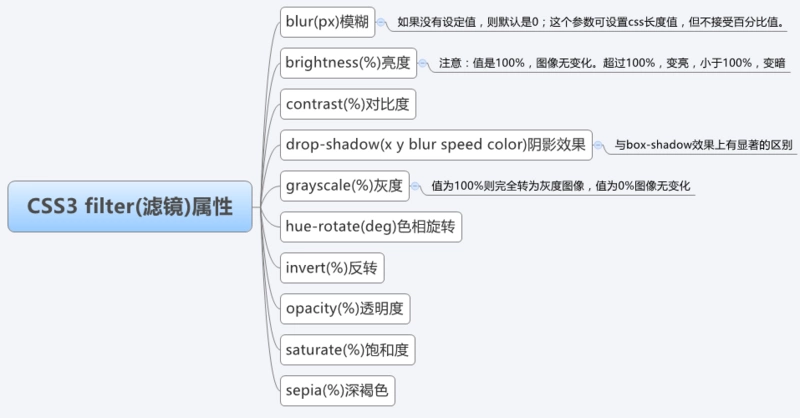
css3的滤镜filter属性,可以对网页中的图片进行类似Photoshop图片处理的效果,例如背景的毛玻璃效果、老照片(黑白照片)、火焰效果等。

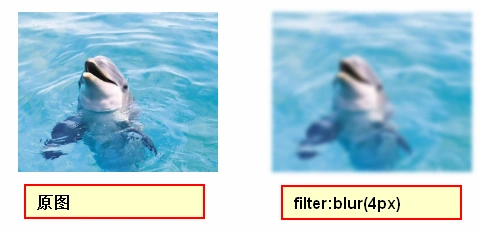
一、blur(px)高斯模糊

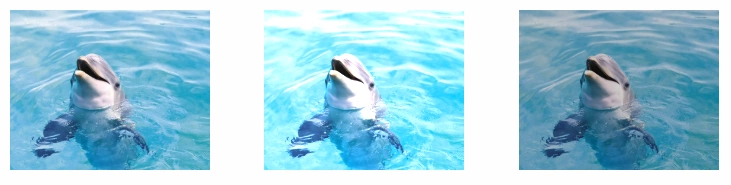
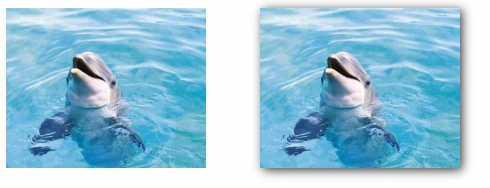
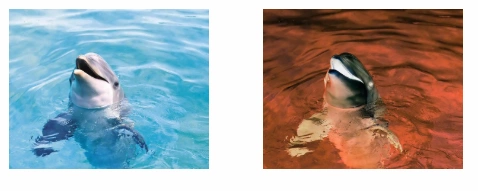
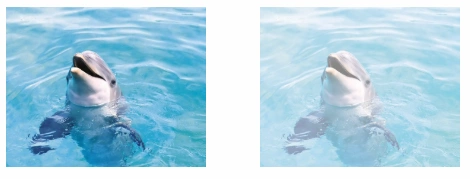
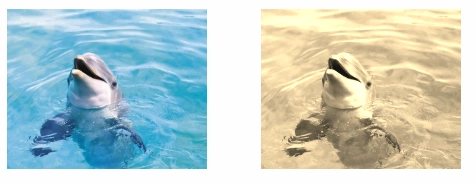
二、brightness(%)亮度

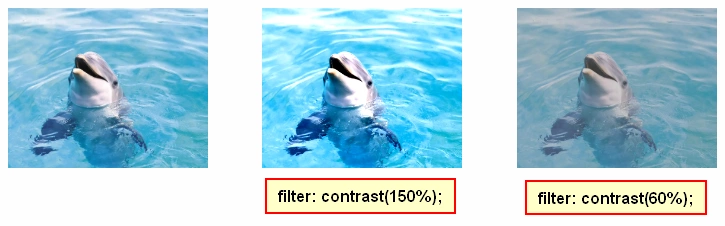
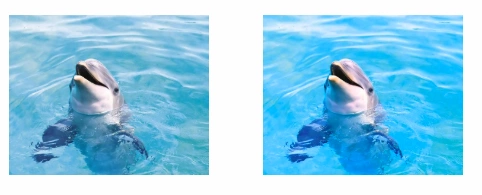
三、contrast(%)对比度

四、drop-shadow()阴影

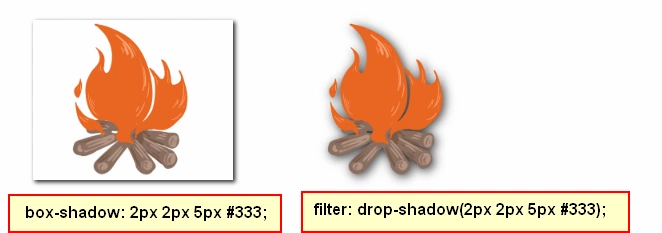
注意: 这个 drop-shadow 与 box-shadow 都是在说阴影,但还是有区别的,看下图

图中火焰的图片,是一张png图片,除了火焰以外,其他部分是透明的,我们能看见,box-shadow 是给整个图片加阴影,而 drop-shadow 只是给不透明的部分加阴影,这是他们最重要的区别了。
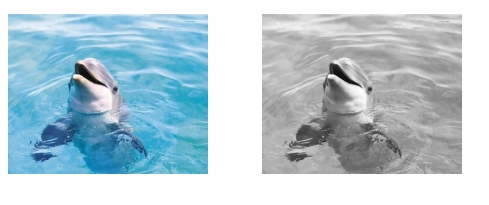
五、grayscale(%)灰度

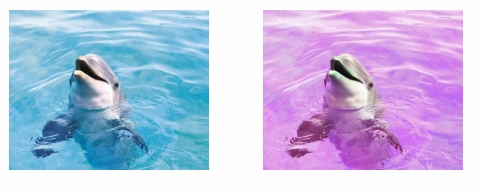
六、hue-rotate(deg)色相旋转

七、invert(%)反转

八、opacity(%)透明度

九、saturate(%)饱和度

十、sepia(%)深褐色

上面都只是把每种滤镜单独拿出来,展示效果,但是其实他们是可以一起使用的,比如这样

.all img{
filter: brightness(120%) contrast(110%) saturate(120%) hue-rotate(-25deg) drop-shadow(0 0 5px #000);
}
注:饱和度和对比度是两个完全不同的概念,饱和对是对色彩的浓度(纯度)的定义;对比度是对画面明暗程度的定义。
对web前端这门技术感兴趣的小伙伴可以加入到我们的学习圈来,编程工作第六个年头了,与大家分享一些学习方法,实战开发需要注意的细节。784-783-012 秋裙。从零基础开始怎么样学好前端。看看前辈们是如何在编程的世界里傲然前行!不停更新最新的教程和学习方法(web前端系统学习路线,详细的前端项目实战教学视频,PDF),有想学习web前端的,或是转行,或是大学生,还有工作中想提升自己能力的,正在学习的小伙伴欢迎加入。我们会一起结伴同行学习前端我们是认真的
理论上说,对比度是指画面黑白明暗的层次;饱和度画面中色彩的鲜艳程度与层次;