不知道大家都是怎么用瀑布流的,一开始尝试用flex布局失败,后面找到了这个组件,还是挺好用的,记录一下。

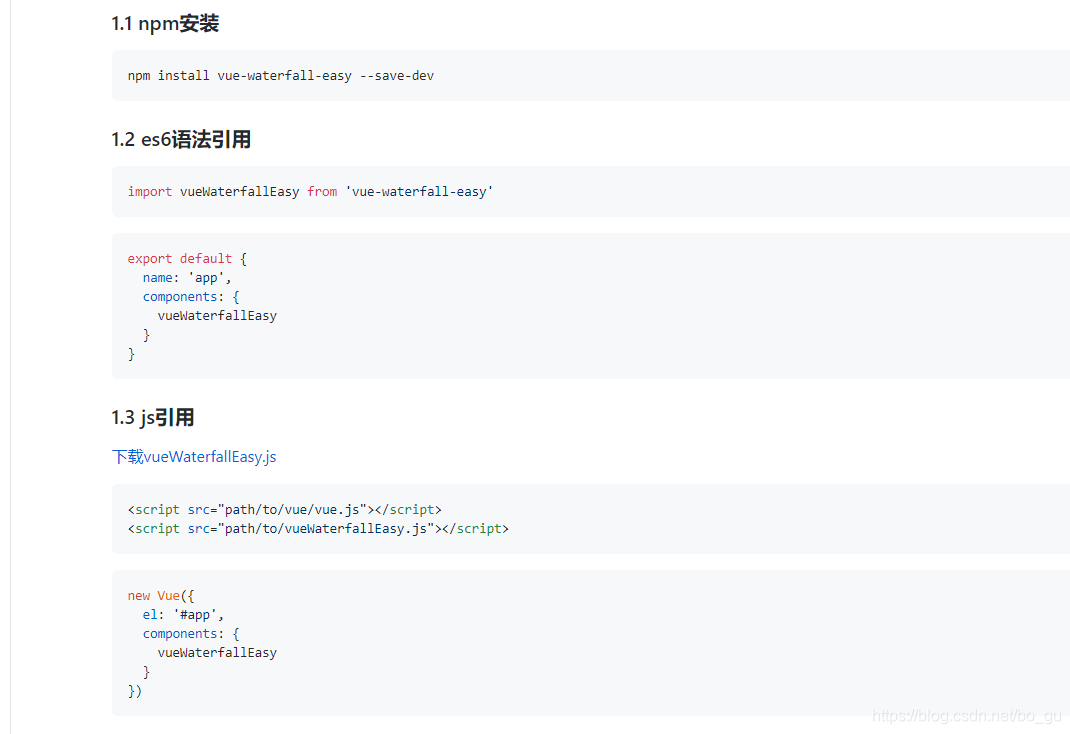
首先是用npm安装npm install vue-waterfall-easy --save-dev
然后用import引用
import vueWaterfallEasy from 'vue-waterfall-easy'
export default {
name: 'app',
components: {
vueWaterfallEasy
}
}
在部分我写的是,除了图片,下面还有一些描述信息,所以加了插槽,以及手动调用了取消滚动加载
一定要记得在组件上加上ref='waterfall',否则会undefined的

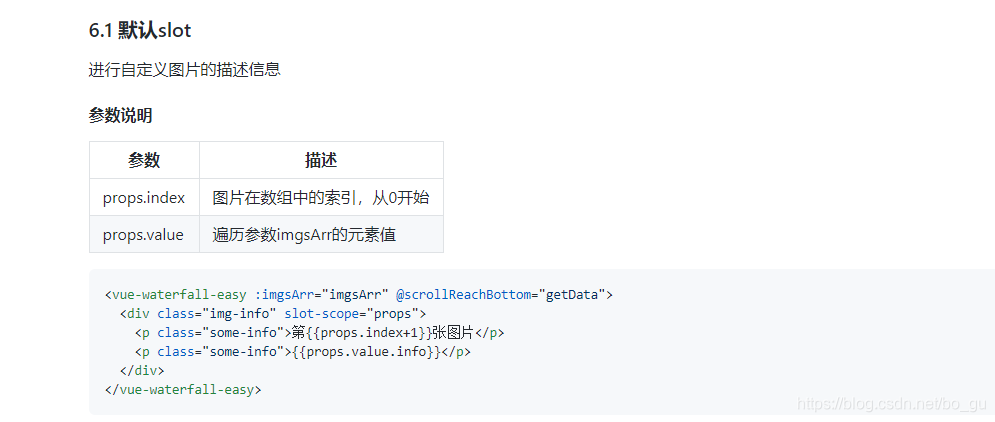
在 slot-scope="props"的div里,可以自定义修改每个图片所需要的信息
<vue-waterfall-easy :imgsArr="imgsArr" @scrollReachBottom="getDataList" class="waterfull" ref='waterfall'>
<div class="img-info" slot-scope="props">
<div class="user">
<span>{{props.value.name}}</span>
<span @click='imgLike(props.value.id,props.value.isDianZan)'>
<img
:src="props.value.isDianZan == 0 ? 'https://g-shot.oss-cn-hangzhou.aliyuncs.com/h5/28ac6d226cb5526e/img/6-32.png': 'https://g-shot.oss-cn-hangzhou.aliyuncs.com/h5/28ac6d226cb5526e/img/6-31.png'">
</span>
</div>
</div>
<div slot="waterfall-over">已经到底啦</div>
</vue-waterfall-easy>
js部分:
import vueWaterfallEasy from './vue-waterfall-easy/vue-waterfall-easy.vue'
import axios from 'axios'
export default {
name: 'app',
data() {
return {
imgsArr: [],
group: 0,
}
},
components: {
vueWaterfallEasy
},
methods: {
getData() {
axios.get('./static/mock/data.json?group=' + this.group)
.then(res => {
this.imgsArr = this.imgsArr.concat(res.data)
this.group++
})
},
},
created() {
this.getData()
}
}

这里要注意,存图片链接的关键字必须是“src”,所以new了一个类来存所有从接口取到的要用到的值。
export class Img {
constructor({
id,
src,
isDianZan,
name
}) {
this.id = id
this.src = src
this.isDianZan = isDianZan
this.name = name
}
}
export function CreateImg(imgData) {
return new Img({
id: imgData.id,
src: imgData.src,
isDianZan: imgData.isDianZan,
name: imgData.name
})
}
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)