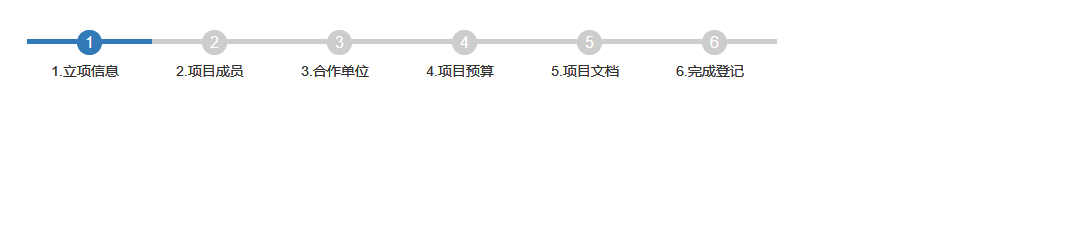
步骤条效果图:

最觉得最简单的步骤条写法:
<div class="steps">
<div class="step-line step-completed"></div>
<div class="step step-completed">
<div class="step-text">1</div>
<div class="step-main">1.立项信息</div>
</div>
。。。。。
</div>
下载链接:https://files.cnblogs.com/files/romayn/steps.rar
转载于:https://www.cnblogs.com/romayn/p/9036174.html
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)