背景:作为前端开发,经常需要进行接口调试,比如常用的postman。
Rest client则是vscode推出的一款直接在vscode编辑器内就可以进行接口调试的插件。可以帮助我们快速在编辑器中进行接口调试,而无需新打开一个postman之类的窗口,这样的操作更加方便快捷。
安装:vscode插件库搜索REST Client

使用:通过创建以.http 或 .rest为结尾的文件,进行http请求,例如:

携带请求参数


注意:post传参数,一定要双引号,否则会报错
一个文件内写多个请求(通过 ### 分割)

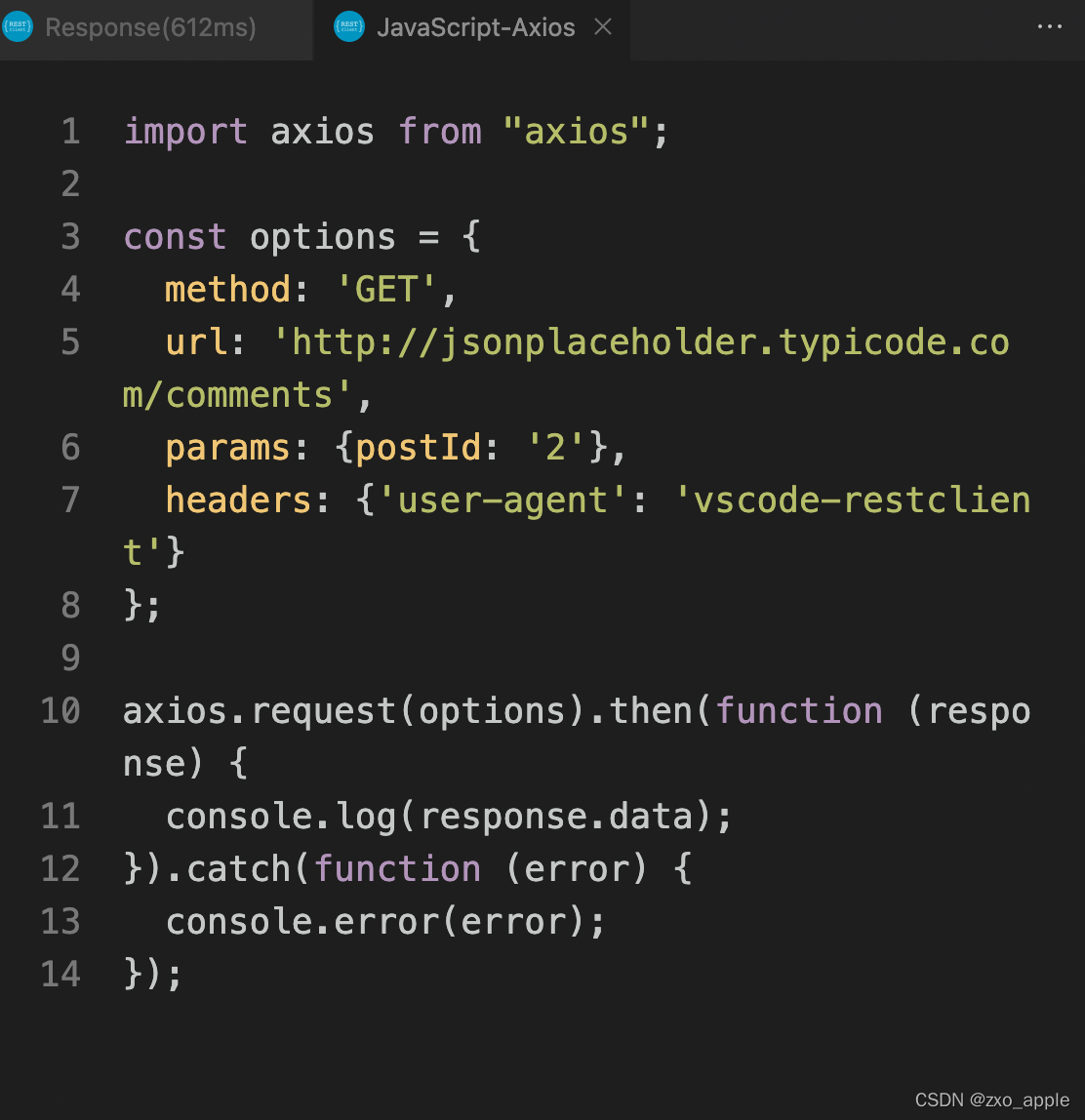
可生成多种语言的客户端代码
鼠标放在编写的HTTP请求,右键选择Generate Code Snippet,选择需要生成的语言,以及请求类型


axios请求代码:

Jquery请求代码:

将请求语句复制为curl命令,可在Linux终端上运行语句

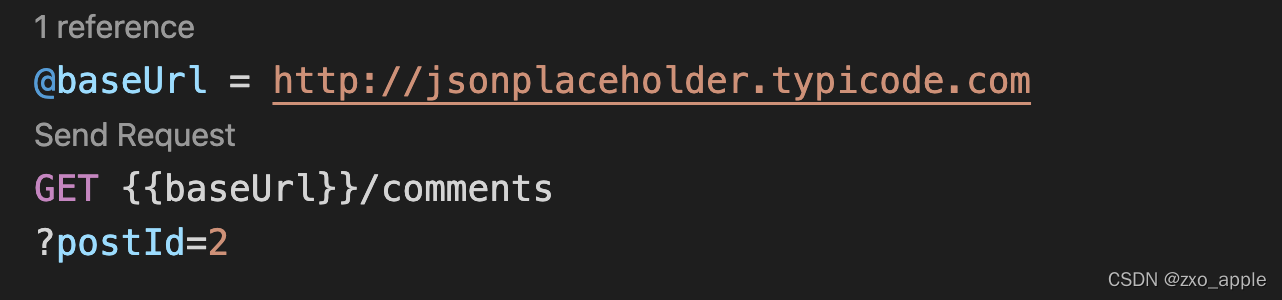
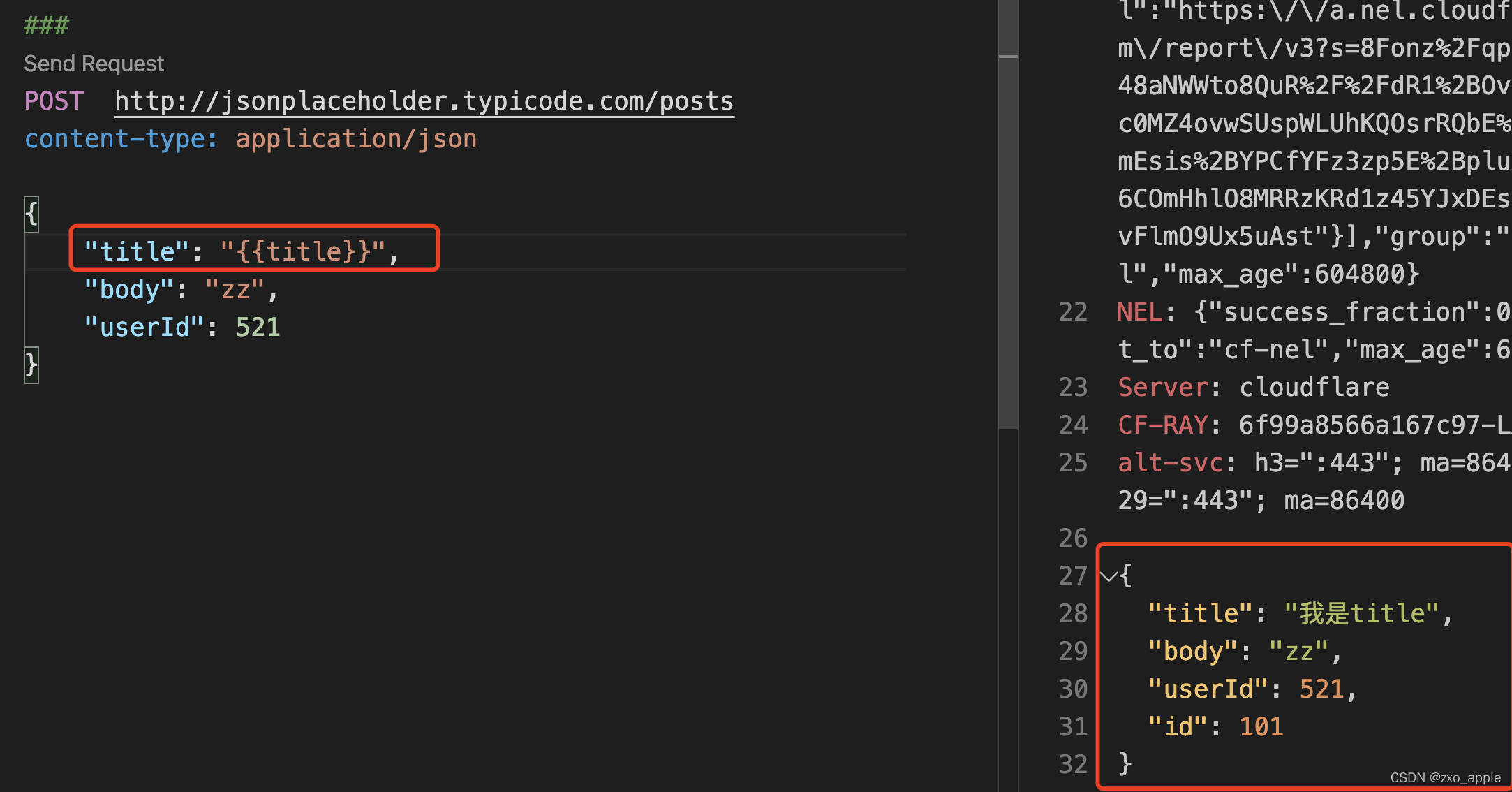
提供变量功能
通过@定义变量,{{}}使用变量

在settings.json中配置公共变量,$shared是公共都能使用的,可配置local本地环境和production生产环境

切换环境

在文件中使用

利用请求返回值作为变量
请求前通过 @name 变量名定义请求返回体,通过变量名.response.body.要获取的返回名,得到具体字段值
在传传参时传入获取到的字段即可

请求真实数据接口

注意:如果是设置headers相关信息,一定不能将值写在 “” 中!!
多种提提交格式的接口请求
默认:content-type: application/json;

content-type: application/x-www-form-urlencoded;

content-type: multipart/form-data

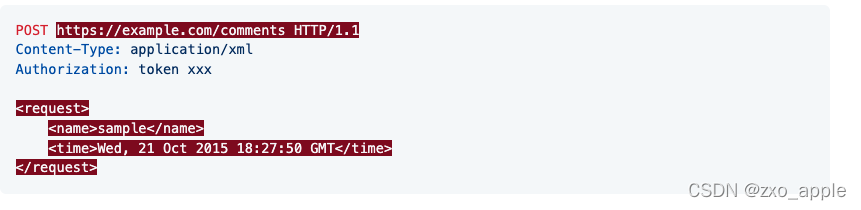
content-type: application/xml

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)