最近没事做想学习一点前端的知识,由于平时都使用idea作为后端开发,这里也使用idea来开发react。
-
安装nodejs
直接官网下载安装,https://nodejs.org/en/download/
-
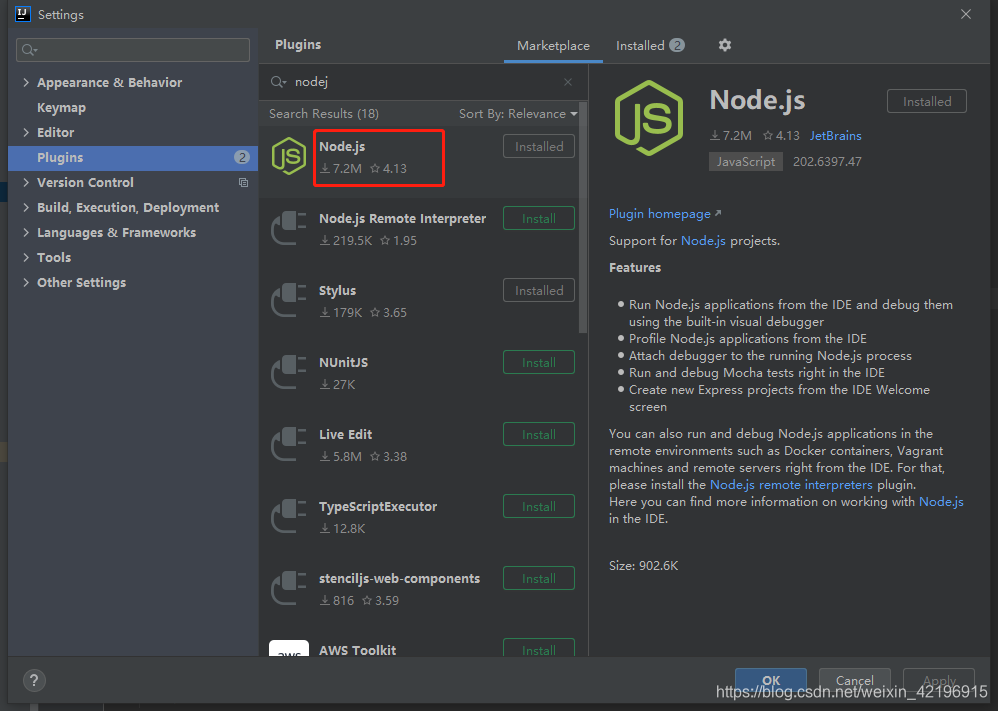
idea安装nodejs插件,安装完重启

-
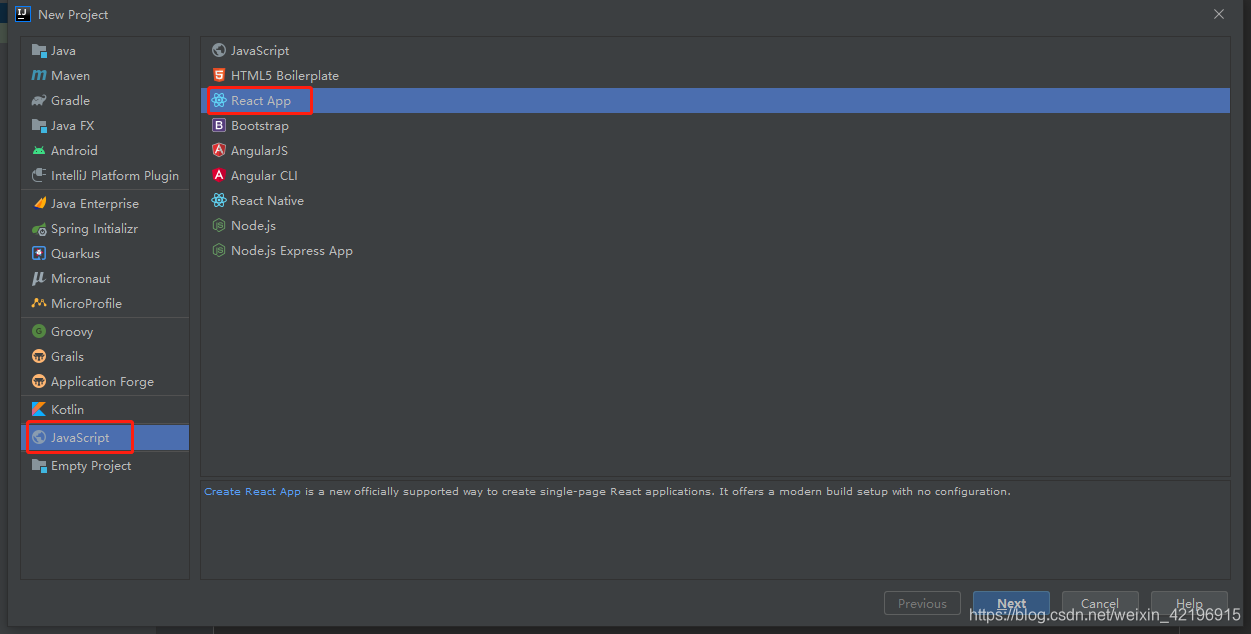
创建react项目

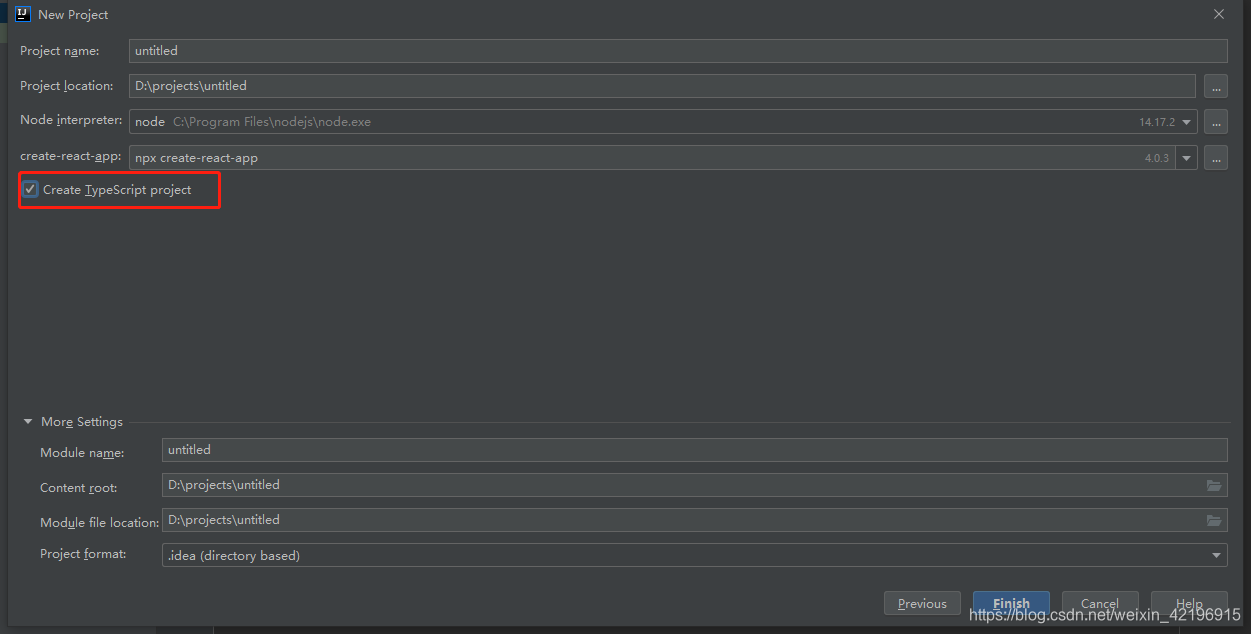
这里记得勾上typescript,这样子创建的项目是基于typescript,个人更喜欢typescript的编码风格,如果你就是喜欢js,你可以不勾

-
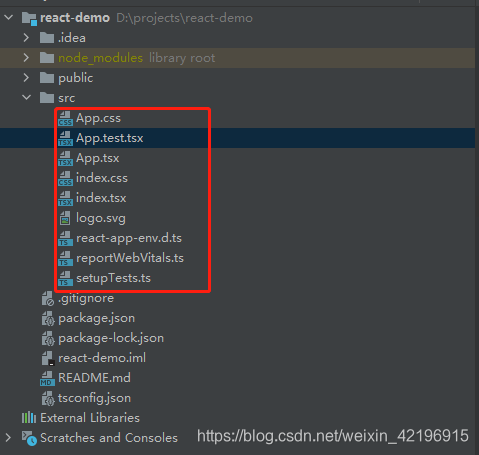
创建好的项目结构
有typescript

无typescript

其实很明显就是js和ts的区别
-
命令式创建项目
npm isntall -g create-react-app // 安装脚手架
create-react-app my-app // 创建基于js的项目
create-react-app my-app --template typescript // 创建基于ts的项目
npm start //启动项目
- 创建完成

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)