个人仓库。
2.3、创建博客专用的个人仓库

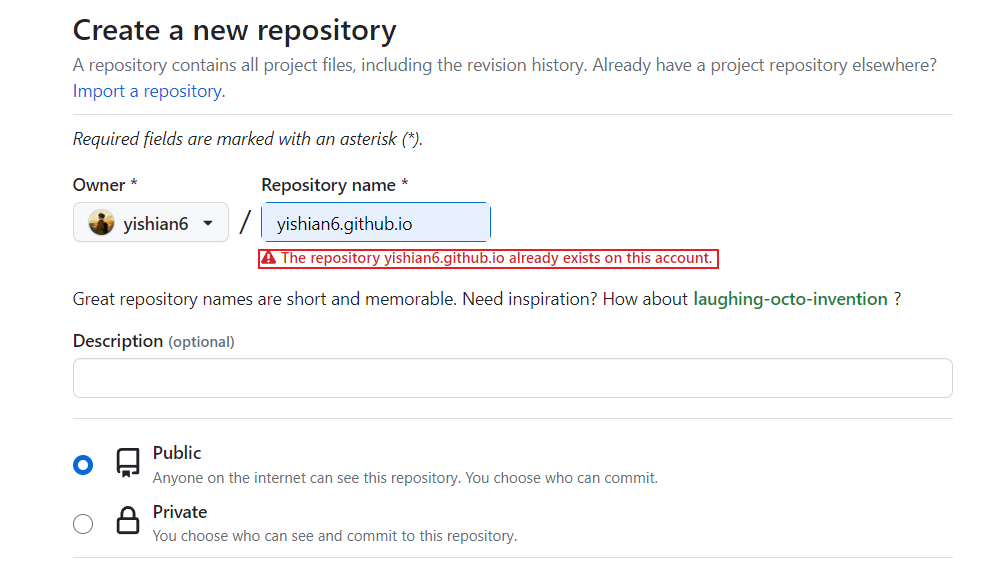
在Github上创建一个以yourname.github.io为名字的仓库,在填写地址的时候注意,这个地址是就是你的域名,以github.io结尾,我这边报错是已经创建过了,名字没问题,之后可以进行博客的创建了。
2.4、安装 Hexo
选择你要安装的地方,创建文件夹(比如说我创建的是blog,你随意),使用 npm 安装 Hexo,下面的命令是表示全局安装hexo(对于新手还是全局安装比较好)
npm install -g hexo-cli
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。
npm install hexo
对于node.js的版本,我这边建议安装最新的,下面的表格是Hexo的版本对node.js的要求
| Hexo 版本 |
最低版本 (Node.js 版本) |
最高版本 (Node.js 版本) |
| 6.2+ |
12.13.0 |
latest |
| 6.0+ |
12.13.0 |
18.5.0 |
| 5.0+ |
10.13.0 |
12.0.0 |
| 4.1 - 4.2 |
8.10 |
10.0.0 |
| 4.0 |
8.6 |
8.10.0 |
| 3.3 - 3.9 |
6.9 |
8.0.0 |
| 3.2 - 3.3 |
0.12 |
未知 |
| 3.0 - 3.1 |
0.10 或 iojs |
未知 |
| 0.0.1 - 2.8 |
0.10 |
未知 |
3、搭建博客
3.1、搭建简易的博客
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
# 这里的folder是博客项目名称,你随意
hexo init <folder>
cd <folder>
npm install
新建完成后,指定文件夹的目录如下:
hexo/
|-- node_modules/ # 放置npm的包
|-- scaffolds/ # 储存文章模板
|-- source/ # 储存文章和部分资源
|-- themes/ # 储存主题
|-- _config.xxx.yml # 是肢体的plus版配置文件(xxx须更改文主题名)
|-- _config.yml # hexo的主要配置文件
|-- package.json # npm依赖的包json
|-- package-lock.json
输入下面指令加载hexo基础html、css、js等文件。
hexo g
在这完成后等于已经在本地创建了一个网页,我们可以输入hexo s开启本地服务器
hexo s
在浏览器输入localhost:4000就可以看到我们的博客了

至此最基础的一个博客就建好了,将该hexo上传到github对应的项目里面,那么使用github.io访问的将是一个默认的页面。但是这个博客说实话有点简陋,下面介绍如何选择自己导入自己喜欢的模板。
我这里选的是我在上面提到的hexo-theme-shoka主题,下面的流程就是如何配置该主题了
3.2、安装主题
在hexo项目文件夹中克隆 shoka 主题到本地,这边是直接克隆到当前文件/thems/shoka文件下面
git clone https://gitee.com/zkz0/hexo-theme-shoka.git ./themes/shoka #gitee 镜像源
打开根目录 _config.yml,修改theme的配置项为shoka
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: shoka
安装 shoka 主题的 md 渲染器插件:
# cd <your_blog>
npm remove hexo-renderer-marked # 删除原本的插件
npm i hexo-renderer-multi-markdown-it #由博主制作的全新版本渲染器,建议安装
安装 shoka 的插件
npm i hexo-theme-shokax
npm i hexo-autoprefixer
npm i hexo-algoliasearch
npm i hexo-feed
下面的配置大家可以参考从0搭建hexo博客-安装主题。
最后是配置 hexo,打开根目录 _config.yml
# Site
title: #你的站点名,你的网站名字还需要到/theme/_config.yml文件中修改一下
subtitle: #副标题 (小标题)
description: #站点描述,卸载你的头像下面,相当于个性标签
keywords: #关键字,用半角逗号分隔
author: #作者名
language: zh-CN #中文为 zh-CN
timezone: 'Asia/Shanghai' #东八区时区
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: https://www.example.com #你的 url,这边表示你博客上面文章的真实路径
permalink: :title/ #推荐这样,有利于 SEO
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
deploy:
type: git
repo: https://github.com/yourname/yourname.github.io.git #你的GitHub的仓库地址
branch: main #主分支的名字
还有一点需要注意,就是设置branch的时候,注意一下现在git的主分支叫做main,不是master,别弄错了
在上面配置好了之后我们可以在你博客的根目录打开终端,输入以下命令:
# 如果你打开的是cmd或者git bash 也可以一个一个输入的,没有要求
hexo clean && hexo g && hexo s
# 如果你打开的是powershell
hexo clean ; hexo g ; hexo s
hexo clean是用来清除过程文件的(没用的文件)
hexo g就是根据配置生成文件html,css和JavaScript文件(generate)
hexo s是在本地开启一个服务,供我们本地预览(server)
在浏览器输入localhost:4000我们就能看到下面的博客了,不过其实有些内容还是没有的,我们要去/theme/shoka/_config.yml文件夹下面去配置一下才可以。

配置头像我们要去/themes/shoka/source/images文件夹下面找到avatar.jpg然后替换成自己的头像就可以了,还有注意把收款码的图片也配置一下。
配置导航栏是在/theme/shoka/_config.yml中添加下面的一段代码就可以了

配置社交链接也是在/theme/shoka/_config.yml中添加下面的一段代码就可以了

配置背景音乐的地方也在/theme/shoka/_config.yml

等等有蛮多可以去配置的地方,你可以参考之前的配置文件去配置或者自己区_config.yml里面探索一下
3.3、文章的分类
还有个文章的分类需要说一下。你在博客上面写文章要进行分类的话,可以使用主题自带的分类功能。主题默认带有不少菜单,如关于(about)、分类(categories)、标签(tags)等,默认处于注释状态,将需要取消的菜单注释掉,然后生成相应的 page 即可。就是上边的menu部分。
这是因为我们需要运行如下命令新建相关 page
hexo new page "about"
hexo new page "tags"
hexo new page "categories"
新建 page 后,会在 source 目录下新建 about、tags、categories文件夹,每个文件夹下还会创建一个index.md文件表示关于、标签页和分类页面。我们可以编辑各页面对应的index.md文件,来添加相应的分类,增加 type 即可。注意冒号 : 后必须空一格,title 和 date 是默认生成的。重新部署后能够看到效果。
---
title: about
date: 2023-07-24 15:21:30
type: "about"
---
---
title: tages
date: 2023-07-24 15:21:30
type: "tags"
---
---
title: categories
date: 2023-07-24 15:21:30
type: "categories"
---
在新建博文的头部,直接输入该博文的分类、标签等即可。分类只能有一个,标签能有多个,多个标签不能一行,注意下面的格式。
---
title: Hello World # 标题
date: 2023/7/24 hh:mm:ss # 时间
categories: # 分类
- 分类 # 只能由一个
tags: # 标签
- python # 能有多个
- java # 一个标签一行
---
<!--more-->
正文
这样一个符合自己爱好的博客算是搭建完成了吧,然后就可以部署到github上面了。
4、部署博客
先安装部署的命令hexo-deployer-git:
npm install hexo-deployer-git --save
之后运行下面的命令:
hexo clean
hexo g
hexo d
这个时候访问域名yourname.github.io即可看到主页了

不过我当时打开的时候图片没有出现,所以我又安装了安装插件hexo-asset-img:
npm install hexo-asset-img --save
并且在source/_data文件夹下面创建images.yml文件,在里面写可以导入图片:

hexo clean && hexo g && hexo s
之后再次打开博客,我的博客就正常了,至此我的个人博客配置结束了。