

:eq获取到的索引号的index从0开始因此eq(2)是标签的第三个标签
选择器筛选

$(function(){
$("nav>li>a").mouseover(function(){
$(this).siblings("ul").show();
});
$("nav>li>a").mouseout(function(){
$(this).siblings("ul").hide();
});
});
获取标签的子级元素方法有两种:
$("li“).eq(2).css("color","pink");=$("li :eq(2)“).css("color","pink");
此方法更推荐第一种因为我们使用第一种可以将变量放置到方法里面去设置,而第二种就是一个字符串;
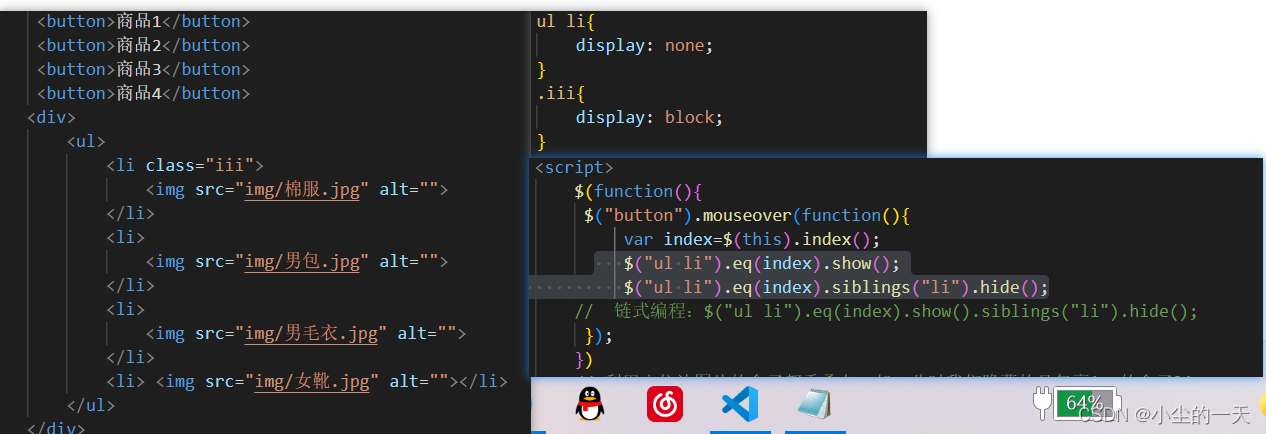
tab栏切换案例

制作分析:利用jQuery 中index()方法能获取我们按钮节点的索引,按钮和图片的元素节点一一对应通过index值就可以确定图片的节点了,只需要设定样式即可
制作:
// 利用定位让图片的盒子都重叠在一起,此时我们隐藏的是包裹img的盒子li
// 要确定好隐藏的是哪一个盒子,在css设置时要将一个盒子作为页面加载输出
// 的第一个img,然后随着事件的更替动态改变盒子内容的显示与隐藏
jQuery可以使用css方法来修改简单元素样式;也可以操作类,修改多个样式。
1.参数只写属性名,则是返回属性值。
$(this).css("color");
2.参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号。
$(this).css("color","red");
3.参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不用加引号。
$(this).css({"color":"white","font-size":"20px"});
以上方法是修改值,我们可以使用像Dom操作元素一样去直接设定一个类,通过类的方式直接修改大部分的css样式
jQuery中修改css类
1.作用等同于以前的className,可以操作类样式,注意操作类里面的参数不要加点。
添加类:$("div").addClass("current");
删除类:$("div").removeClass("current");
切换类:$("div").toggleClass("current");
注意:切换类的使用是我们第一次点击就会调用方法里面的类,而第二次就会自动去除方法里面的类,依次出现不同的效果.

tab栏切换案例

获取我们点击的导航区域得到属于导航模块标签的缩引,利用其索引链接底部内容让底部与上面导航相连部分显示其余部分隐藏
css样式设定问题:想让盒子内部文字水平垂直居中应该给文字的盒子设置弹性盒子,给上一级则无效。
$(this).addClass("rrr").siblings().removeClass("rrr");===$(this).css("backgroundColor","pink").siblings().css("backgroundColor","");
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)