问题描述:
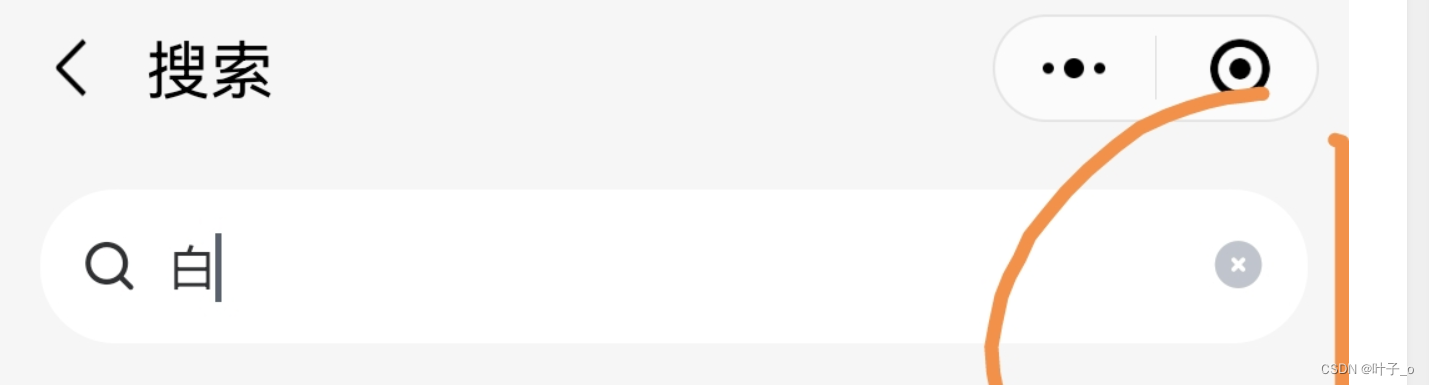
点击 uview 的 u-input 输入框自带的清除按钮,v-model 绑定的数据清空了,但是输入框内还显示着之前的数据

解决方案:
将 v-model 绑定的值写到 data 初始变量中声明
原始代码:
<u-input v-model="parameters.keyword" class="searchInput" placeholder="搜索" clearable />
data: {
parameters: {
current: 1,
size: 10,
keyword: ''
}
},
修改后的代码:
<u-input v-model="keyword" class="searchInput" placeholder="搜索" clearable />
data: {
parameters: {
current: 1,
size: 10
},
keyword: ''
},