使用 Github Actions 可以实现 CICD 自动构建部署
简单来说就是你只需要执行 git push 命令,你服务器上的网页就可以自动部署更新,无需你执行编译指令
前置环境
- 服务器一台,我的是腾讯云服务器,上面部署了 Docker
- Github 账号一个
- 本地 HTML 代码
Github 仓库配置
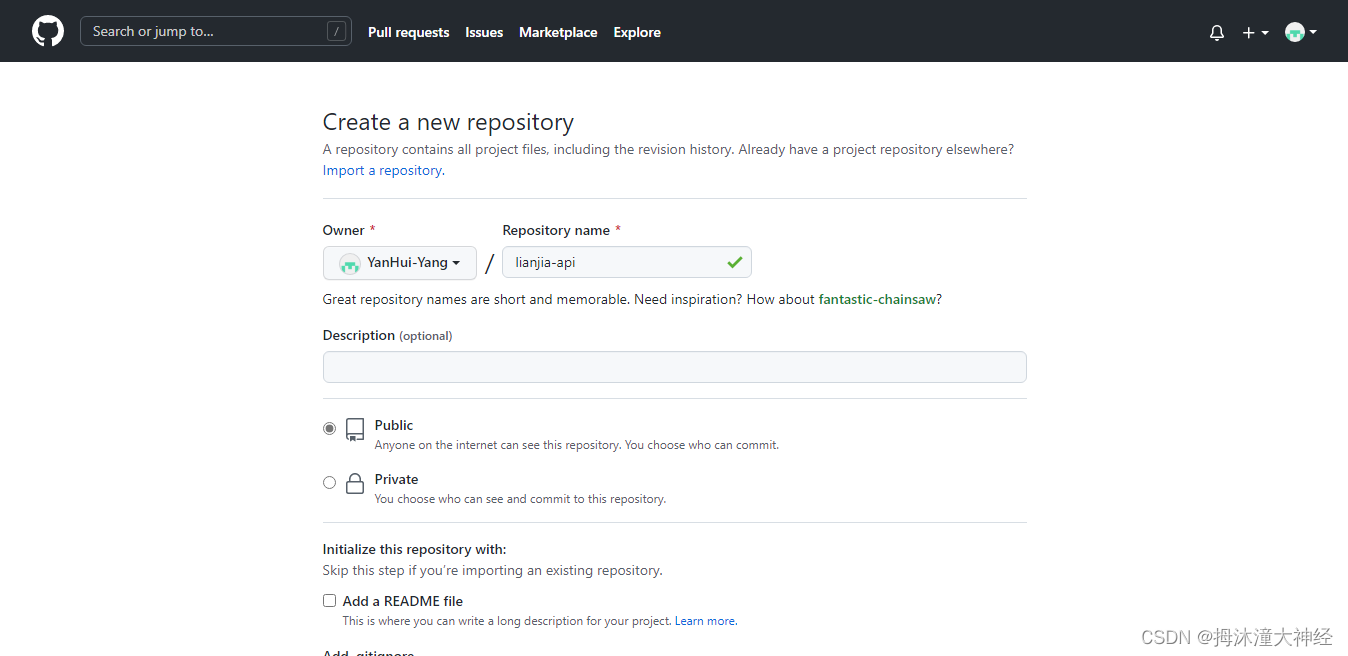
首先创建一个 Github 仓库

本地 HTML 代码配置
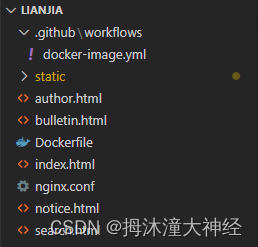
本地 HTML 代码打包需要准备如下配置文件,配置文件的内容下面会给出
- .github (Github Actions 配置文件存放的目录)
- Dockerfile
- nginx.conf

.github/ 目录说明
.github/ 目录下需要创建一个 workflows 目录,然后在 workflows 目录下创建一个 yml 配置文件,配置文件名称是随意的,我取名为 docker-image.yml
docker-image.yml 配置文件内容:
name: Lianjia CI
on:
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Docker Build and Push
run: |
docker login -u ${{ secrets.DOCKER_HUB_USERNAME }} -p ${{ secrets.DOCKER_HUB_PASSWORD }}
docker buildx build \
--platform=linux/amd64 \
--file ./Dockerfile . \
--tag ${{ secrets.DOCKER_HUB_USERNAME }}/${{ secrets.DOCKER_IMAGE_NAME}}:0.0.1
docker push ${{ secrets.DOCKER_HUB_USERNAME }}/${{ secrets.DOCKER_IMAGE_NAME}}:0.0.1
- name: SSH
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.LIANJIA_HOST }}
username: ${{ secrets.LIANJIA_USERNAME }}
password: ${{ secrets.LIANJIA_PASSWORD }}
script: |
# 此脚本是放到服务器自定义的目录上,此处写你脚本对应的路径就可以了
sh /root/docker/lianjia/start-lianjia.sh
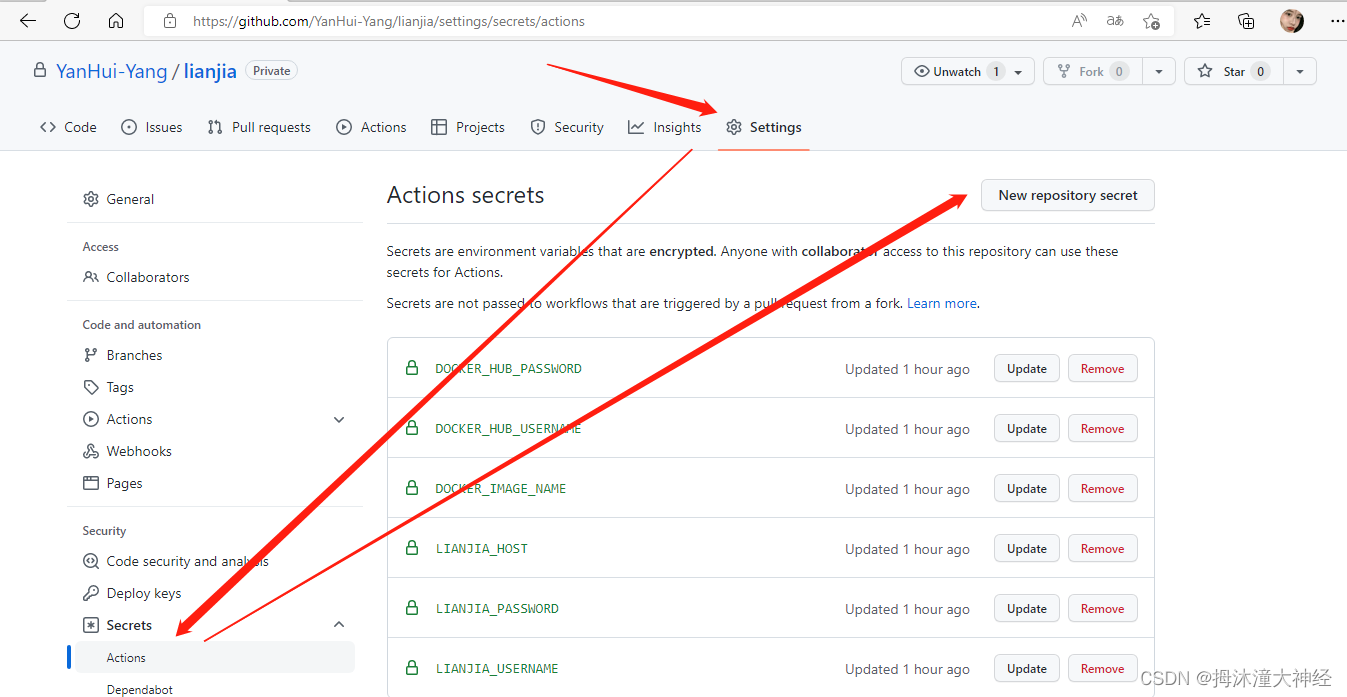
我写的 Github Actions 配置文件中的 secrets 参数是需要配置的,配置路径如下:

Dockerfile 内容:
FROM nginx
COPY . /usr/share/nginx/html
COPY nginx.conf /etc/nginx/nginx.conf
WORKDIR /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
nginx.conf 内容:
user root;
worker_processes 1;
# 进程限制,与ulimit -n的值保持一致
worker_rlimit_nofile 100001;
# grep ^processor /proc/cpuinfo | wc -l 设置CPU的核心,Nginx1.9之后自动配置了核心数
#worker_processes 2;
#worker_cpu_affinity 01 10
worker_cpu_affinity auto;
events {
worker_connections 10240;
multi_accept on;
use epoll;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '{"@timestamp":"$time_iso8601",'
'"host":"$server_addr",'
'"clientip":"$remote_addr",'
'"size":$body_bytes_sent,'
'"responsetime":$request_time,'
'"upstreamtime":"$upstream_response_time",'
'"upstreamhost":"$upstream_addr",'
'"http_host":"$host",'
'"url":"$uri",'
'"xff":"$http_x_forwarded_for",'
'"referer":"$http_referer",'
'"agent":"$http_user_agent",'
'"status":"$status"}';
# 开启高效文件传输模式
sendfile on;
# 需要在sendfile开启模式才有效,防止网路阻塞,积极的减少网络报文段的数量。将响应头和正文的开始部分一起发送,而不一个接一个的发送。
tcp_nopush on;
tcp_nodelay on;
server_names_hash_bucket_size 128;
server_names_hash_max_size 512;
keepalive_timeout 65;
client_header_timeout 15s;
client_body_timeout 15s;
send_timeout 60s;
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
limit_conn perip 2;
limit_conn perserver 20;
limit_rate 300k;
client_body_buffer_size 512k;
client_header_buffer_size 4k;
client_max_body_size 512k;
large_client_header_buffers 2 8k;
proxy_connect_timeout 120s;
proxy_send_timeout 120s;
proxy_read_timeout 120s;
proxy_buffer_size 16k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
proxy_next_upstream http_502 http_504 http_404 error timeout invalid_header;
# 表示开启压缩功能
gzip on;
# 表示允许压缩的页面最小字节数,页面字节数从header头的Content-Length中获取。默认值是0,表示不管页面多大都进行压缩,建议设置成大于1K。如果小于1K可能会越压越大
gzip_min_length 1k;
# 压缩缓存区大小
gzip_buffers 4 32k;
# 压缩版本
gzip_http_version 1.1;
#vary header支持
gzip_vary on;
#指定压缩的类型
gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css;
gzip_disable "MSIE [1-6]\.";
gzip_comp_level 6;
server {
listen 80;
server_name xxx.com;
# rewrite ^(.*)$ https://$host$1 permanent;
location / {
root /usr/share/nginx/html;
# try_files $uri $uri/ /index.html last;
index index.html index.htm;
}
location /dev-api {
proxy_pass http://host:port/dev-api;
}
location ~ .*\.(eot|svg|ttf|woff|jpg|jpeg|gif|png|ico|cur|gz|svgz|mp4|ogg|ogv|webm) {
log_not_found off;
access_log off;
proxy_cache_valid 200 304 302 5d;
proxy_cache_key '$host:$server_port$request_uri';
add_header X-Cache '$upstream_cache_status from $host';
# 所有静态文件直接读取硬盘
root /usr/share/nginx/html;
# 缓存30天
expires 30d;
}
location ~ .*\.(js|css)?$
{
proxy_cache_valid 200 304 302 5d;
proxy_cache_key '$host:$server_port$request_uri';
add_header X-Cache '$upstream_cache_status from $host';
# 所有静态文件直接读取硬盘
root /usr/share/nginx/html;
expires 12h;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
}
启动 Docker 服务的脚本 start-lianjia.sh 内容如下:
img=镜像名称,如 yanhuiyang/myimg
tag=版本号,如 0.0.1
container=容器名称,如 mycontainer
if sudo docker ps -a --filter name=^/$container$ | grep -i "$container"; then
echo "容器: $container 存在,删除容器."
sudo docker stop "$container"
sudo docker rm -f "$container"
else
echo "容器: $container 不存在"
fi
if sudo docker images --filter=reference="$img:$tag" | grep -i "$img"; then
echo "镜像: $img:$tag 镜像存在, 删除镜像重新构建."
sudo docker rmi $img:$tag
fi
echo "构建 $img:$tag 新镜像."
sudo docker build -t $img:$tag .
echo "启动 $img:$tag 容器服务!"
sudo docker run -d -p 80:80 \
--restart=always --name $container $img:$tag
if sudo docker ps --filter name=^/$container$ | grep -i "up"; then
echo "$img:$tag 服务启动成功Pass"
else
echo "$img:$tag 服务启动失败Fail"
fi
测试 CI
准备好如上配置文件之后,就可以 push 到 git 仓库,查看自动部署的效果了
git status
git add .
git commit -m "add: init my cicd repo"
git push
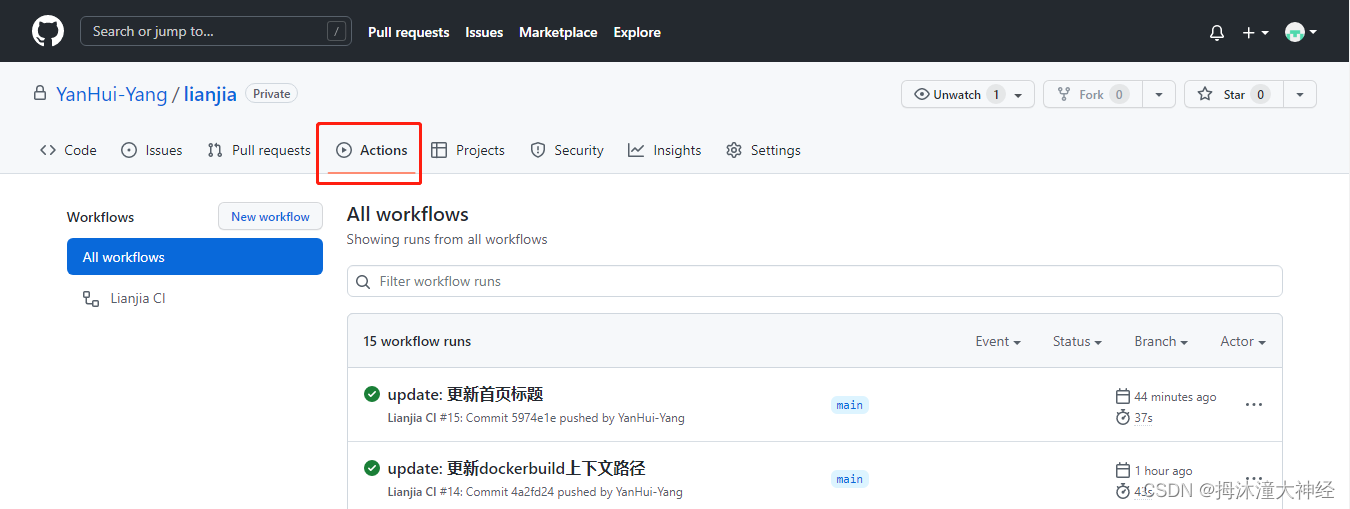
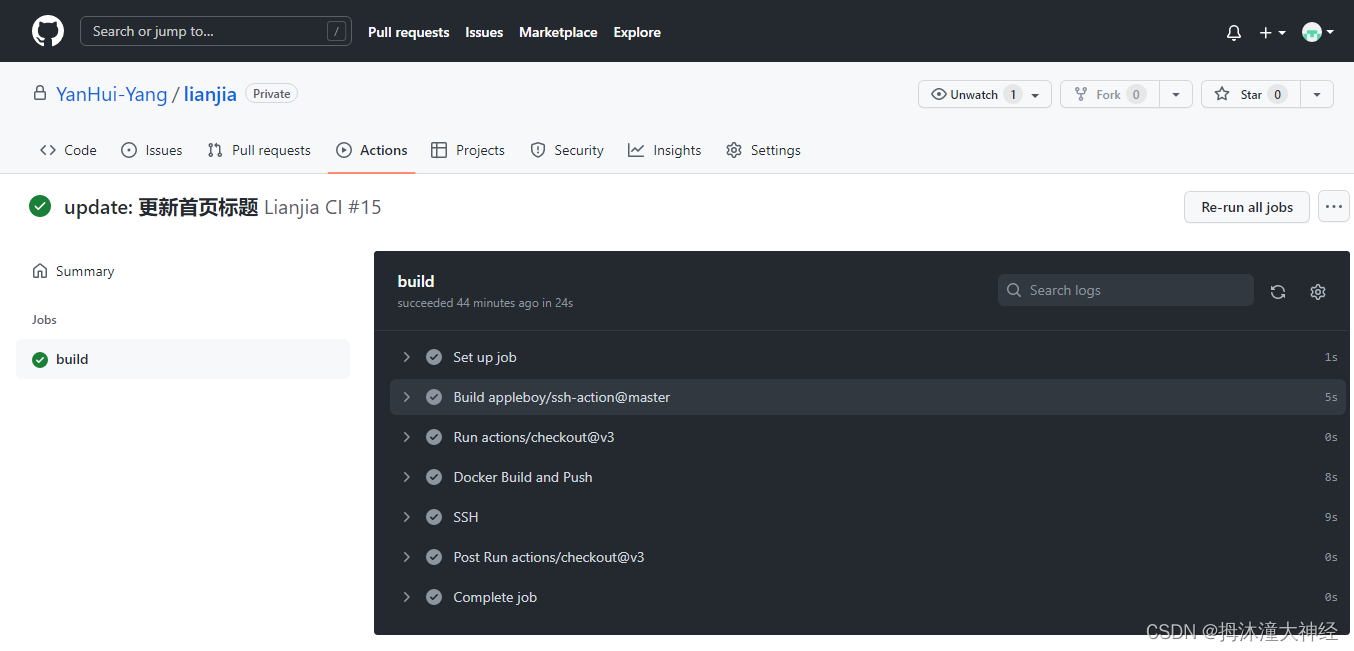
执行结果


本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)