众所周知,安卓系统中存在着虚拟导航栏,它们不是实体按键,而是通过软件实现的。一般而言,虚拟导航栏是长成下面这样的:

系统中默认的虚拟导航栏的背景色是黑色,按键的颜色是白色。但是如果软件需要自定义主题色的话,很多时候,我们都希望它的背景色能跟主题色保持一样。那我们怎么实现呢?
<item name="android:navigationBarColor">@color/colorPrimary</item>
在styles文件中的Theme中指定上面的属性就可以改变导航栏的背景色了。

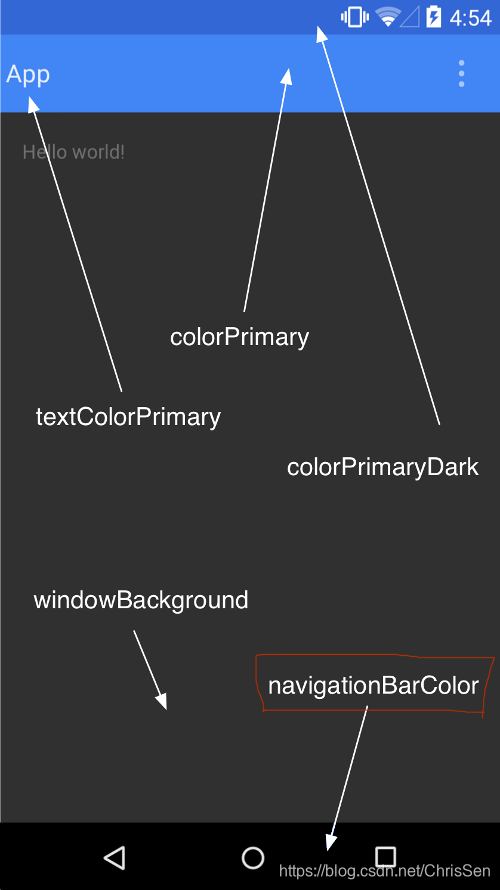
其实在谷歌推出Android5.0的时候,官方文档中有下面的这张图片:

虚拟导航栏的背景色的属性是navigationBarColor,所以要想改变导航栏的颜色就要改变它的属性值,而且我们从图片中还可以得到另外一个信息:软件的主题色与导航栏的颜色是没有关联的。所以如果要想实现虚拟导航栏的背景色跟随App的主题色改变就需要我们在代码中手动设置。
/**
* Set the navigation bar's color.
*
* @param window The window.
* @param color The navigation bar's color.
*/
@RequiresApi(Build.VERSION_CODES.LOLLIPOP)
public static void setNavBarColor(@NonNull final Window window, @ColorInt final int color) {
window.setNavigationBarColor(color);
}
需要注意的是:该方法是在Android5.0中才加入的,而且在设置之前还需要判断手机是否支持虚拟导航栏。
/**
* Return whether the navigation bar visible.
*
* @return {@code true}: yes<br>{@code false}: no
*/
public static boolean isSupportNavBar() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1) {
WindowManager wm = (WindowManager) BaseApplication.getsApplication().getSystemService(Context.WINDOW_SERVICE);
if (wm == null) return false;
Display display = wm.getDefaultDisplay();
Point size = new Point();
Point realSize = new Point();
display.getSize(size);
display.getRealSize(realSize);
return realSize.y != size.y || realSize.x != size.x;
}
boolean menu = ViewConfiguration.get(BaseApplication.getsApplication()).hasPermanentMenuKey();
boolean back = KeyCharacterMap.deviceHasKey(KeyEvent.KEYCODE_BACK);
return !menu && !back;
}
现在我们能够自由地控制导航栏的背景色了,但是有的时候我们可能还需要改变虚拟导航栏图标的颜色。
如果我们把背景色设置成白色,那么会是什么效果呢?

我原以为系统如果识别中背景色是白色会自动把三大金刚按键图标的颜色改成深色,很显然是我想多了。那有什么方法可以解决这种问题吗?
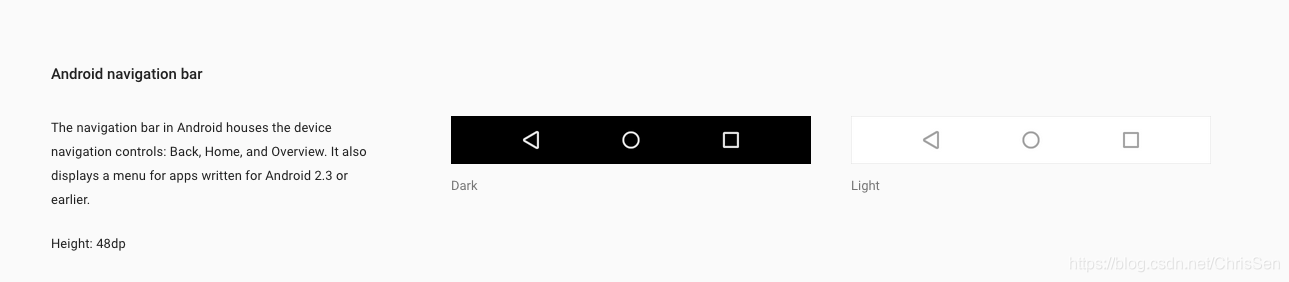
在谷歌Material Design设计文档中有这样一张图片:

图片上显示,虚拟导航栏有两种模式:Dark和Light。如果背景色是黑色,那按键的颜色就是白色的;如果背景色是白色,那按键的颜色就是深色。按照这个说法,想必肯定是提供了相关的API。
如果要想改变导航栏按键的颜色,需要设置属性:windowLightNavigationBar为true,也可以在代码中调用方法:
View.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_NAVIGATION_BAR);
这样设置以后导航栏按键的颜色就变成深色了。需要注意的是,该API是在27中才加入的。
总结一下:
- 设置导航栏背景色:设置navigationBarColor属性即可;
- 改变导航栏按键颜色为深色:设置标志位View.SYSTEM_UI_FLAG_LIGHT_NAVIGATION_BAR,或者属性中设置windowLightNavigationBar为true;
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)